What do you think is the most tedious aspect of a designer’s workflow? I believe that’s to create repeating layouts and then make small adjustments over and over again. However, in the process of building a prototype, we often find a lot of similar parts need to be made. Although copy-and-paste is a good solution, you have no choice but to edit them one after another. It wastes you a lot of time and you are long for a way to prototype faster and easier.
To solve your problem, Adobe XD released its famous Repeat Grid. Mockplus, the emerging rapid prototyping tool in Asia also brings you a nice solution, the “Repeater”.
Repeat Grid and Repeater, which is the right one for you? You’ll get the answer after finishing this full review of the two features.
Now, just imagine yourself working on a design full of repeating elements, and you have Adobe XD and Mockplus here to help you.
1. Create a Repeat Grid / Repeater
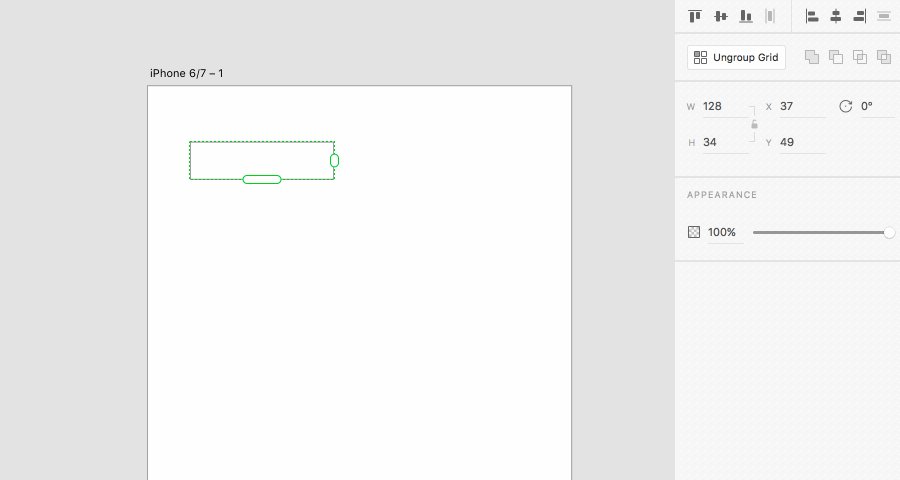
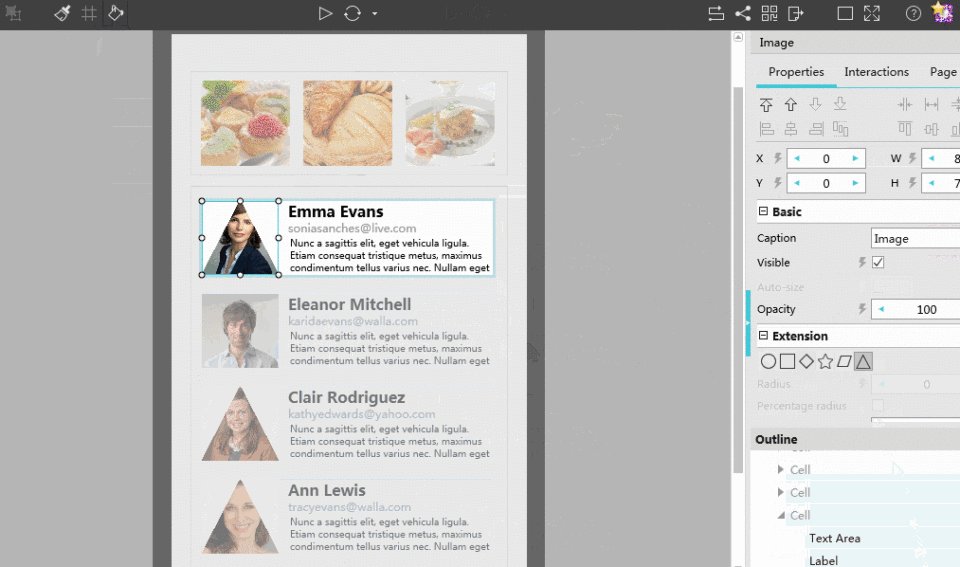
Adobe XD places the Repeat Grid on the right of its interface. That allows users to click this button to convert a component to Repeat Grid, or exit from it. In Mockplus, you can directly right click on the component, and turn it into a “Repeater”. Perhaps the latter is more suitable for those who require high efficiency.
