Typography of the content on a website has to be very appealing in order for the overall aesthetic of the web design to look attractive to the viewers of the website. Typography simply means the style and appearance of the printed matter on the website. The typography of a website includes the typefaces and the fonts used to write content, the size of the textual content and the colors that are used to write the content. Typefaces are a family of fonts where as a font is the style, weight and size of the printed matter. Various different styles of typography go in and out of fashion with web designers. The latest current trend that is very popular on the web is the trend of Big Typography. Many websites as well as apps are using this trend for their online content and moreover this trend is becoming popular in a variety of different types of websites.
You may be interested in the following modern trends related articles as well.
- 20 Super Free Fonts for Designers
- 26 Inspiring Examples of Photography Websites
- 34 Inspiring Examples of HTML5-CSS3 Websites Design
- 32 Remarkable Examples of Typography Design
The Trend of Big Typography
Big Typography means font size for the body copy is more than 16 or 18 points, the headers are usually large, often larger than 28 or 30 points and banners are as large as 50 points if not larger. Also sub headings, navigation and calls to action are larger than usual. This type of typography uses clear fonts and also often uses bold colors to match the large typography. The text has clarity and it is attractive to the viewer. Often web designers who use the concept of big typography go for a simplistic and minimalistic approach to the design of the website.
Big Typography gels well with the less is more approach and many web designers who use Flat Design and adopt Responsive Web Design go for big typography for their websites. Both Responsive Web Design as well as Flat Design has contributed towards the popularity of Big Typography. Big Typography especially using it for Headings, Company Names, Banners or the main idea of the website is to helps convey the message more clearly to the audiences. Also a good background and bold colors like neon colors for the big Typography have been used by many web designers.
Why Big Typography
Often different types of computing devices are used by people viewing the website all over the world. Today the choice ranges from the small screen of the mobile phone or smartphone to large desktop personal computers and all the screen sizes in between of computing devices. Readability and use of the website or app to the target audiences is very crucial for the success of the app. Large typography helps the viewer view the website from any type of computing device quite effectively as large typography is more readable and more appealing to the audiences today. This is clear and non chaotic way to communicate the message of a website with the target audiences. Big typography helps the website audience navigate better and faster through the website as everything is clear and they do not have to search the web page for the focus of the web page. Increasingly today websites are going for big typography.
Here is some beautiful examples of Big Typography in Web Design.
Fillet Digital Agency

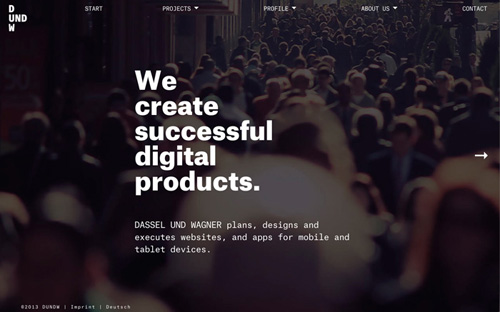
DASSEL UND WAGNER

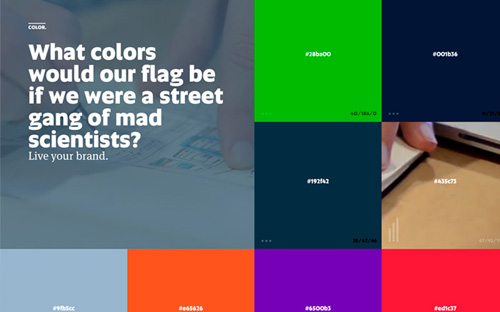
MojoTech – Brand Toolkit

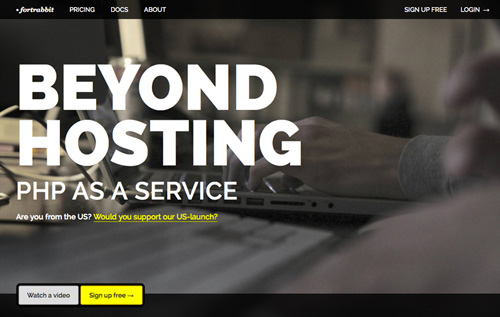
fortrabbit

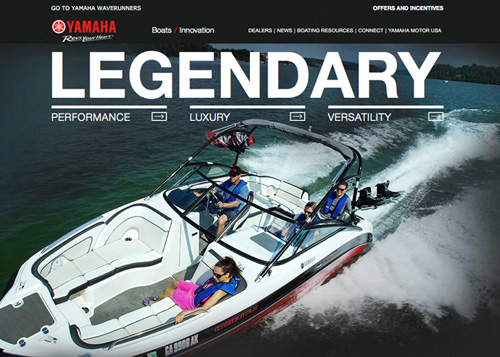
Yamaha Boats

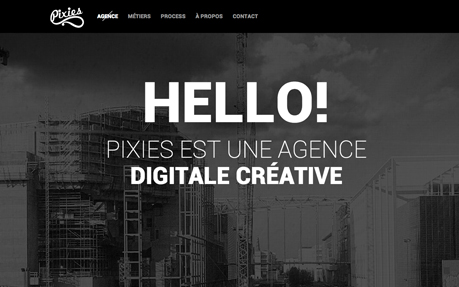
Pixies Agency

Kin HR

House Campaign

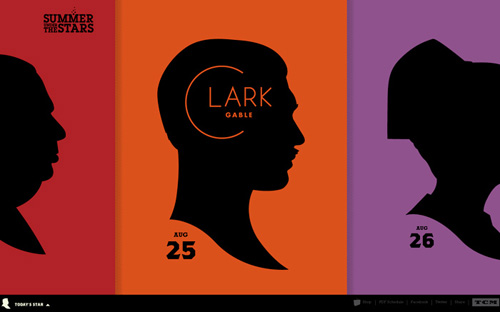
TCM Summer Under the Stars ’13

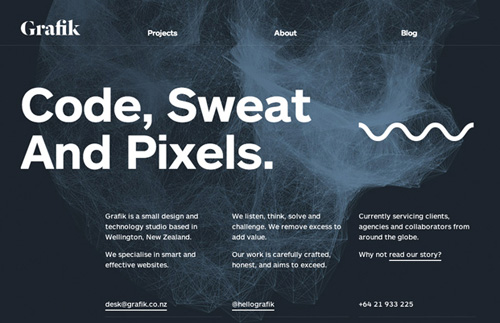
Grafik




















[…] Big Typography Trend in Web Design […]
[…] Big Typography Trend in Web Design […]
[…] website. Typography simply means the style and appearance of the printed matter on the website. The typography of a website includes the typefaces and the fonts used to write content, the size of the textual content and the […]