Fresh list of CSS3 and jQuery tutorials created by professional developers. Today I selected 34 useful jQuery and CSS3 tutorials which help you to understand basic and advance steps of css and jquery.
jQuery is a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. it’s also known for fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. Or in developer’s words “write less, Do more”.
You may be interested in the following modern trends related articles as well.
- 20 New Essential jQuery Plugins
- 25+ Latest jQuery Plugins
- 40 Excellent Photoshop Photo Manipulation Tutorials
- 25 Free UI Kits For Web and Graphic Designers
Please feel free to join us and you are always welcome to share your thoughts even if you have more reference links related to other tips and tricks that our readers may like.
Don’t forget to
subscribe to our RSS-feed and
follow us on Twitter — for recent updates and follow me on Google+
Fresh CSS3 and jQuery Tutorials
As we saw in modern web designing there are various types of interactions to make more friendly user interface. These CSS3 and jQuery tutorials can help to make better wed design.
Swatch Book with CSS3 and jQuery
In this jQuery and CSS3 tutorial you will learn how to create a swatch book like component that let’s you open and rotate the single swatches revealing some details. We will be using CSS transforms and transitions and create a simple jQuery plugin.
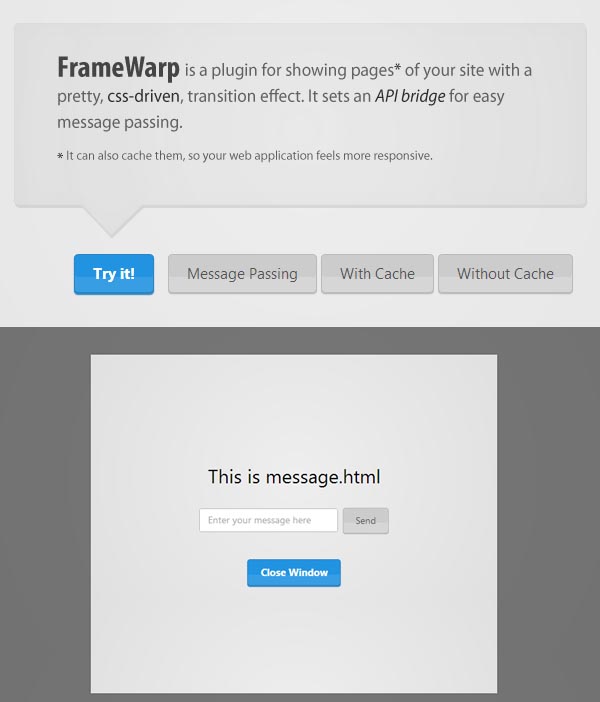
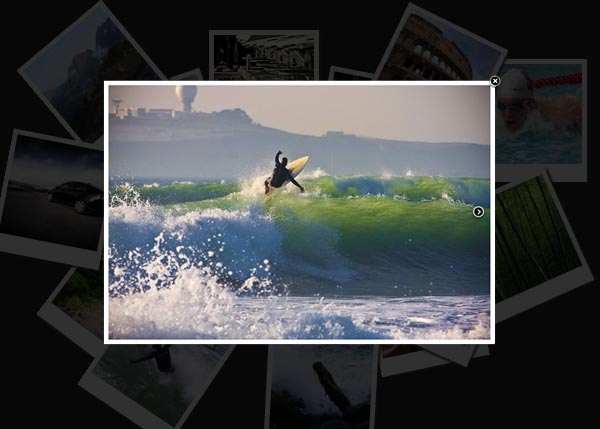
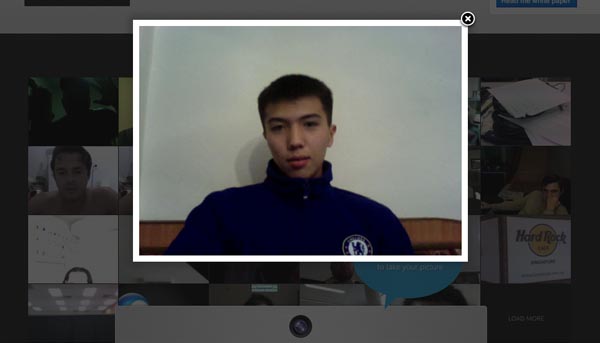
FrameWarp – jQuery plugin for displaying pages in a neat overlay
In this jQuery tutorial you will learn how to show certain pages in an overlay window. This comes handy if you want to reuse something like a sharing or a settings page in different screens of your app.