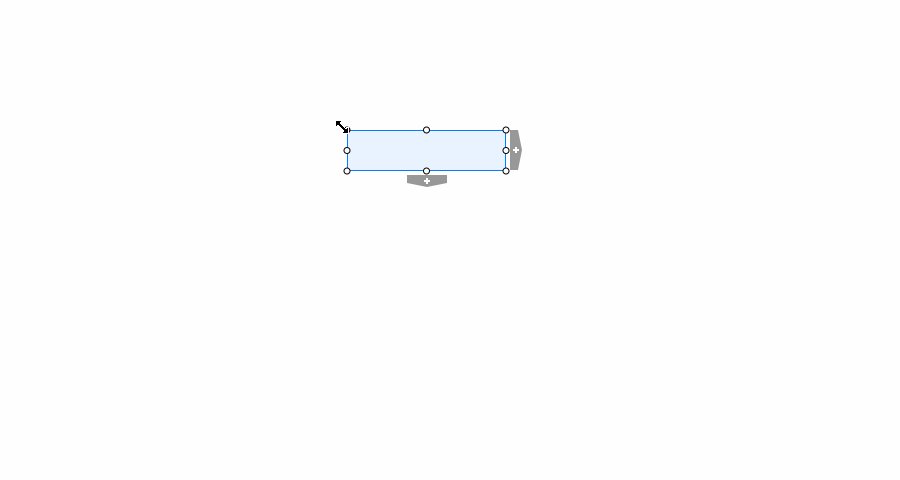
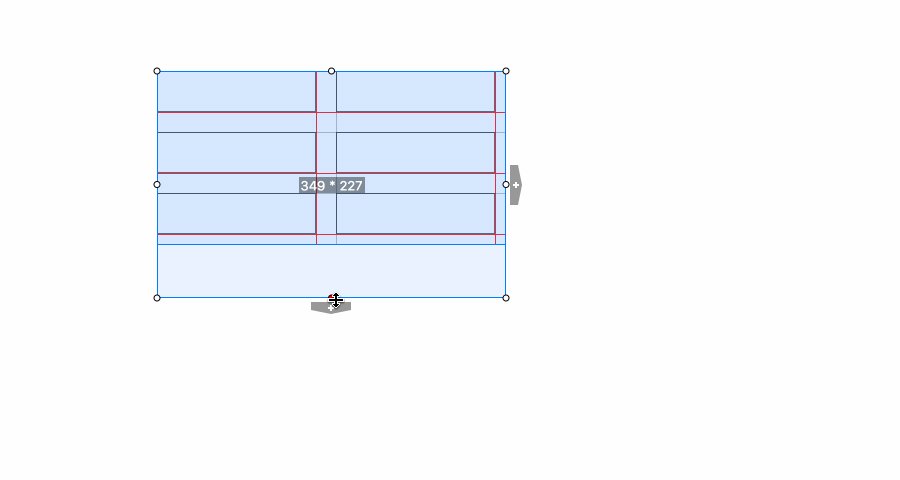
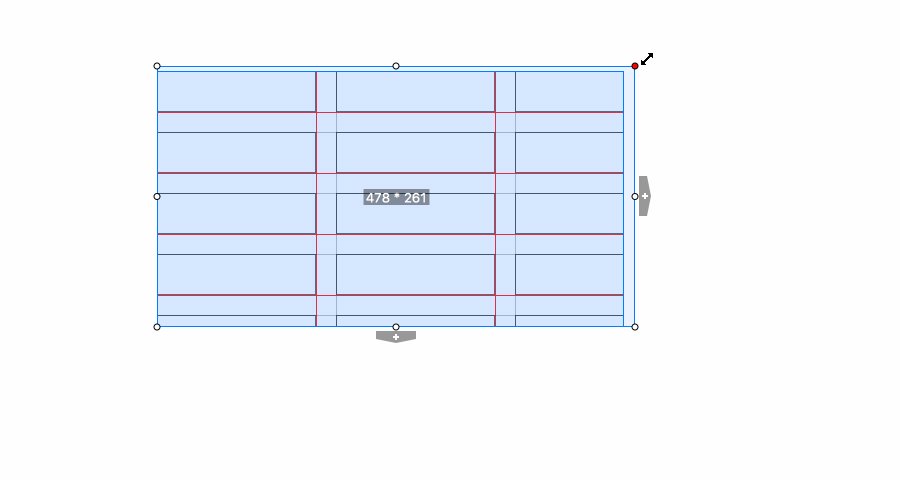
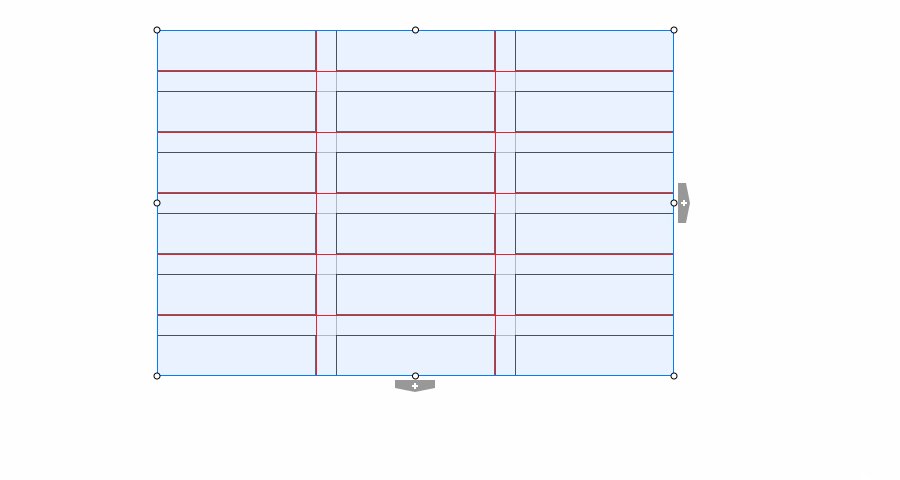
2. Add a Grid/Repeater Cell
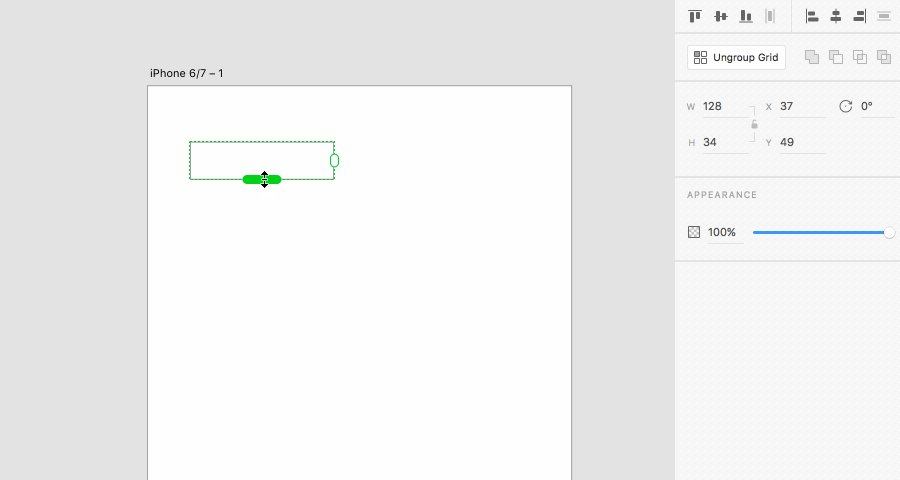
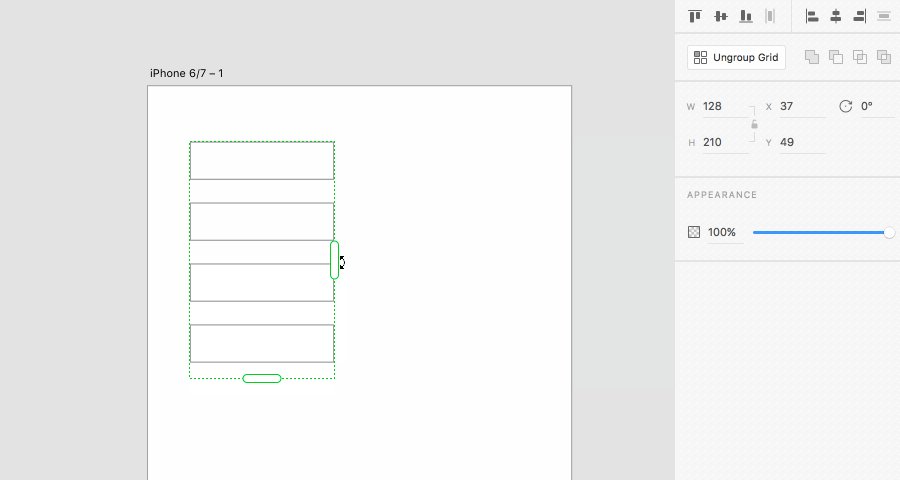
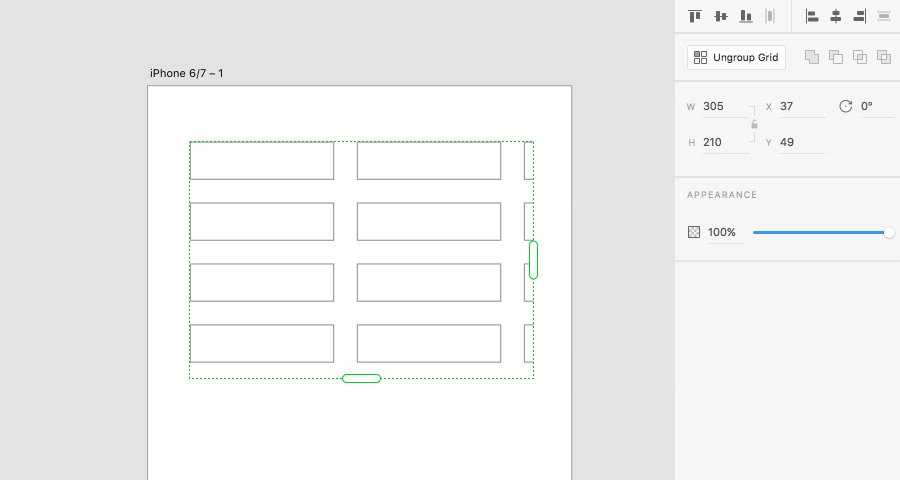
In Adobe XD, after converting a component to Repeat Grid, there would be two handles, by pulling which you can add grids quickly. In Mockplus, there’re several ways to create a new “Cell”. For example, by pulling the eight dots on the border, you can create new cells in different directions. Like those of Repeat Grid, Mockplus also has two handles on its Repeater, but with different usages. Here we take the vertical direction as an example, when the last row of cells shows incomplete, click the handle on the bottom to complete it. If the last row shows complete, click the handle to add another row of cells. It’s convenient to create new elements in both of them. Perhaps in Mockplus, you have more choices.


