Best CSS3 tutorials of 2012 for designers & developers. Today I selected best of 2012 CSS3 tutorials which help you to understand basic and advance steps of CSS. Great collection of css3 tutorials that will help you to control the style and layout elements of web design.
You may be interested in the following modern trends related articles as well.
Please feel free to join us and you are always welcome to share your thoughts even if you have more reference links related to other tips and tricks that our readers may like.
Don’t forget to
subscribe to our RSS-feed and
follow us on Twitter — for recent updates and follow me on Google+
Best CSS3 Tutorials Of 2012
As we saw in modern web designing there are various types of interactions to make more friendly user interface. These CSS3 tutorials can help to make better wed design.
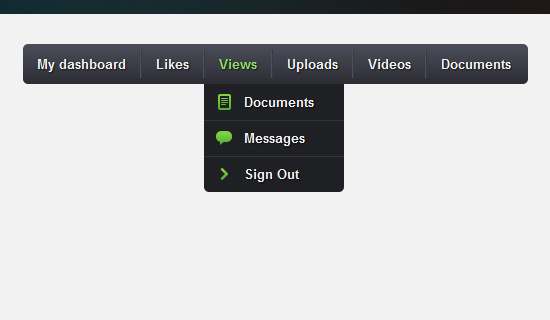
How to Create a CSS3 Dropdown Menu
In this tutorial you will learn how to code a pure CSS3 navigation dropdown menu.
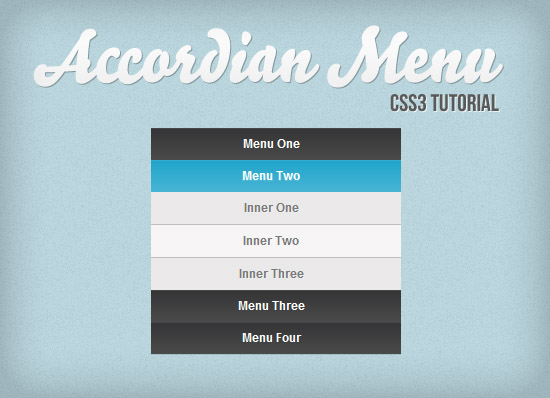
Create a Vertical Accordion Menu using CSS3 Tutorial
This tutorial will show you how to create an accordion menu using CSS3. There are many CSS3 accordion tutorials around on the web, this version is using the :target pseudo-class and works on browsers that support the CSS3 properties.
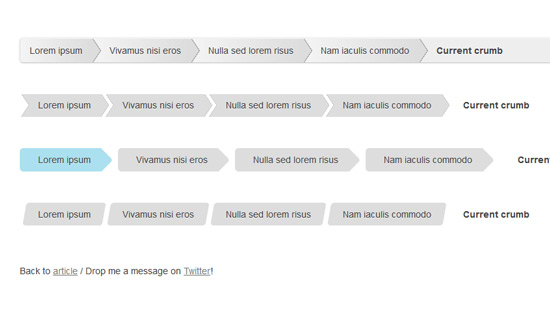
CSS3 breadcrumbs
A breadcrumb navigation allow users to know where they are in a hierarchical structure and navigate back to higher-level pages. In this tutorial you’ll learn how to create your own cool CSS3 breadcrumbs.
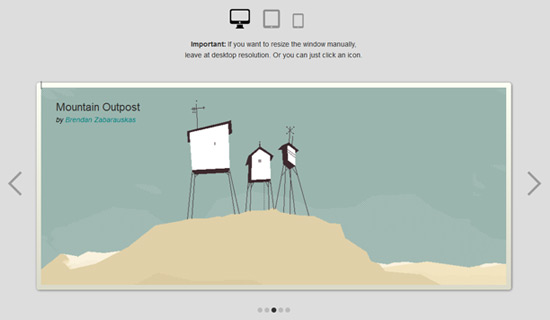
Responsive CSS3 slider
CSS3 Responsive Slider is, as the name implies, a responsive CSS3 slider without Javascript. The actual slider is much like any JavaScript slider. It floats all of the content areas (articles) next to each other. Not a tutorial but you should check out this awesome slider.