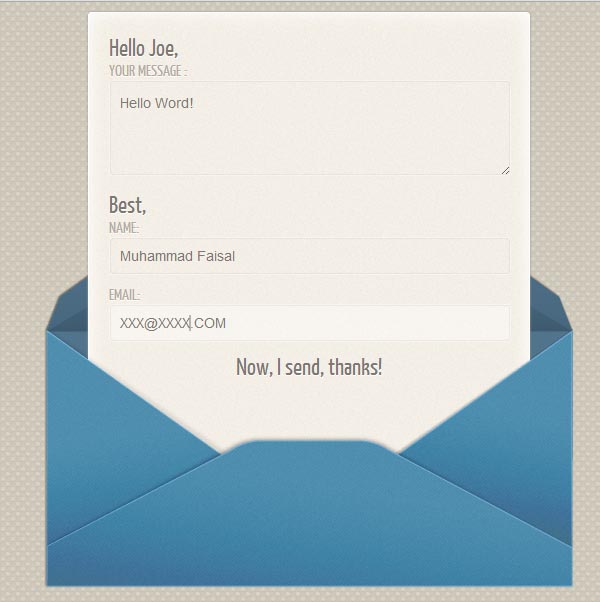
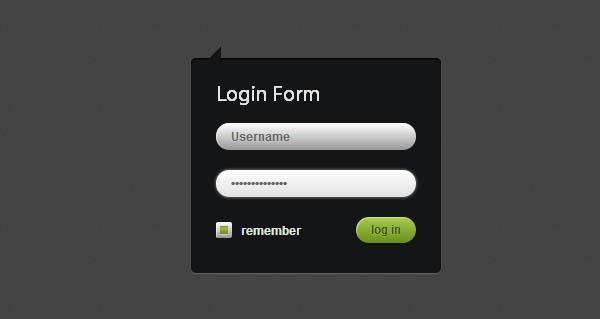
Create a Unique Contact Form with CSS3 Transitions
In this amazing CSS3 tutorial you will learn how to create sliding out contact form an envelope on mouse hover.
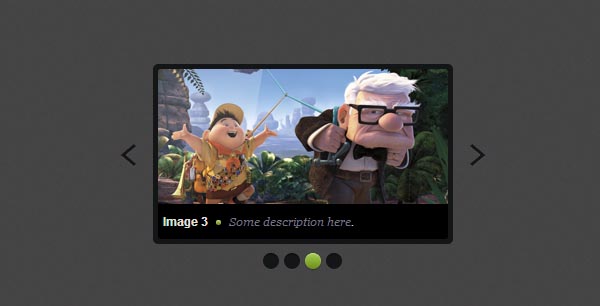
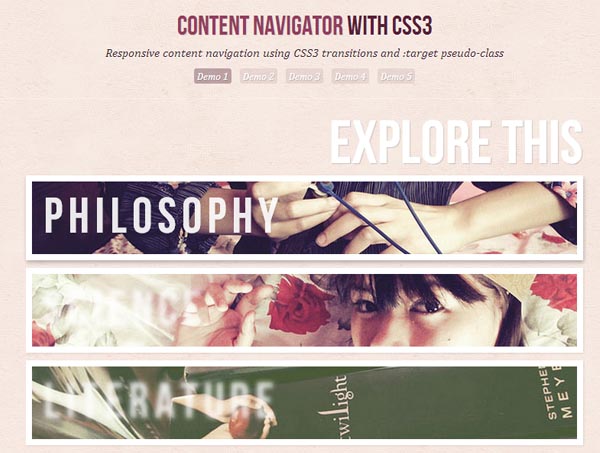
Fullscreen Slit Slider with jQuery and CSS3
In this tutorial you will learn how to create a fullscreen slideshow with a twist: the idea is to slice open the current slide when navigating to the next or previous one. Using jQuery and CSS animations we can create unique slide transitions for the content elements.
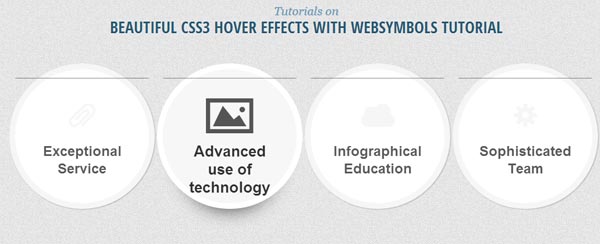
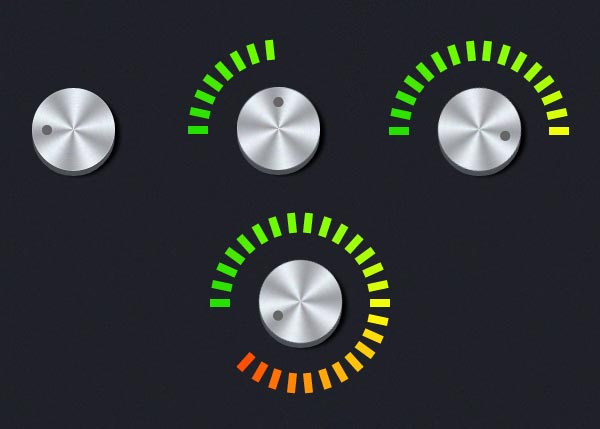
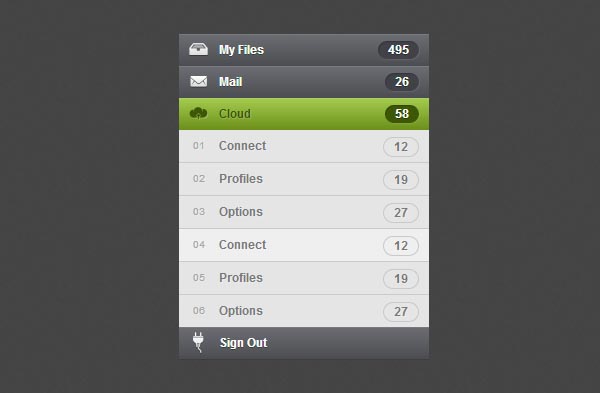
CSS3 Hover Effects with Websymbols Tutorial
In tutorial we are going to show you new CSS hover effects using CSS transition properties with websymbols. It looks so much more interesting with creative design using circles transition style. We like CSS3 hover effects, so we would like to share some new creating special hover effects for you!