3. Gap Setting
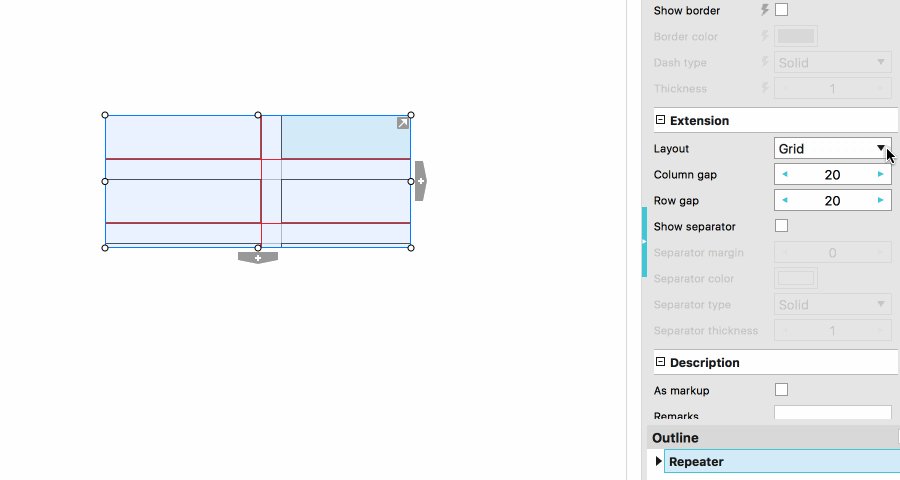
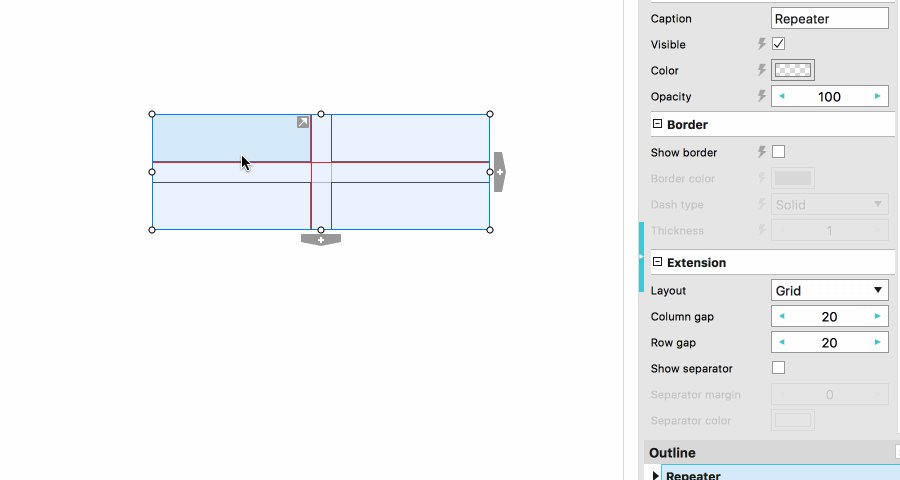
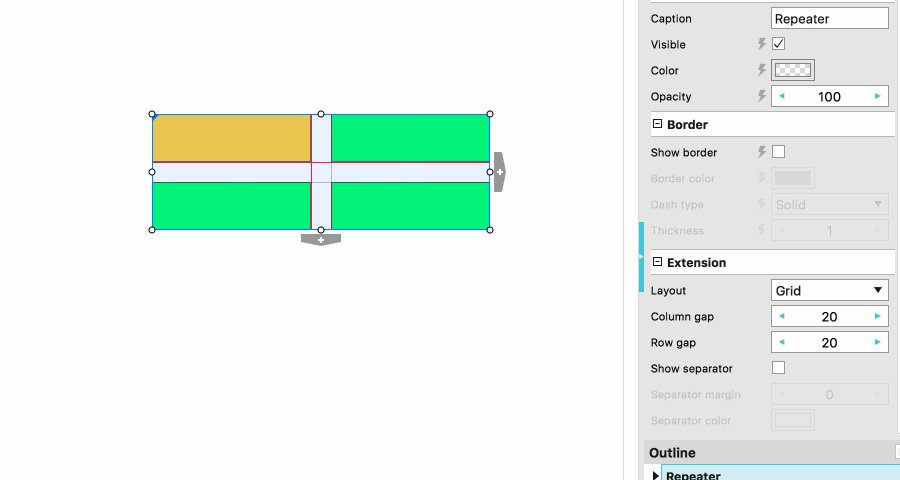
The operations to set the gap in Adobe XD and Mockplus are similar: select a cell and then drag the red line among cells to adjust the gap. In Mockplus, you can also set column gap and row gap on the properties panel, which helps you do the work more accurately.
