Tutorial can help to create pixel-perfect, realistic vector graphics and vector drawing in Illustrator. Tutorials are the best way to learn trendy styles and effects. Tutorials can provide a lot of help, step by step presentation of a thing that made it easy to learn and understand. Illustrator is widely used in designing things related to Print Media. In this collection we’re gathered latest Illustrator CS6 and Illustrator CC tutorials which can help to create Vector Graphics in Adobe Illustrator. I hope! these illustrator tutorials can enhance you’r illustration skills and improve the quality of your works.
You may be interested in the following modern trends related articles as well.
- Ultimate Collection of Free Vector Elements For Infographics Design
- 30 Free Flat Design Resources For Designers
- 25 New Photoshop Photo Manipulation Tutorials
- 26 New Photoshop Tutorials To Improve Your Designing Skills
New Adobe Illustrator Tutorials
In these tutorials, you will learn how to create Conceptual Portrait, 3D Modeling, Vector Graphics, Clutch Fashion Illustration and many other useful objects and effects. So what are you waiting go and check out the best Adobe Illustrator tutorials and take your knowledge on vector graphics to a newer height. Enjoy!
Create a realistic 3D character without 3D software in Adobe Ilustrator
Character design is a craft that has been around for decades, even centuries, though in recent years has exploded into the design and illustration scene. Often in vinyl toys and animated movie or computer games, these characters are taking on a 3D form. In this tutorial you will experience with using Illustrator and Photoshop to create semi-realistic, 3D looking characters.

How to Create a Bonfire With Blends in Adobe Illustrator
In this tutorial, you will learn a new technique for creating fire in Adobe Illustrator, with the Blend Tool, which is much easier than with the Mesh Tool.

How to Create a Traditional Wreath in Adobe Illustrator
Wreaths are a popular addition to traditional looking logos and emblems, and creating them is easy in Adobe Illustrator. In this tutorial you will learn how to quickly create a wreath for emblems, logos or stamps.

How to Create a Realistic Body Spray in Adobe Illustrator
In this tutorial you will learn how to draw a realistic body spray from scratch. We will then learn how to create an entire collection from the first body spray.

How to Create a Stylish Blueprint App Icon in Adobe Illustrator
In this tutorial, I’ll show you how to create a gorgeous blueprint app icon in Illustrator. We’ll use rectangle tool, pen tool, gradient tool, and different options in the effect menu to achieve the final outcome.
Create a Halloween-Inspired Children’s Illustration in Photoshop
In this tutorial, we will show you how to illustrate a cute and scary children’s illustration using techniques that you could easily incorporate into your own Halloween artwork.

Create quirky repeating patterns in Adobe Illustrator
In this tutorial, Imakethings (known to his mum as Andrew Groves) shows you how to make a repeat pattern based on map-like imagery. He uses simple shapes and icons to illustrate geographical features from a bird’s-eye point of view similar to those used in OS maps.

How to Create a Christmas Santa Text Effect in Adobe Illustrator
In this tutorial you will learn how to create a Christmas gift text effect in Illustrator. You will use the Blend Tool, the Gradient Mesh, the Round Any Corner script and Art brushes to add highlights and to obtain a glossy look. There are a lot of details, useful techniques and some pattern transformations. For some extra Christmas atmosphere, we will add some sparkles.

How to Create Realistic Vector Leaves in Adobe Illustrator
In this tutorial, we’ll find out how to create a realistic vector leaf which can be always used in your future projects. This leaf is essentially universal, i.e. you can always change its color and form. It might seem to you that it’s created with the help of the Gradient Mesh. But nope, it’s not the case.

How to Create a Tim Burton Inspired Bride of Frankenstein in Adobe Illustrator
This tutorial will go through the process of creating a symmetrical Halloween Brides of Frankenstein portrait in Adobe Illustrator using the Reflect Tool (O).

Use Basic Shapes to Create a Complex Catrina Poster in Illustrator
In this tutorial, we are going to create a Catrina poster illustration in Adobe Illustrator, by using mainly geometric shapes like the rectangle, circle, polygon, etc. We will also be using the Pathfinder panel, the Outline Stroke option, Offset Path and the Zig Zag effect, all this while using only three colors.

Use Stroke Textures to Enhance a Halloween Illustration in Illustrator
As one of the most liked holidays is approaching, I will show you how to create a fun Halloween themed illustration using Adobe Illustrator. We’ll start by forming some simple vector shapes using the Pen Tool and then with the help of brush strokes to add a dash of a vintage look to it. We will focus on detailing with objects and brushed strokes.

