Responsive frameworks have been around for last couple of years now and Responsive web design continues to become more widely practiced. Lots of talented designers and developers have jumped to the next generation of Responsive frameworks and boilerplates.
Today we gathered 25 most useful Responsive Frameworks for front-end designing that will help you to make responsive design simple and easier.
You may be interested in the following modern trends related articles as well.
- The Future Of the Web in Next Two to Three Years
- Designers should keep an eye on Web Design Trends in 2013
- Responsive Web Design or Web App – Which is better for Website Development and Design?
- 45 Inspiring Examples Of HTML5 Web Design
Please feel free to join us and you are always welcome to share your thoughts.
Subscribe to ourRSS, follow us on
Twitter or
Google+ for updates.
Responsive Frameworks For Front-End Design
Responsive web designs are ones that provide the businessman to create a striking user experience. They optimize the web pages for number of devices. If you are wondering what these responsive web designs are and how they are better than ordinary web layouts, then here is the answer. Responsive web design is an advanced technique that uses fluid layouts.
Here is the list of 25 responsive frameworks for front-end design.
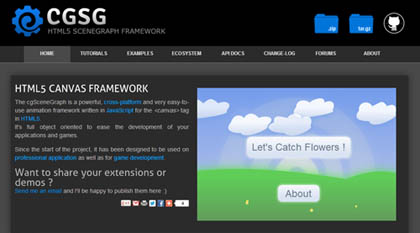
1. cgSceneGraph: Powerful Animation Framework With HTML5 Canvas

The cgSceneGraph is a powerful, cross-platform and very easy-to-use animation framework written in JavaScript for the <canvas> tag in HTML5. It’s full object oriented to ease the development of your applications and games.
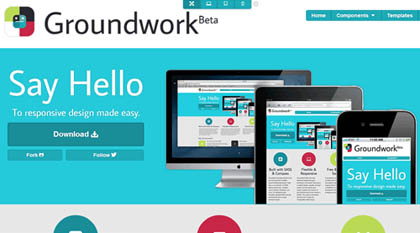
2. Groundwork: Responsive Framework For Front-End Design

Groundwork has been built from the ground up with the incredibly powerful CSS preprocessor, Sass. Sass is an extension of CSS3, adding nested rules, variables, mixins, selector inheritance, and more. It’s translated to well-formatted, standard CSS using the command line tool or a web-framework plugin. Groundwork offers the most advanced responsive layout techniques in the world. Featuring an incredibly flexible, nestable, fluid grid system: the Groundwork grid system supports any columns in any fractional amount from halves to twelths.
3. Start Building Responsive Layouts By Responsive Boilerplate

A lightweight (2kb) micro-framework, elegant & minimalistic CSS3 grid system, made with only one container and 12 columns. It`s very easy to use and understand, pre-packed with some extra css helpers for mobile devices.
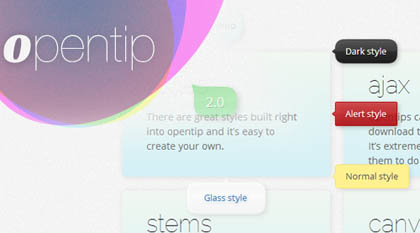
4. Opentip: Javascript Tooltip Framework

opentip is a javascript tooltip framework yes – it’s free, open source and comes with different styles. It creates the tooltips with HTML5 canvas so that any creative designs are possible and they are rendered almost equally in all browsers.
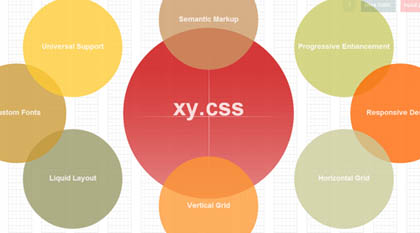
5. xyCSS: Lightwidht CSS Template For Responsive Design

xy.css is a lightweight CSS template for building responsive liquid-grid designs. xy.css neutralizes rogue browser styles and brings horizontal and vertical rhythm via synergized grid system for both typography and structure. xy.css helps you create clean, device-neutral designs without cluttering markup with non-semantic class attributes. Designed for HTML5, xy.css brings together the best CSS techniques from around the Web and integrates them into a single, powerful stylesheet template.
6. Workless: HTML5-CSS3 Framework