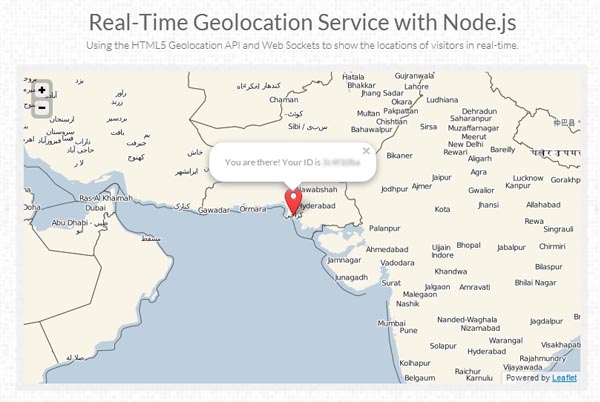
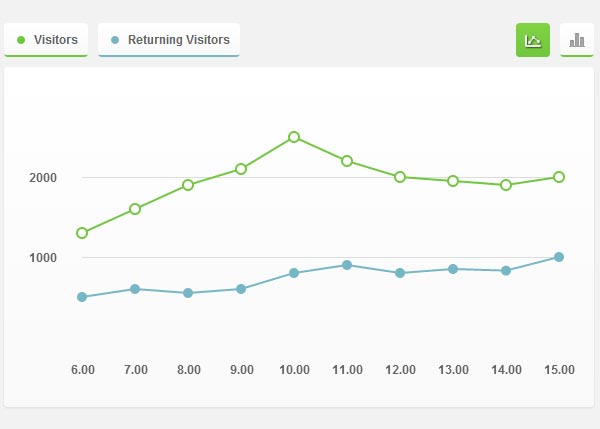
Real-Time Geolocation Service with Node.js
In this tutorial we are going to create a simple real-time application that shows the locations of visitors on an interactive map using Node.js and the HTML5 Geolocation API.
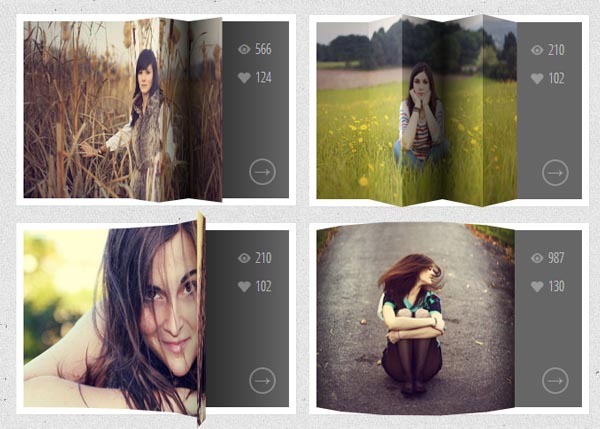
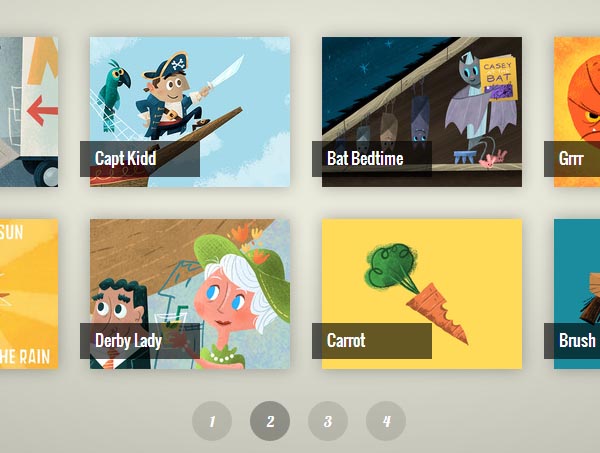
3D Thumbnail Hover Effects
In this CSS3 and jQuery tutorial your will learn about how to create 3D thumbnail hover effects with CSS 3D transforms and jQuery.
15 Powerful jQuery Tips and Tricks for Developers
In this amazing and useful jQuery article you will learn 15 jQuery techniques which will be useful for your effective use of the library. We will start with a few tips about performance and continue with short introductions to some of the library’s more obscure features.















































[…] Source page […]
[…] list of CSS3 and jQuery tutorials created by professional developers. Today I selected 34 useful jQuery and CSS3 tutorials which help […]
[…] 34 Fresh CSS3 and jQuery Tutorials […]
[…] 34 Fresh CSS3 and jQuery Tutorials […]
[…] Fresh list of CSS3 and jQuery tutorials created by professional developers. […]
It’s Perfect!