The latest version of HTML – HTML5, adds many cool new elements to the applications that are being developed. These days it has become important for the web developers to learn and use the intricate elements of HTML5 to develop web apps and iOS-friendly sites. Did you know that Google has developed a HTML5 version of YouTube? This further encourages the developers to explore the potential of the markup language.
Here we have fresh HTML5 resources which are very useful for both designers and developers. HTML5 is an extremely useful markup language for enhancing user experience and usability. It is becoming more and more popular, as a web developer or designer, you’ll need to keep up with the latest news and learn new skills.
Today’s we put together a list of twenty five useful HTML5 Tools and resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and plugins. Enjoy!
You may be interested in the following modern trends related articles as well.
- 25 Useful JavaScript Tools For Designers & Developers
- 25 Useful Responsive Frameworks For Front-End Design
- HTML5 And CSS3 Are They Really Important For Web Apps?
- 34 Fresh CSS3 and jQuery Tutorials
HTML5 Framework & Tools For Designers & Developers
HTML5 is making the web design more powerful in different areas. Fast, Secure, Responsive, Interactive and beautiful. These words are belongs to HTML5. HTML5 have many features that allow developers and designers to create apps and websites with the functionality, speed, performance, and experience of desktop applications. These HTML5 Tools can help to develop your project must faster and easier.
Here is the list of 25 HTML5 frameworks and Tools for front-end designing and development. Enjoy!
RazorFlow: Create Responsive & HTML5 Dashboards With PHP Framework

RazorFlow is a PHP framework for quickly and easily creating Responsive and HTML5 dashboards that work well on all major devices and browsers. It works by simply inserting a single PHP file into any app, feeding it with data and choosing the output type. It can work with MySQL, PostgreSQL, or SQLite databases.
Zebra: Create Desktop-Like User Interface With HTML5 Canvas

Zebra is a JavaScript library that come up with a rich user interface components for creating desktop-like layouts. The UI elements are built with HTML5 canvas, colored with CSS and expected to be rendered the same on all modern browsers.
Workless: HTML5-CSS3 Framework for Building Cross-Browsers Websites

Workless is an HTML5-CSS3 framework for building cross-browsers websites with ease. It is a project that started as a mashup of Bootstrap + HTML5 Boilerplate, evolved more and now has most of the frequently-used stuff.
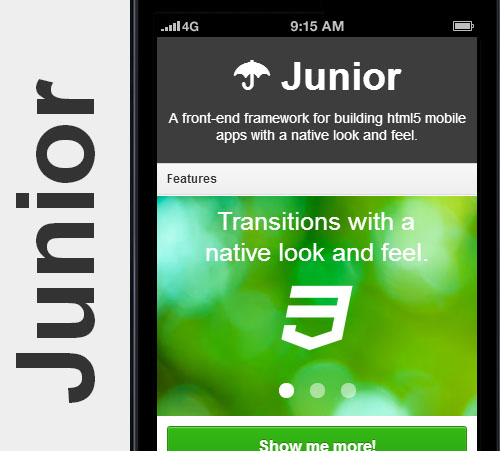
Native: HTML5 Mobile Apps Framework

Junior is a HTML5 framework for front-end creating mobile apps that look and behave like native. It’s a pretty easy to use and has the documents + examples to get you started. It uses CSS3 transitions for a slick performance, supports swipable carousels and includes various UI components (from Ratchet).
Radi: Visual Design Application with HTML & JavaScript

Radi is a awesome visual design application creating websites with standard and human-readable HTML + JavaScript code. It has built-in tools for creating/editing graphics (they can be imported too) and generating animations with <canvas> output that work in all modern browsers including mobile.
HTML5 Bones: Boilerplate for HTML5-powered Websites

HTML5 Bones is a boilerplate for HTML5-powered websites including the most-required stuff (normalize.css, html5shiv, etc.) in the markup. It simply shows the usage of HTML5 markup including header, section, article, footer and more (there is also an example of video as well).
Literally Canvas: HTML5 Drawing Widget

Literally Canvas is a HTML5 open source widget, which can be integrated into any page, for enabling users to draw online. It comes with a simple set of tools including draw, erase, color-picker, undo, redo, pan and zoom.
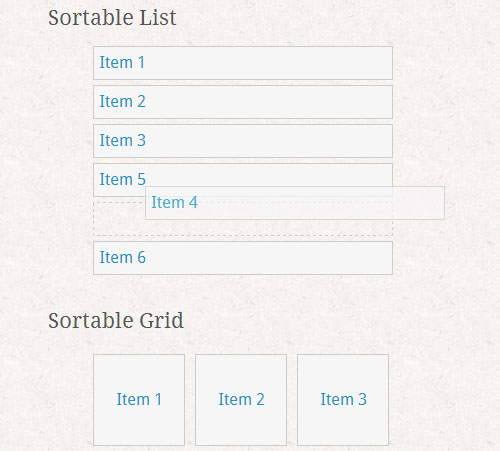
HTML5 Sortable: HTML5 Drag and Drop For List

