Lea Verou , talented web developer is creating a css3 pattern gallery with all the basic patterns with CSS3 gradients. The CSS3 patterns gallery featuring tileable CSS3 patterns, that you can use for your websites.
The patterns themselves should work on Firefox 3.6+, Chrome, Webkit nightlies, Opera 11.10+ and IE10+. However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Opera doesn’t support radial gradients and Gecko is quite buggy with them).
Also, this gallery won’t work in Firefox 3.6, even though it supports gradients, due to a JavaScript limitation Firefox 3.6 had.
You may be interested in the following modern trends related articles as well.
- 50 Free Photoshop Textures For Designers
- Background Pattern Designs: 50+ Creative Pattern Designs
- Free Photoshop Vector Patterns
- Background Pattern Designs: 100+ Abstract Pattern and Texture Designs
- Background Pattern Designs: 100+ Hi-Qty Pattern Designs For Website Background
Please feel free to join us and you are always welcome to share your thoughts even if you have more reference links related to other tips and tricks that our readers may like.
Don’t forget to
subscribe to our RSS-feed and
follow us on Twitter — for recent updates.
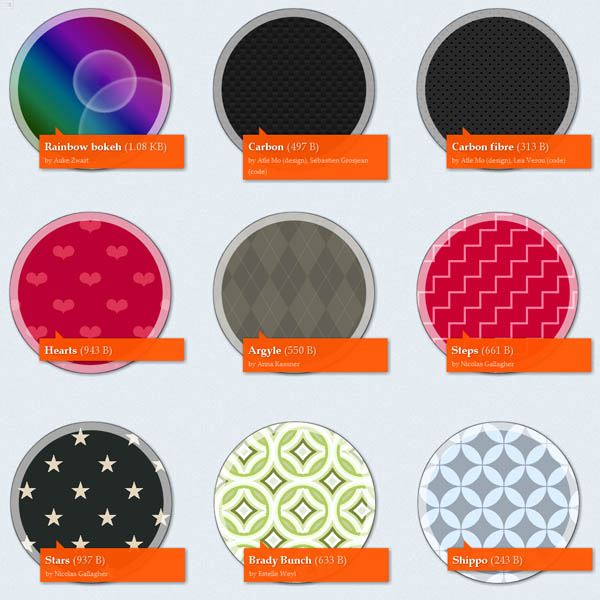
CSS3 Patterns Gallery Preview
Here’s a preview of some of the css3 patterns:

CSS3 Patterns Gallery
Website: https://leaverou.me/css3patterns/
FOR MORE INSPIRATION
50 Free Photoshop Textures For Designers
Background Pattern Designs: 50+ Creative Pattern Designs
Background Pattern Designs: 100+ Abstract Pattern and Texture Designs
Background Pattern Designs: 100+ Hi-Qty Pattern Designs For Website Background
Free Photoshop Vector Patterns

