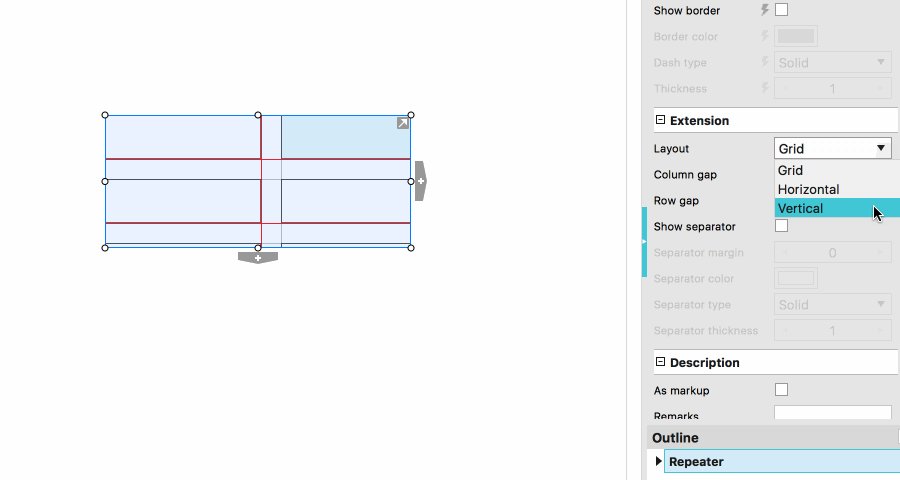
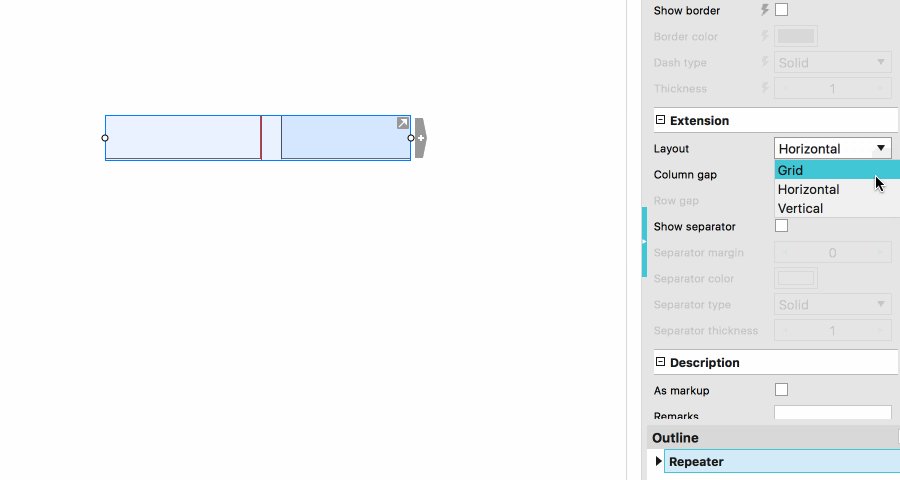
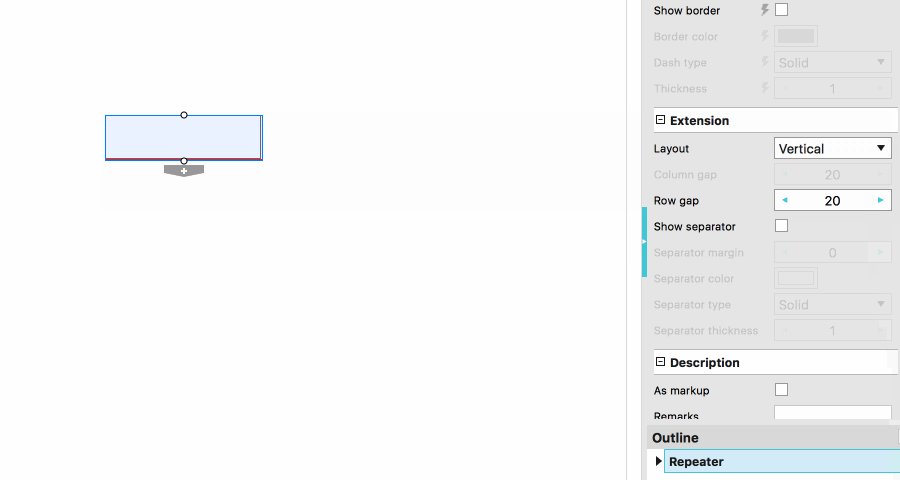
One difference is that in Mockplus there are 3 different layout types, namely “Grid”, “vertical” and “horizontal”. If you select a vertical layout, the newly generated cells would appear vertically.