HTML5 Sortable is a lightweight (<1kb when minified/gzipped), supports “connected lists (moving items between different lists)” and works in all major browsers. This plugin uses the native HTML5 drag and drop API for creating sortable lists/grids and provides a similar API + behavior when compared to jQuery UI’s sortable.
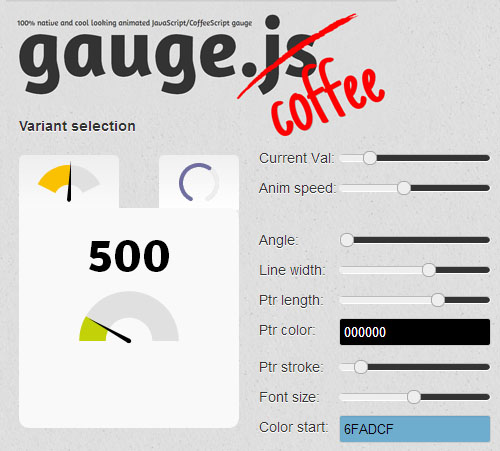
Gauge.js: Animated Gauges With HTML5 Canvas

Gauge.js is a slick script for creating animated gauges with JavaScript (Coffeescript) in HTML5 canvas. The script is standalone (jQuery is supported but not required) and doesn’t use any images or CSS.
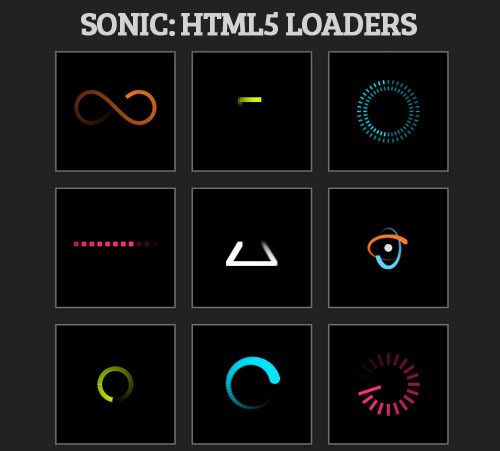
Sonic: HTML5 Loaders with an Editor

Sonic is a tiny JavaScript class for creating such loader images with HTML5 canvas. There are ready-to-use examples provided and a web-based Sonic Creator exists for creating loaders and getting them as a HTML5 canvas code, animated GIF or a sprite image with the CSS3 code.
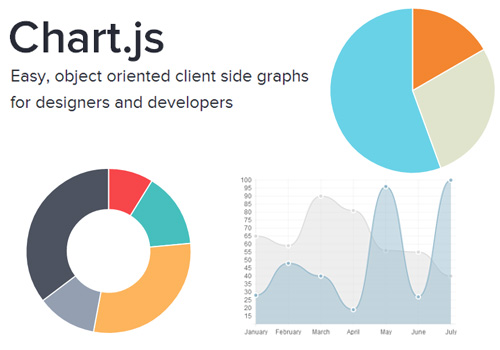
Chart.js: Charting Library with HTML5 Canvas

Chart.js easy, object oriented JavaScript charting libaray with html5 canvas for designers and developers. It currently supports 6 chart types (line, bar, radar, pie, column and polar area) and all this comes in a standalone, <5kb package.
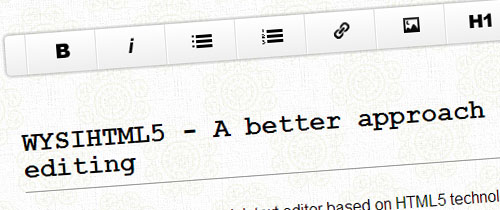
WYSIHTML5: Rich Text Editor With HTML5 Markup