Create a Death Goddess inspired by Mexico’s Day of the Dead in Adobe Illustrator Tutorial
In this tutoria, You’ll be introduced to Illustrator’s pressure sensitive ‘Blob Brush’ and you’ll learn some techniques for adding quick colour and detailed depth. You’ll also pick up some good tips on workflow and how to add detail by creating separate graphics and duplicating them to save time without sacrificing quality.

How to Create Color Transition with Blend Tool in Adobe Illustrator
In this tutorial we will take a close look at the technique of creating blend objects that will help us to create smooth color transitions. We’ll also talk about the problems you may encounter and about the technique that will allow you to avoid unpleasant artifacts.

Create an Innocent Fluffy Kitten With Basic Shapes in Adobe Illustrator
Who doesn’t love cute little kittens? In this tutorial I’ll show you how to create one in a very simple way. You don’t need to know anything about Adobe Illustrator to try this, but after you’re done with it, you’ll be familiar with manipulating basic shapes, matching colors, creating simple brushes, Clipping Mask and even Graphic Styles!

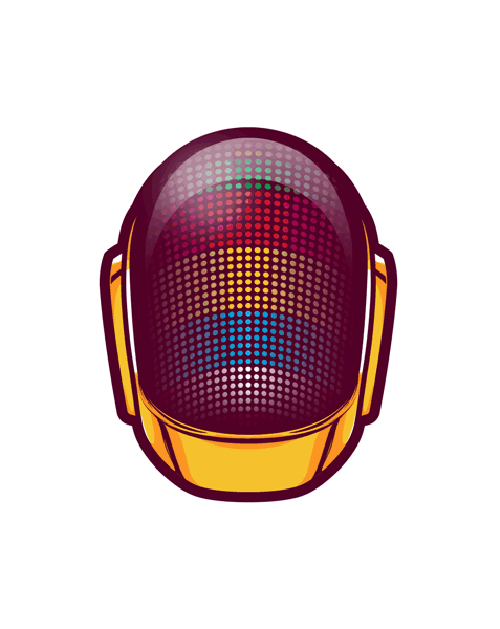
Create a Daft Punk GIF Animation Using Illustrator and Photoshop
This tutorial requires a bit of time but it will all be worth it when you see your helmet come to life, so lets get popping.

Add vector flair to model shots in Adobe Illustrator and PhotoShop Tutorial
In this tutorial, Camilo Bejarano shows you how to ramp up this juxtaposition, hand-drawing elements before scanning them in and transforming them into dramatic, colourful designs that interact neatly with the photograph.

How to Create an Aerial View Illustration of a Car in Adobe Illustrator
In this tutorial, I will show you how to create an aerial view of a car using Adobe Illustrator. The nice part about illustrating it from this angle is that you only have to draw half of the car! As reference, I am using a photograph I took of a diecast model MINI.

Creating a Coffee House Logo – From Theory to Vector in Adobe Illustrator
In this tutorial I will provide tips to think about when creating a logo. Also I’ll cover some basic manipulation of the Star Tool as well as how to adjust type on a path to create a vintage inspired logo for a coffee house.

How to Create a Geometric, WPAP Vector Portrait in Adobe Illustrator
The following is a tutorial on how to create a WPAP (Wedha’s Pop Art Portrait) portrait in Adobe Illustrator, by the WPAP master himself!
















[…] See on graphicdesignjunction.com […]
Nice Tuts
[…] lot of help, step by step presentation of a thing that made it easy to learn and understand. Continue Reading Advertisements Author: Team Member Being a member of team, I really enjoying my […]
[…] 20 New Adobe Illustrator Tutorials to Create Vector Graphics […]
[…] collection we’re gathered latest Illustrator CS6 and Illustrator CC tutorials which can help to create Vector Graphics in Adobe Illustrator. I hope! these illustrator tutorials can enhance you’r illustration skills and improve the […]
[…] you wanna learn how to create realistic vector graphics drawing in Illustrator. You may check out our New Adobe Illustration […]
[…] collection we’re gathered latest Illustrator CS6 and Illustrator CC tutorials which can help to create Vector Graphics in Adobe Illustrator. I hope! these illustrator tutorials can enhance you’r illustration skills and improve the […]
[…] vector art and realistic effects with amazing digital illustrator tutorials. illustrator and vector tutorials with beginning to advanced training and tutorials by industry professionals. All free illustrator […]
[…] Create Bride of Frankenstein for Halloween Day in Adobe Illustrator […]
[…] Create Bride of Frankenstein for Halloween Day in Adobe Illustrator […]