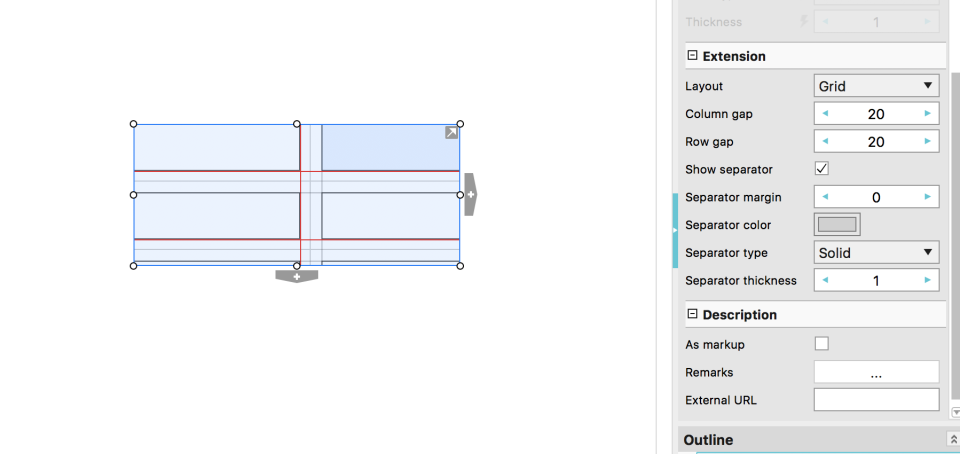
In addition, you can choose to show or hide the separator of Repeater in Mockplus, or make some adjustments to the separator to meet your needs.

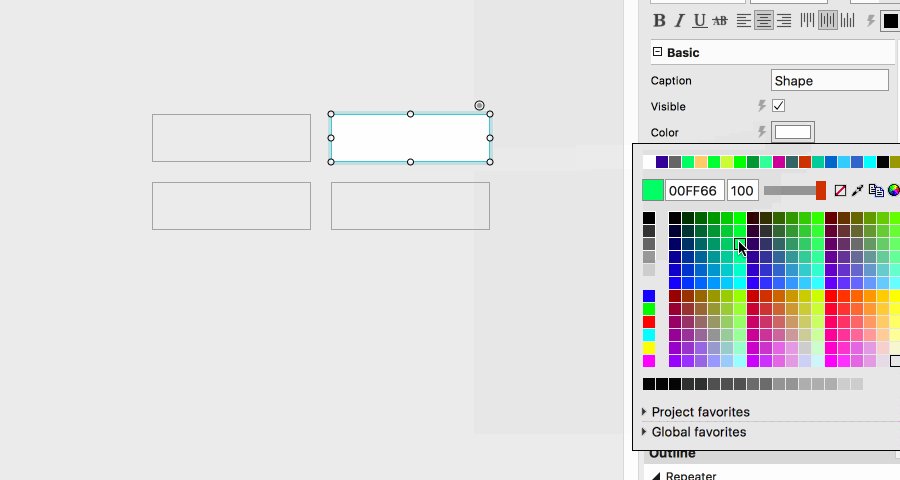
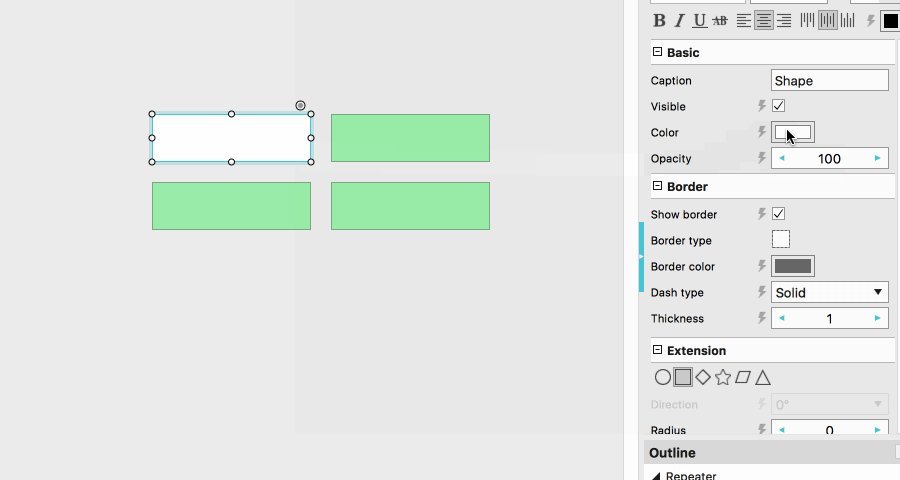
You may ask: What if I only want to modify the properties of one grid/cell without changing the properties of others? Don’t worry. In the Repeater of Mockplus, by clicking “Separate” on some cell, you can separate it from others, then the changes made on it would not display on other cells. This is very useful, isn’t it?

