Adobe Illustrator is a powerful tool for creating vector graphics which can use for web and graphic design. Vector Tutorials are the best way to learn trendy styles and effects. Tutorials can provide a lot of help, step by step presentation of a thing that made it easy to learn and understand. Illustrator is a tool which is widely used in designing things related to Print Media. There are many great vector tutorials on the web. In this collection we are just select fresh vector tutorials for graphic desigenrs which was released in 2013.
It’s the starting of the year 2013 and here are the latest Vector Tutorials. Check these great tutorials created by experts. These tutorials can enhance your designing skills and improve the quality of your works.
You may be interested in the following modern trends related articles as well.
- 30 Best Icon Design Tutorials
- 26 Latest Photoshop Tutorials 2013
- 35 HTML5 and CSS3 Tutorials For Designers
- 32 Beautiful Designs of Paper Bags With Brand Identity
Please feel free to join us and you are always welcome to share your thoughts.
Subscribe to ourRSS, follow us on
Twitter and
Google+ for updates.
Latest Vector Tutorials 2013
Illustrator is a amazing powerful tool in the hands of a really skillful designer or photographer. It helps to bring your ideas into reality. All these tutorials are latest. Go through these tutorials and learn how to create beautiful and difficult Vector Graphics with Vector Tutorial in an easy and healthy manner. Let’s have a look, your comments will be appreciated.
1. How to Create a Colorful Stylized Portrait in Adobe Illustrator
This tutorial focuses on creating a vibrant, poppy portrait in Adobe Illustrator. Using bright colors, transparent gradients, and a sense of whimsy, you’ll be constructing facial features and candy hair in no time.

2. Quick Tip: How to Create Two Bright Ice Cream Lollies in Illustrator
In this vector tutorial you will learn how create colorful ice cream lollies in illustration. Summer may be a long way off in the northern hemisphere, but below the Equator, it’s hot hot hot! In this quick tip tutorial we will make a glossy ice cream. Using Gradients, the Blend Tool (W) and Warp Effect you will create a nice and tasty ice creams.

3. How to Create Vector Human Body Using Poser and Adobe Illustrator
In this tutorial we will find out how to create 3D model of human body with Poser. Then we will use the received image as the reference image for the vector artwork creation in Adobe Illustrator.

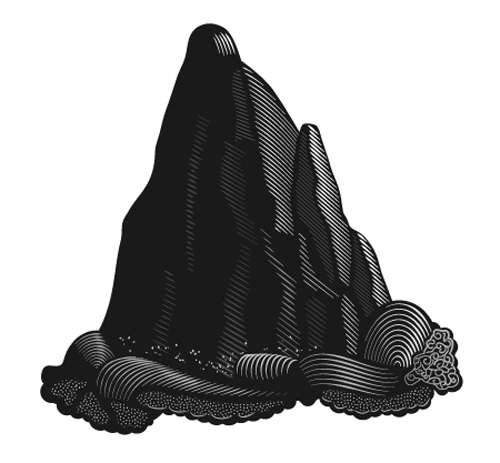
4. How to Create a Mountain in the Engraving Style Using the WidthScribe plugin and Adobe Illustrator
In this tutorials you will learn how tu use WidthScribe plugin in Adobe Illustrator. This new plugin has a number of unique features that vector editors ever never previously offered. Now we are able to change the width of a selection of paths, applying the Width Gradient Tool to them or affect one or more paths locally using the Width Brush Tool. WidthScribe has a number of useful features for work with variable width strokes, and we will learn about some of them in this tutorial.