Workless started out as a mashup of all the great things I liked about Twitter Bootstrap and HTML5Boilerplate. The more I worked with with it, the more I added in order to make life easier when working on any project.
It’s now pretty much turned into a framework in it’s own right, with all the stuff you need and none of the stuff you don’t. It’s about saving time and keeping your projects DRY.
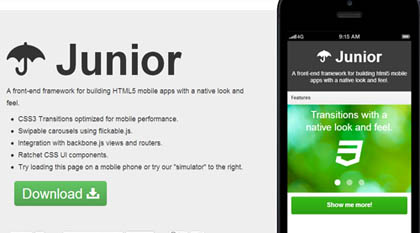
7. Junior: HTML5 front-End Framework

Junior is a free HTML5 front-end framework for creating mobile apps. It uses CSS3 Transitions optimized for mobile performance. Swipable carousels using flickable.js. Integration with backbone.js views and routers. And supports swipable carousels and includes various UI components (from Ratchet).
8. Reuze: A Tiny Front-End Framework With HTML5 Structures

Reuze is a teeny-tiny front end framework that makes generating structure for blogs and article-heavy sites a breeze. It plays nice with other frameworks such as Foundation and Bootstrap but also works equally well on it’s own.
9. Centurion: Responsive Web Framework For Rapid Prototyping

Built using SASS and CSS3 media queries, Centurion is a responsive web framework that scales with your device. No longer do you need to worry about the screen size of an iPhone or an Android tablet since Centurion does the work for you.
Want to test Centurion out simply fork or download the repository on Github to get started and see the power a responsive framework can have on your next web project.
10. Awesome Dashboard Design framework : Dashing

Dashing is a flexible framework, built with Ruby (Sinatra-based) and Coffeescript, for creating attractive dashboards. The dashboard is formed of widgets which can pull data from any source. The widgets interface is powered by Gridster and they can be re-positioned with drag and drops.
11. Pods: Flexible Framework for WordPress

Pods is a framework for WordPress that allows you to create, extend, manage, and deploy customized content types and fields.
12. Nimbus: A Framework For iOS Designers

Nimbus is a toolkit for experienced iOS software designers. It provides well-documented, modular components that solve a number of common iOS software requirements. This includes: a rich text label with hyperlinks; a web view controller; a simple approach to table models, radio groups, and table actions; standardized interapp communication, and powerful debugging tools, amongst many other features.
13. Simple Grid: CSS Grid System To Build Responsive Layouts

Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile.
14. CSSHorus: CSS Framework For Quickly Creating Responsive & Mobile Websites

CSSHorus is a CSS framework for easy and fast development of responsive and mobile websites. It contains 16 grid columns and basic style formats (Resets, Basics, Typography, Lists, Links, Table, Form, Button) for your web project, also with RTL and LESS CSS.
15. BootMetro: Simple Framework For Metro Style Websites

Simple and flexible HTML, CSS, and Javascript for web apps that wants to use the “Windows 8 App Store” style, without the need to run on Windows 8.
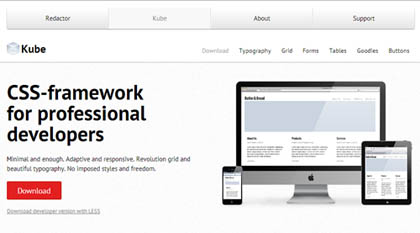
16. Kube Framework: Minimal Responsive CSS Framework

Kube Framework is a minimal responsive CSS framework for professional developers. Kube includes styles for forms, grids, buttons, tables, typography and few other stuff like links or images.
17. BASE: Super Simple Responsive Framework