4. Add/Delete Parts in Grid or Cell
The operations to add/delete a part in Adobe XD or Mockplus are the same. When you drag a new component to Repeat Grid/Repeater, the change will be applied to all grids/cells in the same way. After deleting a component, if there is only one component in the currently editing group, it will be automatically disassociated and returned to the previous group, and other cells would synchronize this operation; if there is no component in the grid, then the entire Repeat Grid or Repeater will be deleted.
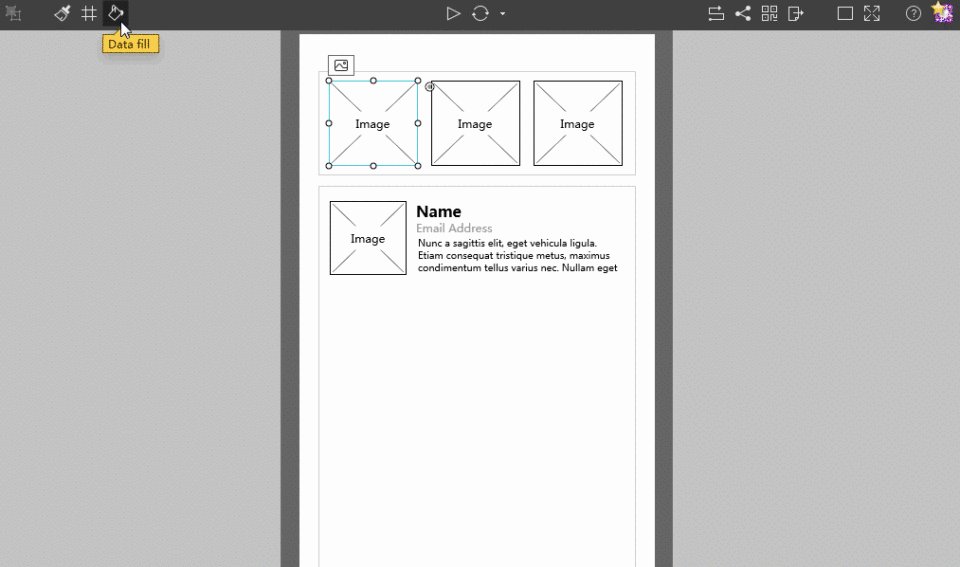
5. Auto Data Fill in Repeat Grid/Repeater
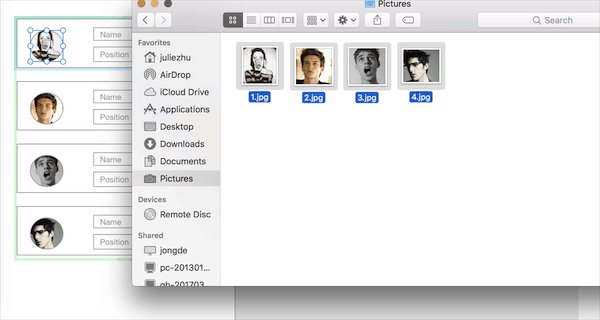
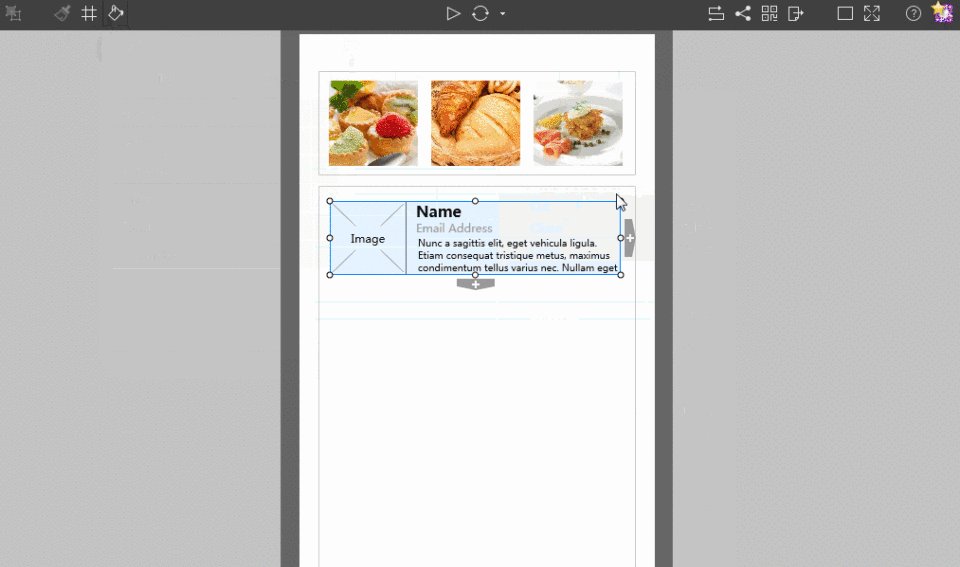
It’s easy to drag one or more images to Adobe XD Repeat grid at once. If there is only one image, the image will automatically adapt to the size of the component. If there are more images, they would automatically adapt to the size of components as well as be sorted.

