In this tutorial article we have some UI design tutorials that will teach you how to design web and mobile app UI components and elements in Photoshop and Illustrator.
Photoshop and Illustrator tutorials are really useful to making of digital art, logo design, text effects and Photoshop photo editing techniques. Today we’re picked up best user interface design tutorials from all over the web. These tutorials are created by professional graphic designers.
You may be interested in the following modern related articles as well.
- Stylish Free Fonts For Graphic Designers
- Illustrator Tutorials: 24 Amazing Tutorials to Making of Vector Graphics
- Responsive Design Websites 30 New Examples
- Free PSD Files: 36 Fresh Photoshop PSD Files for Designers
Amazing UI Design Tutorials for Designers
In this post we’ll showcase some of the best free UI tutorials, so you won’t have to spend hours searching for them. These Photoshop tutorials are similar in quality of premium tutorials.
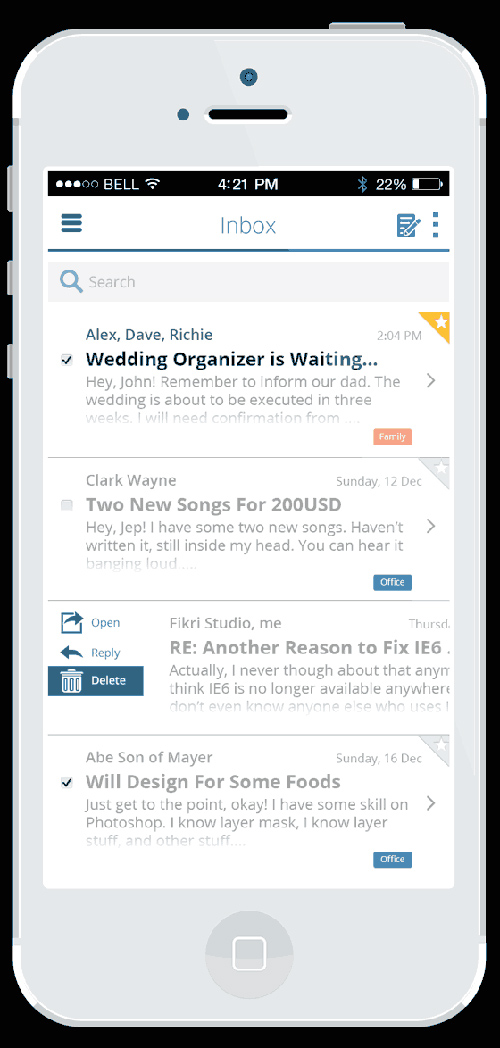
How to Design an iOS 7 Email App in Photoshop
In this tutorial, I will show you how to create a flat and modern, Gmail-inspired, iOS7 email app in Photoshop. We will begin by showing you how to sketch out your ideas, then we will see how to create your design in Photoshop, and finally, how to incorporate your design into an iPhone mockup.

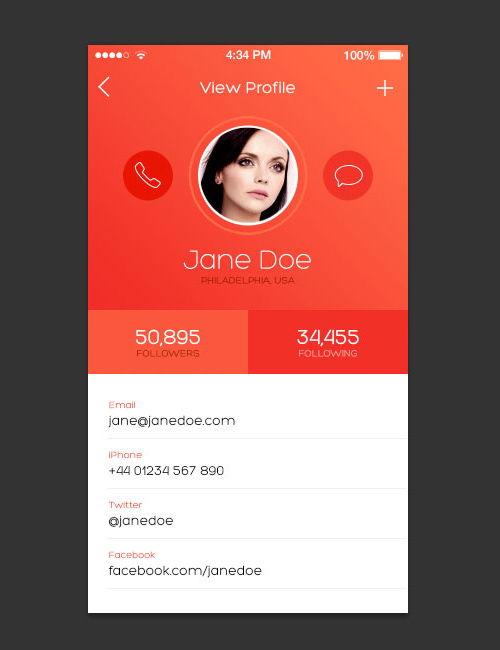
How to Design an iOS 7 inspired iPhone App Screen
In this tutorial we will be walking through the steps involved to create a thin and flat, iOS 7 inspired design concept for a user profile app screen. By using these simple techniques you too can create stunning, minimal app interfaces.