Super Simple Responsive Framework built to work on mobile devices, tablets, netbooks and desktop computers. It comes with custom styles for headings, tables, blockquotes forms, lists and more.
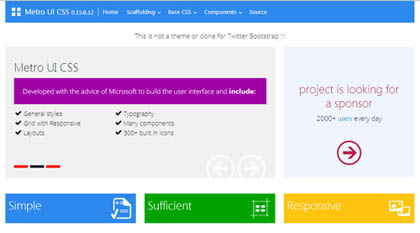
18. Metri UI CSS: Create Windows 8 Style Interface

Metro UI CSS allows to create a Web site in the style of Windows 8 quickly and without distractions on routine tasks.
19. Wirefy: Responsive Wireframes

Wirefy is a style agnostic wireframe tool built on the principles of content first. It allows you to create functional responsive wireframes using standard elements. Many frameworks focus on quick layouts and base styles. This allows you to focus on the content rather than the subjective design decisions.
20. ENYO: Javascript Framework To Develop Desktop and Mobile Apps

Enyo, the JavaScript framework to develop apps for the web and for all major platforms, desktop and mobile.
21. ResponsiveAeon: Elegant CSS3 Grid System Framework

ResponsiveAeon is a HTML5-CSS3 powered framework for creating responsive layouts very quickly. Now with a responsive grid all based in percentage with mediaqueries, html5 starting point and javascript.
22. Sidetap: Lightweight Framework For Mobile Web Apps

Sidetap is a lightweight framework for mobile web apps. The framework actually focuses on providing a flexible side-navigation similar to the one we know from Facebook’s mobile app, and, once the navigation part is solved, it is pretty easy to build a simple mobile web app.
Lightweight Sidetap only weighs 2k when minifyied and gzipped!
23. jqmPhp: HTML Generator for jQuery Mobile Framework

jqmPhp is an open source HTML code generator for jQuery mobile framework, the project that aims to simplify using jQuery Mobile with PHP.
jqmPhp is a package of PHP classes that facilitates the creation HTML files for use with jQuery Mobile Framework. All classes in the jqmPhp package can be converted to string and printed with an echo function.
24. Responsive Grid System: For Easy Responsive Design

Responsive Grid System, Spectacularly Easy Responsive Design, The Responsive Grid System isn’t a framework. It’s not a boilerplate either. It’s a quick, easy & flexible way to create a responsive web site.
25. Gumby: Responsive 960px-Grid CSS Framework

Gumby is a responsive and 960px-grid CSS grid framework that can be customized to work in every resolution with almost no effort.














[…] 25 Useful Responsive Frameworks For Front-End Design […]
[…] Responsive frameworks have been around for last couple of years now and Responsive web design continues to become more widely practiced. Lots of talented […]
Here’s the responsive grid system that I’ve been using:
http://dfcb.github.com/extra-strength-responsive-grids/
[…] http://graphicdesignjunction.com/2013/02/25-useful-responsive-frameworks-for-front-end-design/ […]
[…] Responsive frameworks have been around for last couple of years now and Responsive web design continues to become more widely practiced. Lots of talented […]
[…] 25 Useful Responsive Frameworks For Front-End Design […]
[…] […]
[…] are bundled with rich jQuery, CSS3 styles, simple interface for programming, templates, etc. These frameworks help you unlock the most modern technologies of which you might have very little knowledge of. […]
[…] 25 Useful Responsive Frameworks For Front-End Design […]
[…] Tools and resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and […]
[…] Tools and resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and […]
I like IVORY Framework very much… It is really excellent and better than all others.
@chris bates
IVORY is really excellent thanks for sharing this great framework.
[…] Responsive frameworks have been around for last couple of years now and Responsive web design continues to become more widely practiced. Lots of talented […]
[…] 25 Useful Responsive Frameworks For Front-End Design […]
Try Cascade Framework ( http://cascade-framework.com/ ). It’s a pretty new but already very powerful CSS framework with a tiny footprint.
[…] collection based on framework, libraries, tools, techniques, […]
[…] HTML5 Tools and resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, […]