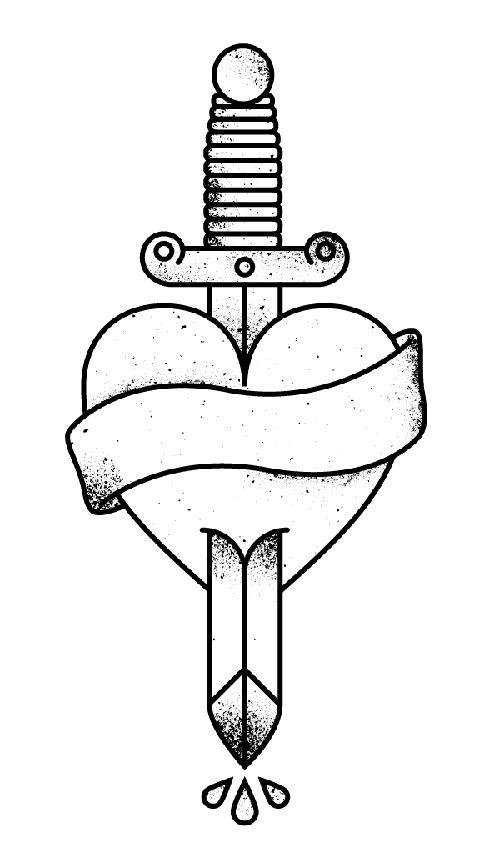
5. How To Create a Classic Tattoo Style Vector Illustration
Adobe Illustrator tutorial to create a vector illustration inspired by the classic tattoo art of Sailor Jerry. Our dagger and heart design will use clean black linework and perfectly formed shapes combined with vector textures to add an element of shading and appreciate the style of traditional tattoo art.

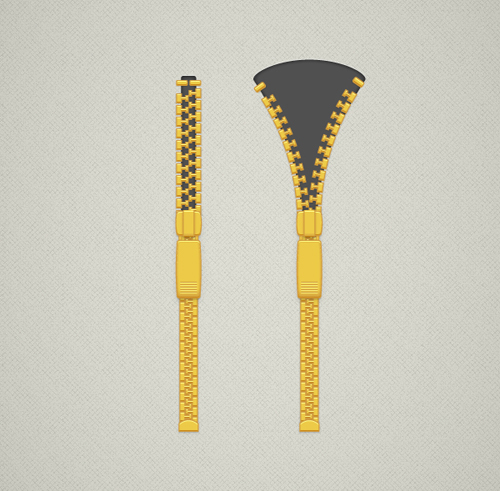
6. How to Create an Open and Closed Zipper in Adobe Illustrator
In the following tutorial you will learn how to create a simple zipper illustration in Adobe Illustrator. We’ll be creating the starting shapes using the Rectangle Tool, the Pathfinder panel and some basic shape building techniques.

7. How To Create a Retro Style Race Poster in Photoshop
In this tutorial, W’ll use Photoshop to put together the poster layout with various textures and brushes, but also switch back and forth to Illustrator to create the typographic elements.

8. Create a Vector Diamond Using 3D Software and Illustrator
In this tutorial we will create a photorealistic blue diamond in Adobe Illustrator based on reference images, prepared in 3D graphics editor. I deliberately do not focus on a specific 3D editor, as they all are nearly equal in their abilities, and your choice is not critical. You can choose the 3ds Max, the Maya, the Cinema 4D, the Blender or any other.

9. How to Create a Detailed Fire Extinguisher in Adobe Illustrator
In the following tutorial you will learn how to create a detailed fire extinguisher illustration in Adobe Illustrator. We’ll be creating base shapes using basic shapes and the Pathfinder panel and then adding detailing with gradients and the Appearance panel.

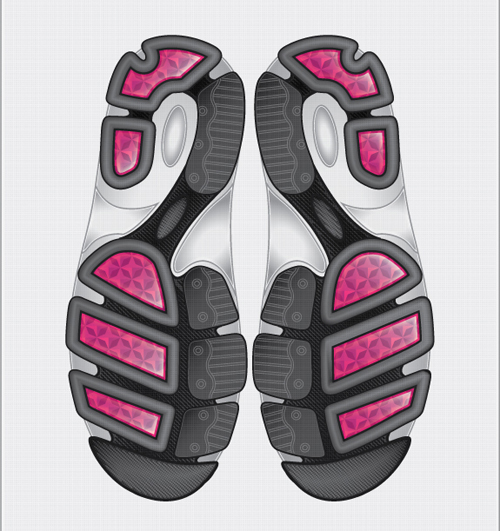
10. Creating the Sole of a Sports Shoe with the Appearance Panel
In today’s tutorial I’m going to show you how I used the Appearance panel to create a stylized version of the bottom of a sneaker. It’s a great exercise for those who are just getting to grips with the Appearance panel.