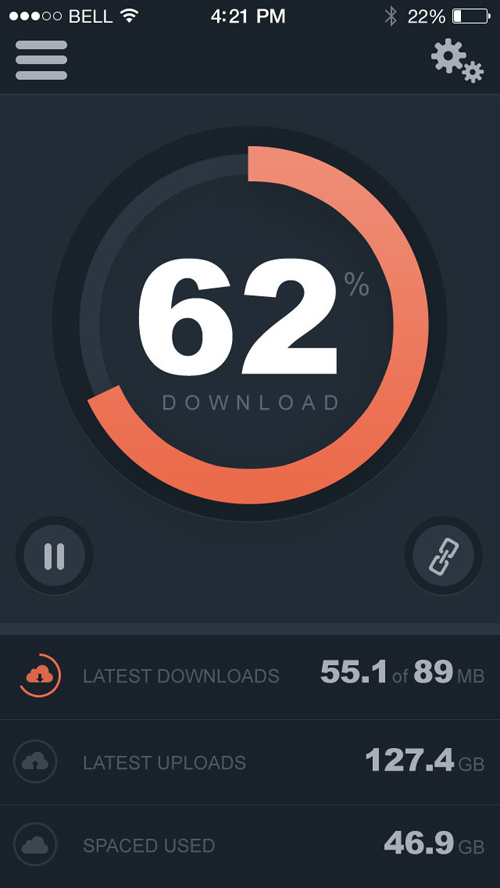
Create a Mobile Downloader App Interface in Photoshop
In this tutorial, I will show you how to create a downloader app design for an iPhone, in Photoshop. Once completed, you will have a good understanding of how to create modern interface elements, as well as, charts and graphs in Photoshop.

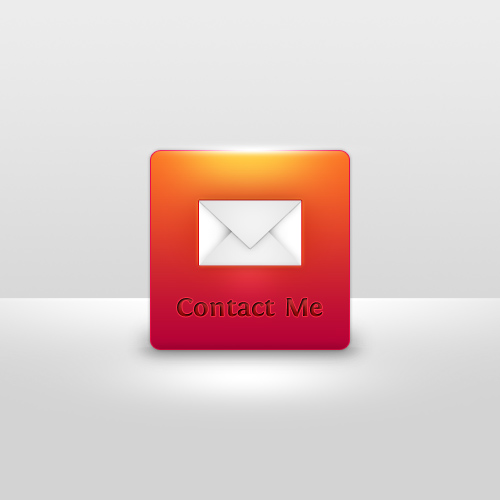
Design a Delicious Contact Me UI Button in Photoshop
In this tutorial, I will show you the steps I took to create this (delicious?!) “Contact Me” button in Photoshop. This is really simple tutorial, great for beginner to learn a few tricks.

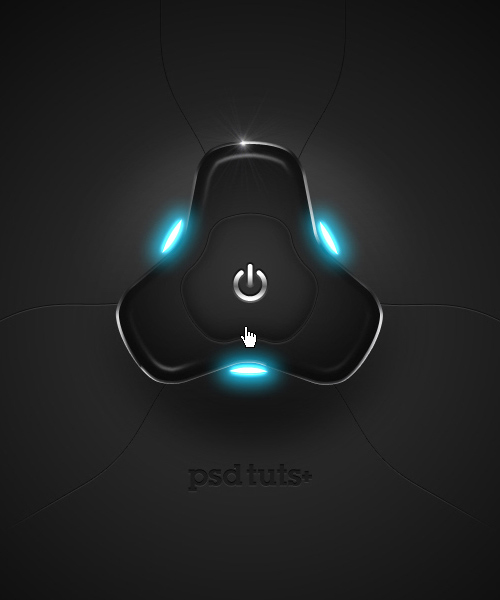
How to Create a Highly Detailed Hi-Tech Power UI Button in Photoshop Tutorial
In this tutorial we will create a hi-tech style button that can be used in splash pages, applications or Powerpoint presentations. We will use Illustrator to create complex vectors and Photoshop to develop realistic effects.

How to Create a Detailed Audio Rotary Knob Control in Photoshop & Illustrator
In this tutorial I will walk you through the process of creating a detailed Retina rotary knob interface element inspired by musical instruments and mixing equipment, as can be seen in the Audio UI Controls set on GDJ.

