There is one sure thing you can say about most productivity hacks. It’s that what works for one person, doesn’t necessarily work for the next.
In fact, achieving meaningful results requires a big change in one’s lifestyle. However, this is also something that most of us are reluctant to accept.
Many of these so-called productivity-enhancing techniques are hard to practice. Boosting productivity most often involves reducing the amount of wasted time. This is something that isn’t all that difficult to do; as you are about to find out.
Productivity Technique #1: Use Be Theme’s pre-built websites to finish a client’s work in 4 hours
This first productivity technique doesn’t require a lot of effort on your part. All you really need to do is start using a website-building tool that does most of the work. It should save you a ton of time in the process. Time saved = productivity gained. It’s no more complicated than that.
The tool in question is Be Theme. This is a premium multipurpose (and responsive) WordPress theme. This theme features the largest gallery of pre-built websites in the marketplace.
It is very convenient to have these 300+ pre-built websites at your disposal. They will eliminate all the hours you would spend looking for a theme that’s a match for the niche or the client.
A few minutes (max) of searching will usually suffice. Once you found the right theme, you can install it with a single click. More time saved.
Be has a super-efficient Muffin Builder editor, options panel, and shortcodes. It also features a huge selection of design elements, special effects, and sliders. All this makes it possible for you to present a finished product to a client in as little as four hours. That’s hours, not days. More time saved, and you’re on a productivity roll.
Be not only has a huge selection of themes, it also has more core features than other premium themes. This also comes along with a huge user base.
Here is what a few of those users have to say:
Here are 10 Be Theme pre-built designs you can use to create a full website in a matter of hours
Note the variety of different niches covered!
Be Salmon
- When a client asks for a website for his/her food-oriented business, smart web designers know the importance of using large images to entice users to act. This pre-built website has additional features that are designed to engage the user.
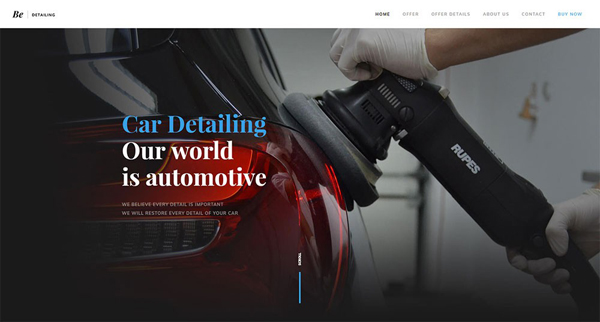
BeDetailings2
- Professional & bold large images, coupled with before and after images and a price listing, not only engage the user but lead to a call to action in this impressive example.
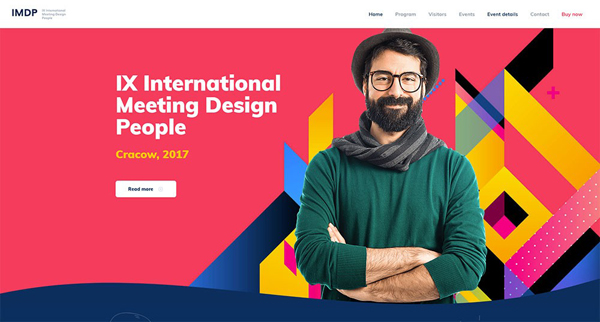
BeMeeting
- One size does not fit all when multiple niches are involved. In this example, the pre-built website features just the right structure and functionality to provide meeting and event goers with the necessary information. A countdown clock tops things off.
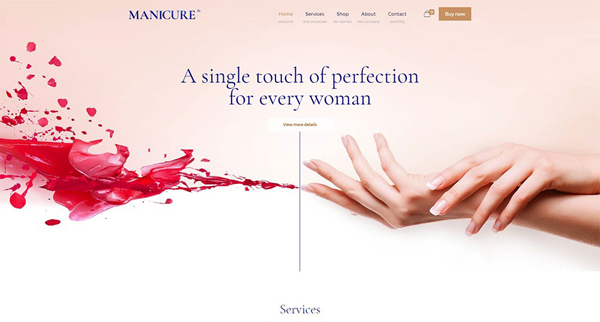
BeManicure
- A website for a niche like this one, requires a soft design and luxurious imagery to be effective. The integrated eShop encourages the user to act.
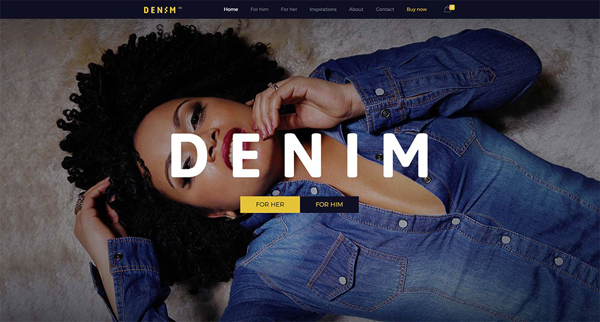
BeDenim
- The bold imagery & color combinations featured here show an understanding by the designer of the makeup of the target audience. This is also another example of where an integrated eShop can be used to help drive sales.
BeHipHop
- A hip audience deserves a hip design like this one, backed up by entertainment provided by the integrated video and audio player. An informative blog section keeps visitors coming back for more.