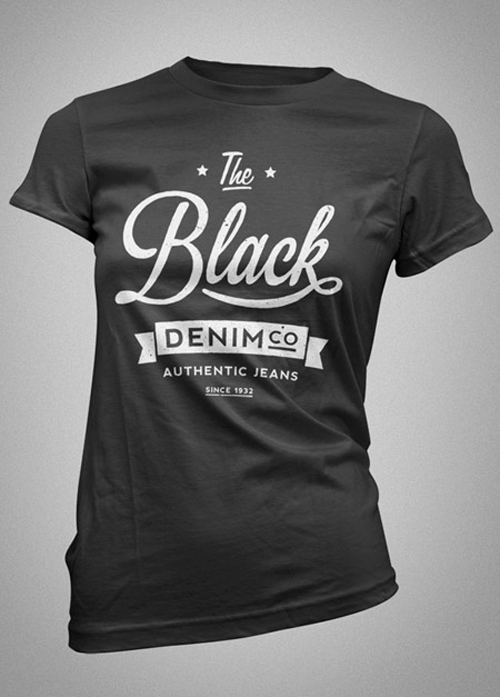
11. Create an Aged Vintage Style Logo Design in Illustrator
In this tutorial, to create an aged vintage style logo design. We’re going to take inspiration from generations past, when logos were hand crafted with custom lettering. To achieve the same effect in Illustrator we’ll customise existing fonts to create a old school layout of cool typography.

12. How to Create a Polygonal Vector Mosaic
In this tutorial we will create a mosaic consisting of polygons. Free Scriptographer plug-in and our imagination will help us in this unsophisticated task. Have fun and enjoy our new Adobe Illustrator tutorial!

13. Create a Sprinkled Donut Icon in Illustrator and Photoshop
In this tutorial, We’ll create a Sprinkled Donut Icon in Illustrator and Photoshop creating brushes, patterns and using a lot of layer styles.

14. Bring a fluorescent transparency to life in Illustrator
In this illustrator tutorial you will learn how to use transparency and gradient tools to bring a dynamic creative edge to your work.

15. Drawing City Portrait Using Adobe Illustrator Tutorial
In this tutorial, we will demonstrate how to draw vector design of a city portrait using Adobe Illustrator Tutorial, this will be helping and useful for every graphic designer because in this illustrator tutorial we using some advanced techniques to get amazing drawing portrait.

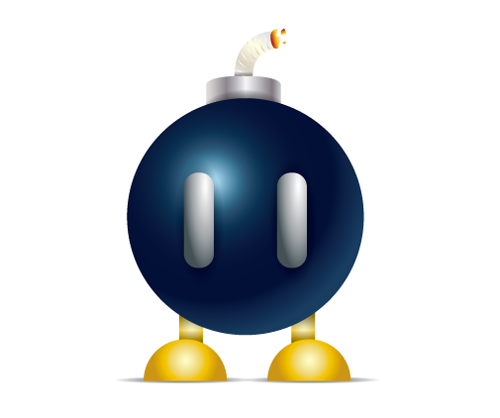
16. How to create Easy Bomb-Omb In Illustrator
In this tutorial you will learn how to create a Super Mario’s Bomb-Omb is just a few steps, you don’t have to be good at drawing or even at Illustrator to do it.

17. How to Create a Greeting Card for Valentine’s Day from Rose Petals
In this tutorial we will create a vector rose petals using gradient mesh. Free gradient mesh plugin, Mesh Tormentor, will help us to make it fast. With its help, we’ll also be able to create a scatter brush from the gradient mesh, which in no other way can be done in Adobe Illustrator. Color all the nodes with one click, change the structure of the gradient mesh is not all that can be using this wonderful plugin. Have fun and enjoy our new Adobe Illustrator tutorial!