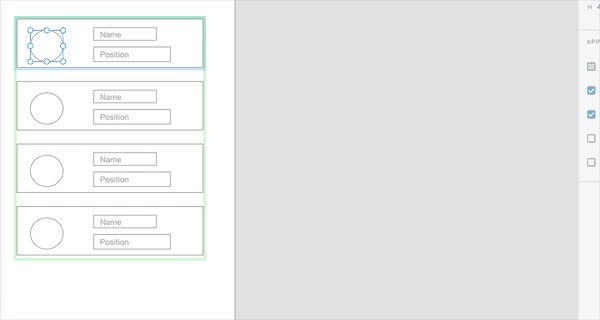
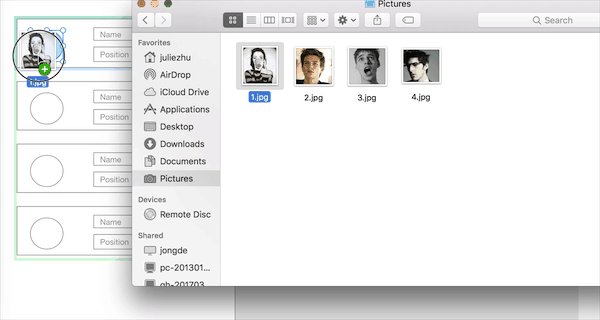
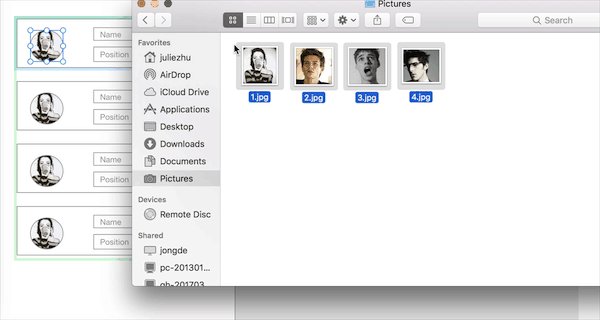
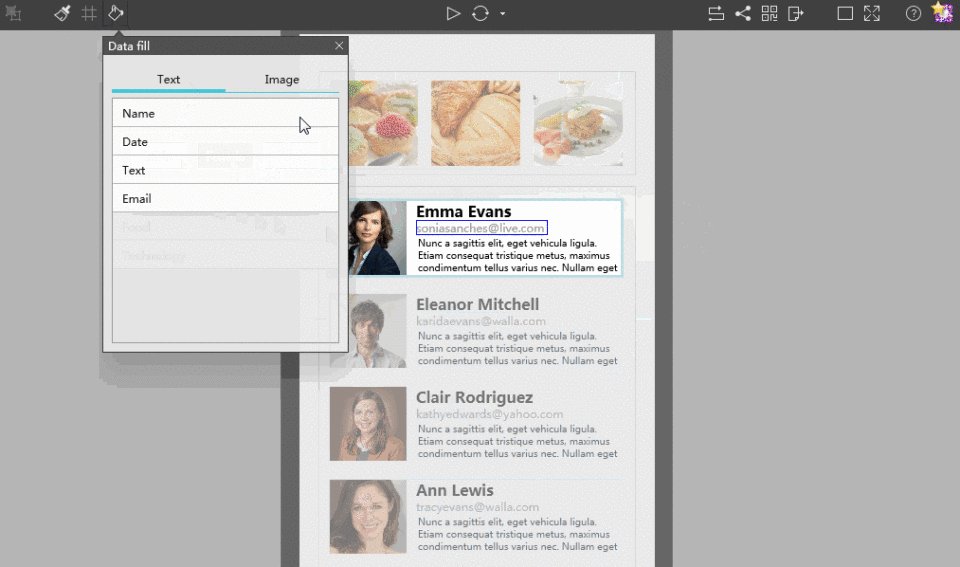
Mockplus supports auto data fill with images and texts. This practical feature can usually be used in the following two occasions:
- Single or batch fill of images or texts.
- Used on Repeater to create components with repeating elements (for instance, a list), which greatly saves designers’ time.

This is the Repeater in Mockplus and Repeat Grid in Adobe XD. Both of them are cool features, but they do differ from each other in many ways. Before you make a choice, it’s wise to try both of them.