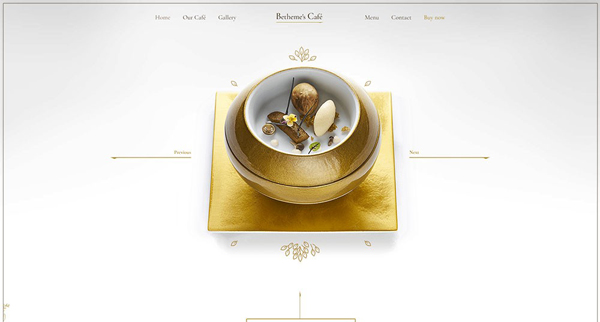
BeCafe2
- It doesn’t always take much to turn a so-so website into an award winner. Witness what the large images inside the online menu can do for a café’s website and business. There’s also a photo gallery to make this small business stand out.
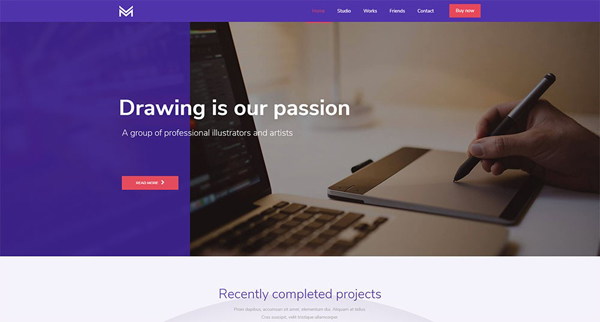
BeDrawing
- Creative clients almost always prefer a website that features an impressive gallery and a clean and simple design. The integrated presentation video is a bonus.
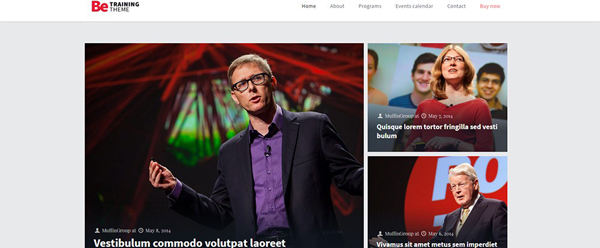
BeTraining
- Managing lots of classes, courses, and training programs can be difficult to do without creating excessive clutter. A standard intuitive menu for eLearning platforms helps as do attention-getting video thumbnails and paying close attention to the navigation process as is done here.
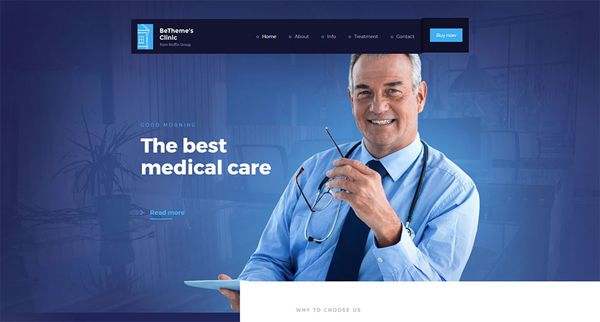
BeClinic2
- This pre-built website’s sharp, simple design, and thoughtful content organization, is just what the doctor ordered to create a professional, yet friendly website that is easy on the eyes and easy to navigate.
Productivity Technique #2: Be more flexible instead of forcing yourself into a strict schedule

So, your goal is to increase your productivity as a freelance website designer. In this case, the idea of being less disciplined could seem counterproductive.
Yet, forcing yourself to work to a detailed list of tasks on a tight schedule is not a good idea. It can easily lead to self-doubt and procrastination. All you need to do is fail to complete a task on time, and your entire plan can fall apart like a house of cards. After which, worry, and procrastination can set in.
A better way is to back off a little; and here are a couple of things worth trying.
- When you’re stuck – take a walk. Whether it’s a short walk or a longer one doesn’t necessarily matter. Or, take time out for a cup of coffee with a friend. Your brain will keep on working, and may even come up with the answer to your problem. The difference is, you aren’t getting in its way. Taking a 5-10-minute break every 45 or 50 minutes is another good way to boost productivity.
- Having a to-do list is important, even essential at times, but keep the subject matter general. You want to schedule things you need to get done, but not the steps you need to take to make it happen. Be sure to include a couple of items you would like to complete during the day, but don’t have too. An unfinished task at the end of the day isn’t always a bad thing.
Productivity Technique #3: Calculate how much lost productivity costs you every day

Procrastinating can make you feel guilty. This, in turn, can lead to even more procrastination. Knowing what procrastination is costing you every day in terms of real money is a much better option. It’s going to make you mad enough to do something about it.
The secret isn’t one of trying to calculate your gains due to increased productivity. It’s all about tracking your wasted time and multiplying those hours by your average hourly fee.
You will need to place the result on a sticky note. When you look at your monitor, you will see how much money you’ve let slip through your fingers the previous day. That is exactly when you’ll begin to be much more careful as to how you’re spending your work time. Keep using those sticky notes until you’re able to stop wasting time.
P.S. Having a cup of coffee with a friend, walking your dog, or taking a 10-minute break is not considered a wasted time.
Conclusion
These 3 techniques are the effective ways to increase productivity. They will not require any major lifestyle changes to implement them:
- Use Be Theme to surprise your clients, (and, maybe yourself) to design and build a high-quality website in 4 hours
- Work to a more flexible, less detailed schedule. Forcing yourself into a strict schedule has an adverse effect on your productivity.
- Calculate how much procrastination and other time-wasting activities is costing you
These simple, straightforward methods can be used by anyone to make the most of their time.