WYSIHTML5 is an open source rich text editor, developed by Xing, that produces non-bloated, valid HTML5 code. The editor doesn’t rely on any JS framework, it is lightweight and loads/works pretty fast. It transforms textarea fields and provides the major stuff including text styles (bold, italic), lists, headers, inserting images or links and coloring the text.
WYSIHTML5 speeds up the writing process by auto-linking the URLs and offers a secure usage by using sandboxed iframes in order to prevent identity theft through XSS.
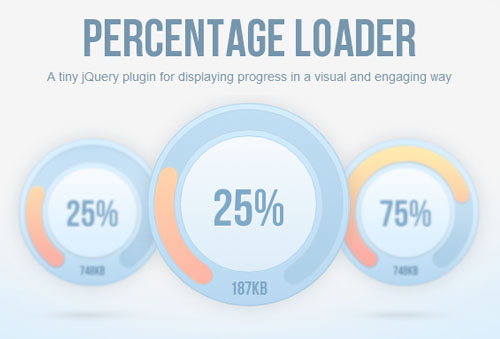
Percentage Loader: Attractive Loader With jQuery & HTML5

Percentage Loader is a jQuery plugin which makes use of HTML5 canvas (no images) for creating a very good looking loader.
The loader is only 10kb (minified), can also be used as a drag ‘n’ drop supported controller (like a circular volume button) and multiple instances of it can be displayed in the same page.
Howler.js: JavaScript Library For Web Audio

Howler.js is a JavaScript library that works with Web Audio API by default and falls back to HTML5 Audio when not supported.
It accepts multiple file formats for cross-browser compatibility, has caching and can play many sounds at the same time (it is also mute/un-mute them one-by-one or globally).
The sounds can be looped, a fadeIn/fadeOut effect exists and standard media controls are just a part of the library.
Audio5js: HTML5 Audio Library

HTML5 audio is awesome, so easy to implement and works fast. The only thing that can stop you from using it is the lack of support for older browsers.
Audio5js is a lightweight JavaScript library that solves this compatibility issue nicely.
It provides support for multiple codecs and fallback to a Flash-powered MP3 player when needed.
Fabric.js: HTML5 Framework

Fabric.js HTML5 Canvas coding framework with offering methods for creating objects and manipulating them, the framework also works as a SVG-to-Canvas parser (and vice-versa).
D3-Cloud: Word Clouds With JavaScript and HTML5

D3-Cloud is a beautiful and open sourced implementation of word clouds that are familiar from Wordle.com.
It is built with the D3.js library, uses HTML5 canvas for drawing the output and works asynchronously for a good performance.
cgSceneGraph: Animation Framework With HTML5 Canvas

cgSceneGraph is an object-oriented and easy-to-use JavaScript animation framework that is built on top of HTML5 canvas.
It is created with professional apps and games in mind, works cross-browser and has lots of built-in nodes like images, text, buttons, shapes, etc.
Native Form Elements: All Form Elements in One Place

HTML form elements look and behave slightly (or sometimes more) different in each browser.
In order to find out the differences and test them easily, there is a website: Native Form Elements. it lists all the form elements including HTML5 elements and their disabled states.
Font Dragr: Online Drag and Drop Font Testing Tool

A revolutionary way to test custom fonts in the browser. No coding, no uploading, just drag and drop. As a designer, choosing a decent font can be a tough process! Use this awesome font bookmark to instantly view any web page in a new font without changing any HTML or CSS! Harness the power of HTML5 and @font-face by dragging the font.ttf files into the top toolbar and they will appear in a list for quick view.
jQuery HTML5 Uploader: Lightweight jQuery Plguin

jQuery HTML5 Uploader is a lightweight jQuery plugin that lets you to quickly add an upload system a-la-Gmail into your web app. You only need to create a dropbox element (i.e. a div) and jQuery HTML5 Uploader will do the rest. Then you can drag & drop one or more files on the element and the files will be uploaded. It also works with the multiple input file element.
HTML5 File Uploads with jQuery

Upload Center, that will allow people to upload photos from their computers by dragging and dropping them onto the browser window, possible with the new HTML5 APIs exposed by modern browsers. Uploading files using HTML5 is actually a combination of three technologies – the new File Reader API, the also new Drag & Drop API, and the good ol’ AJAX (with the addition of binary data transfer).
















COOL responsive web design tester tool for iPhone
Test how your website looks on an iPhone
http://responsivewebtest.com/
I was looking for something just like the percentage loader – thanks for all the other bonus goodies!
[…] 25 Useful HTML5 Tools For Designers & Developers […]
[…] is losing its popularity with growing usability of HTML5 and JavaScript. Rich internet Application (RIA) is the main advantage that web designers take from HTML5 and […]
Great collection indeed! Amazing, how such fresh ideas can appear in the world where everything has already been inveneted! 🙂
Great collection of tools friend. As a web designer i am going to use these tools in my upcoming projects.
If you’re looking for charts with more functionality, check out ZingChart. They render in canvas, SVG, and VML.
Thanks @Chloe