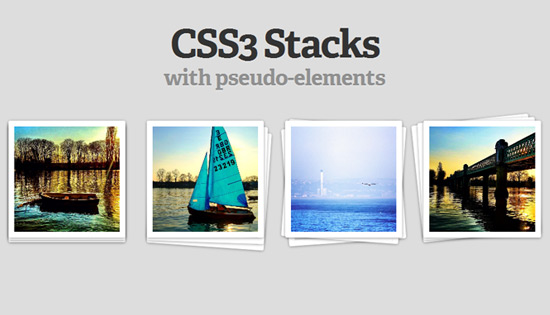
Create the Illusion of Stacked Elements with CSS3 Pseudo-Elements
Hopefully you’re familiar with the use of the :before and :after pseudo-elements in order to create some interesting effects with CSS. This tutorial will show you how you can create a simple ‘stacked’ look to some images.
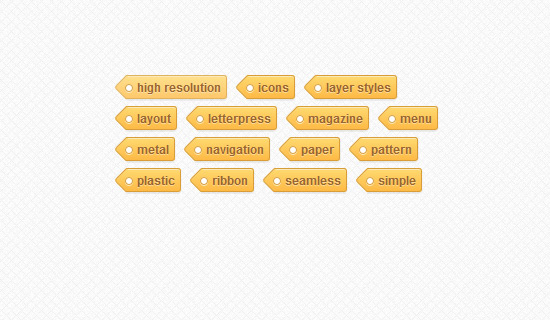
Tagtastic Tag Cloud with CSS Transformations
In this tutorial you’ll be creating Premium Pixels’ Tagtastic Tag Cloud. As an experiment in alternative approaches, you’ll create the tags using gradients, shadows and (most importantly) CSS transforms, which will form the point of each tag. After completion you’ll have to even take a step further and cater for IE.
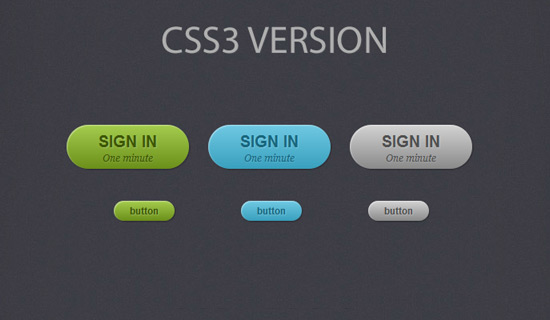
How to Create CSS3 Buttons
In this beginner tutorial you will be making some cool CSS3 buttons.
CSS3 ordered list styles
In this article you’ll learn how to add some CSS3 fine tuning to your ordered lists, using a semantic approach.
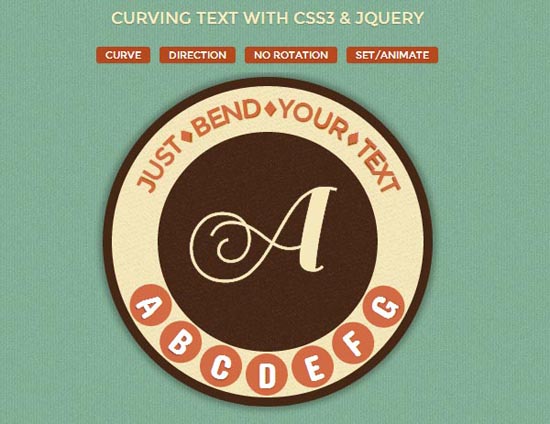
Arctext.js – Curving Text with CSS3 and jQuery
While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius. This is not a tutorial but you can play with the plugin, break it down and learn new techniques.