18. Man Of Steel Symbol In Illustrator And Photoshop
One of my favorite Illustrator Tutorial. In this tutorial we will show you how to create the Superman, Man of Steel logo using Illustrator and Photoshop. We will also utilize some stock photos for textures and the original poster for reference. The whole process will take from 3-5 hours depending on your pace. In the end it will be really fun to create and well worth the time spent.

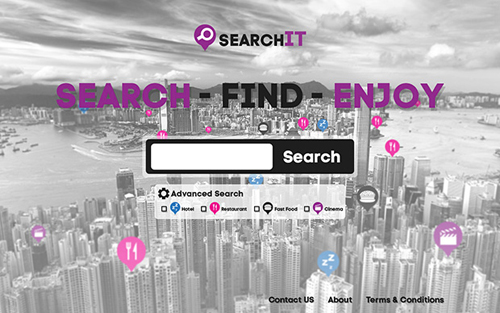
19. Create a Search Engine Homepage with Custom Icons in Photoshop and Illustrator
In this tutorial, we’ll learn how to create a search engine homepage in Illustrator and Photoshop using basic shapes, a few filters and some layers styles.

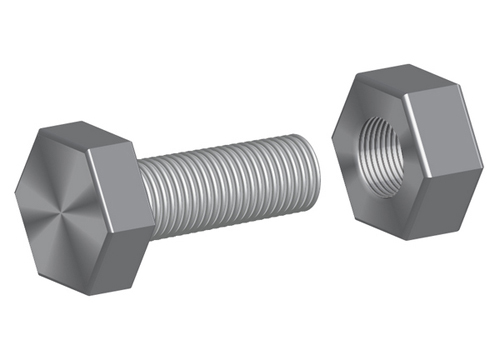
20. How to Illustrate a Screw-bolt and a Nut with 3D Effects in Illustrator
In today’s tutorial, I’m going to show you how to create a screw-bolt and a nut in Adobe Illustrator.














[…] http://graphicdesignjunction.com/2013/02/fresh-vector-tutorials-2013/It’s the starting of the year 2013 and here are the latest Illustrator Tutorials. Check these great tutorials created by experts. These tutorials can enhance your designing skills and improve the quality of your works. […]
[…] Adobe Illustrator is a powerful tool for creating vector graphics which can use for web and graphic design. Vector Tutorials are the best way to learn trendy […]
Tutorials like these are great tools we must all look for especially if we are eager to learn and know more about graphic design. I am not also into this but after a friend introduced me to Photoshop I am now interested and more than willing to learn.
[…] Adobe Illustrator is a powerful tool for creating vector graphics which can use for web and graphic design. Vector Tutorials are the best way to learn trendy […]
[…] 20 Latest Vector Tutorials 2013 […]
[…] Adobe Illustrator is a powerful tool for creating vector graphics which can use for web and graphic design. Vector Tutorials are the best way to learn trendy […]
[…] 20 Latest Vector Tutorials 2013 […]
[…] for the basic target of creating some sort of vector effects, you will find Superb Collection of Vector Effects Tutorials in this elite round up which is demanded by the creative web designers frequently to fulfill the […]
[…] 20 Latest Vector Tutorials 2013 26 Latest Photoshop Tutorials 2013 26 Awesome Adobe Illustrator Tutorials For Designers Water Drop […]
[…] Articles: 20 Latest Vector Tutorials 2013 26 Latest Photoshop Tutorials 2013 26 Awesome Adobe Illustrator Tutorials For Designers Water Drop […]
[…] 20 Latest Vector Tutorials 2013 25 Illustrator Tutorials Every Graphic Designer Should Learn 26 Fresh Photoshop Photo Manipulation […]
[…] for you, your design team here at done an excellent job in scouring the Internet in search of the best web design tutorials. These Photoshop tutorials will arm you with all the latest techniques to help you in your web […]
[…] we have assembled a stunning collection of some of the latest and most creative Illustrator tutorials from around the Web. I am confident that these 70 awesome Illustrator tutorials will guide you in […]