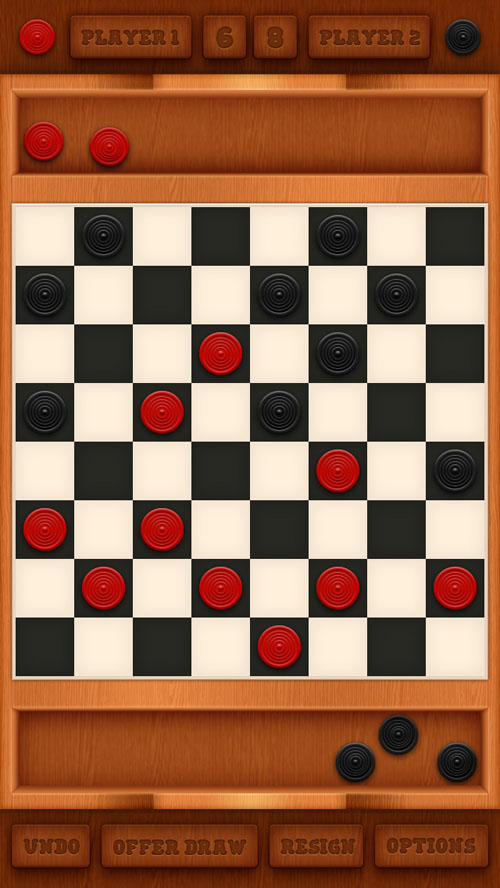
Create a Mobile Checkers Game Interface in Photoshop
In this tutorial, I will show you how to create an interface for a mobile checkers game in Photoshop. I will begin by showing you how to set up a simple grid. Then, I will explain how to create the main components of the interface using vector shapes and Photoshop’s snap to grid functionality.

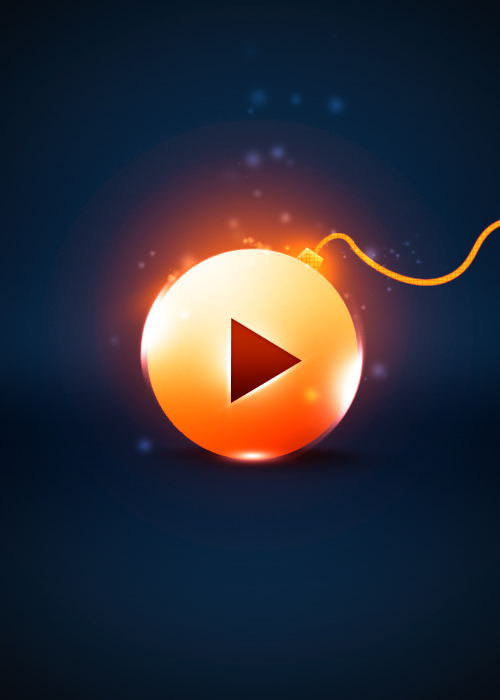
Design a Shining Circle Play (Web) UI Button in Photoshop

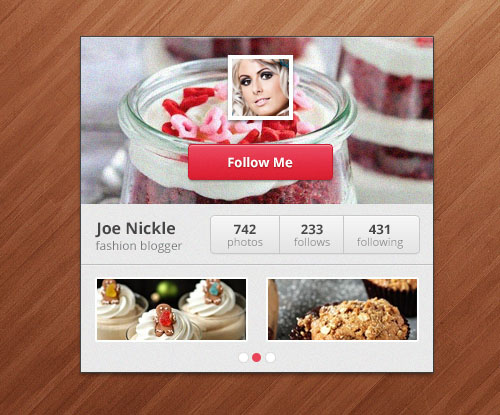
Create an Instagram Widget in Adobe Photoshop
In this tutorial we will be creating a beautiful Instagram widget. We will actually imitate one of the popular “play-off” trends on Dribbble, which is creating a fictional widget for the very popular mobile photo sharing service, Instagram.

How to Create a Calender Icon in Photoshop
In this tutorial we’ll learn how to create a sleek Calender Icon in Photoshop. We’ll be using Photoshop tools like the Shape Tool, Blending Options and other little tricks to create an eye catching Calender Icon.