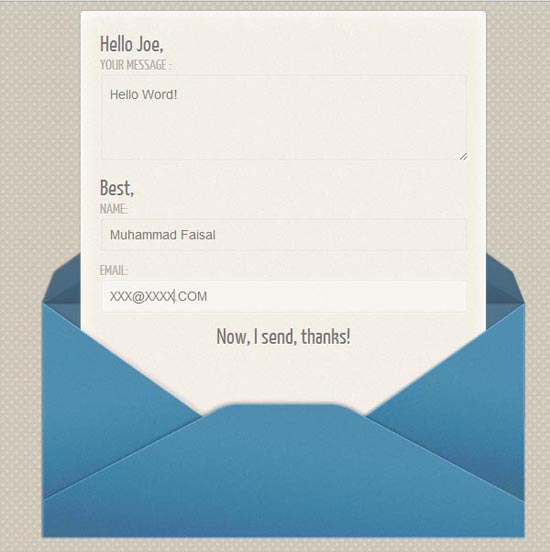
Create a Unique Contact Form with CSS3 Transitions
In this amazing CSS3 tutorial you will learn how to create sliding out contact form an envelope on mouse hover.
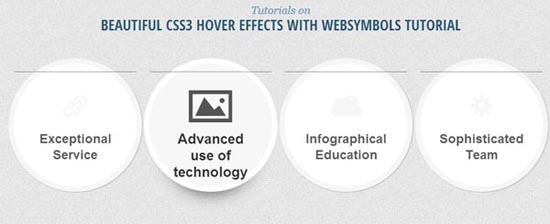
CSS3 Hover Effects with Websymbols Tutorial
In tutorial we are going to show you new CSS hover effects using CSS transition properties with websymbols. It looks so much more interesting with creative design using circles transition style. We like CSS3 hover effects, so we would like to share some new creating special hover effects for you!
Super Simple Lightbox with CSS and jQuery
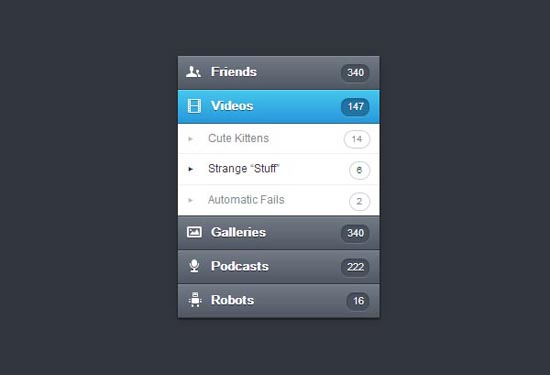
Vertical Navigation Menu with CSS3 and jQuery
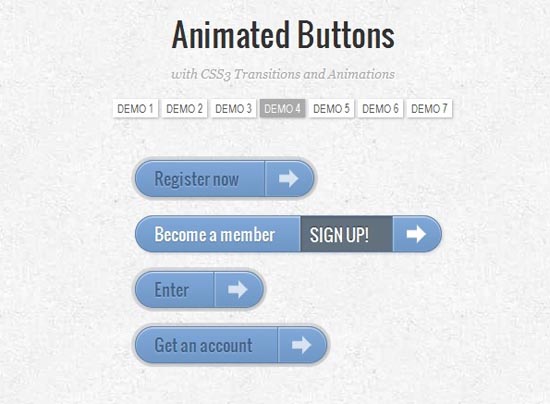
Animated Buttons with CSS3
Learn how to create some animated link elements with different styles, hover effects and active states in this tutorial.
Portfolio Flipping Slider Using jQuery and CSS3
There are many ways on displaying our portfolio, one of them is using grid style with slider effect for pagination. In this tutorial I’m going to share about how to displaying our portfolio grid with flipping slider effect for pagination using jQuery & CSS3 Transform.




























[…] Design Junction published a post CSS3 Tutorials Best Of 2012 Best CSS3 tutorials of 2012 for designers & developers. Today I selected best of 2012 CSS3 […]
[…] CSS3 Tutorials Best Of 2012 […]
[…] CSS3 Tutorials Best Of 2012 […]
What an awesome collection! I’ll definitely be using some of these, thanks for posting.
Like it! Thank you very much!
Thank you, very nice and useful!