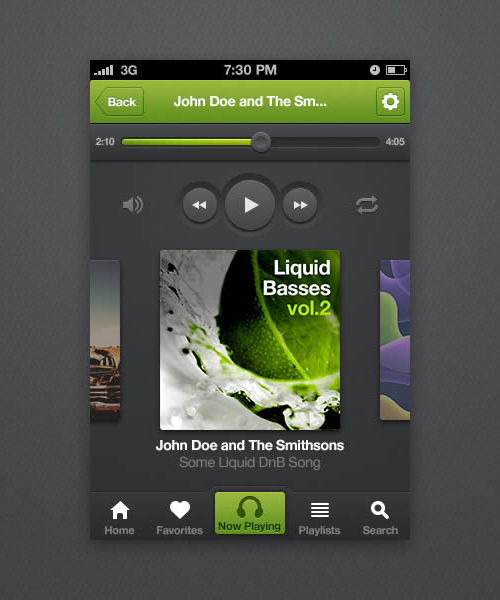
How to Design an iPhone Music Player App Interface With Photoshop CS6
n this tutorial, we will show you how to use these new features to create an iPhone music player app interface in both the original iPhone resolution, as well as retina without having to repeat the same process for both designs.

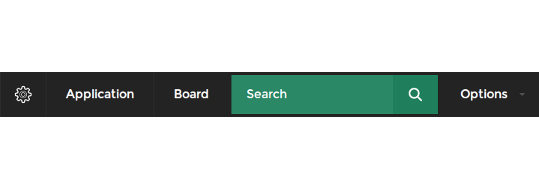
Create a Drop Down Menu with Search Box in CSS3 and HTML
In this tutorial, we will be creating a flat style navigation with a search box and dropdown menu from scratch.

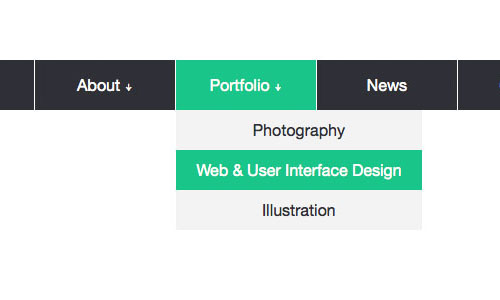
How To Create A Responsive Navigation Menu Using Only CSS
In this tutorial we will be creating a basic responsive navigation menu with dropdown using only HTML and CSS. Many navigation menus (especially responsive ones) are created using a combination of HTML, CSS and Javascript.

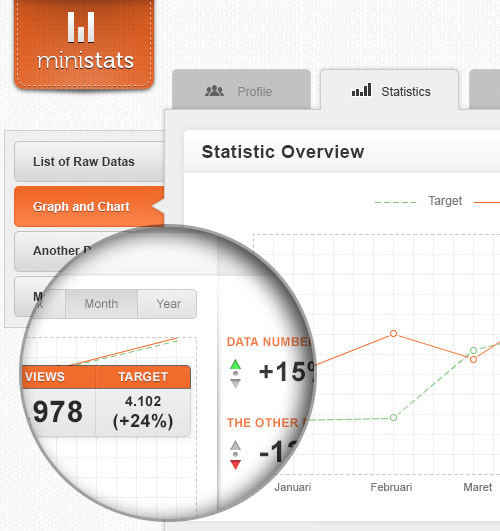
Use New Features in Photoshop CS6 to Create an Administrator Dashboard Interface
In this tutorial we will utilize Photoshop’s new vector editing and stroke capabilities to create an administrator dashboard interface. We will also take advantage of Photoshop’s new snap to pixel grid feature to help create crisp and clean web graphics.

Design Pricing Plan Boxes in Photoshop [Tutorial]
You can now learn how to create your own Pricing Boxes in Photoshop and work them into your website designs. These Pricing Plan Boxes are especially designed for the websites which are indeed of web 2.0 style, yes it a modern and trend lately yet common uses in many graphical user interface GUI website.
![Design Pricing Plan Boxes in Photoshop [Tutorial] Design Pricing Plan Boxes in Photoshop [Tutorial]](https://graphicdesignjunction.com/wp-content/uploads/2014/04/0016_interface_design_tutorials_2014.jpg)














[…] UI Design Tutorials to Create Amazing Web and Mobile UI Elements […]
[…] and app components, these tutorials can help to learn to design these elements in a easy way. Continue Reading Advertisements […]
[…] UI Design Tutorials to Create Amazing Web and Mobile UI Elements […]
[…] UI Design Tutorials to Create Amazing Web and Mobile UI Elements […]
[…] UI Design Tutorials to Create Amazing Web and Mobile UI Elements […]
Nice design elements! You can use Markly to make design specs for you developers and clients.