Flat User Interface Design is a design language currently used in the creation of various graphical user interfaces. The flat design refers to a style of interface design which removes any stylistic design choices that gives the three dimensional effect and hence is focused upon the minimal use of simple elements, flat colors and typography. The designers might refer this since it allows them to make the interface designs more streamlined and efficient.
You may be interested in the following modern related articles as well.
- Responsive Design: Getting It Right [Infographic]
- 34 Inspiring Examples of HTML5-CSS3 Websites Design
- Free Photoshop PSD Mockups for Designers (25 MockUps)
- Free PSD UI Kits and PSD UI Design Elements for Designers
Designing Language Is Responsive
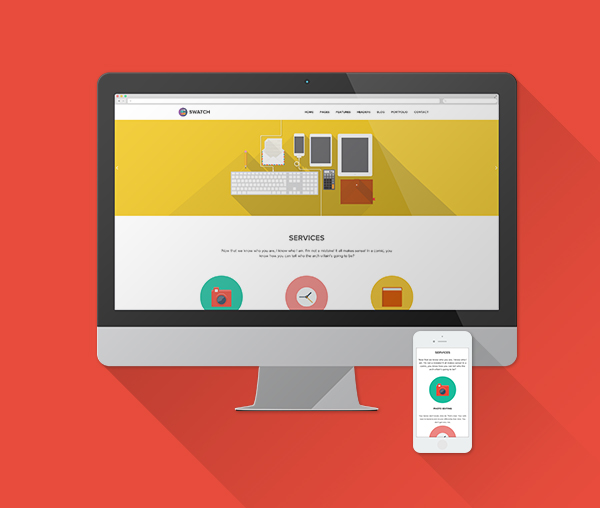
It is easier to convey information while looking for visual appearance and approach. This designing language makes it is easy to create an interface which is responsive to various browsers in various devices. With lesser design elements, a website will load faster and can be resized easily and still have a sharp appearance in high definition screens. This designing language represents smaller data footprints which have a significant effect on the performance. You might think that the designers creating these are the ones who create sites loaded with animations and flash architectures.
Use of Designing Language
If you are a designer using this designing language, remember that performance is driven by something which is more substantial with the help of network traffic. If you compare the file size of highly styled page and simple page, you would see the difference. Microsoft is one of the very first companies to incorporate this design language to its interface. But with the launch of iOS7, Apple released a drastic change to its software which was clearly visible in its first iPhone.
How to Make a Friendly Language?
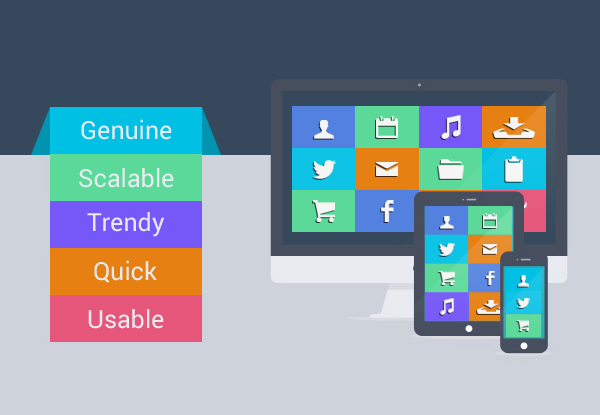
This designing language is made to be user-friendly. You would not like it if you are searching for something important and before coming to that, you have to go through unnecessary pages. This design approach focuses on removing all those unnecessary things so that you can quickly, without any problem, get what you are searching for. As a designer, you should remember that the main objective of this design approach is that if any of the design elements of the website is not doing what it is meant to do, then better remove it. Through the removal of complicated patterns, textures and other effects, this approach makes a website more interactive than earlier.
As a designer, you should remember that by using this approach you have to discard all the tools which would add depth to the site. Then, try to use simple user interface elements. Buttons and icons play a major role in this approach. You would have the complete freedom of using simple shapes. The next and the most important thing is the typography. When it comes to the design of a website, it is advisable to see that it matches the type scheme which tells the way a website is to be designed.
So, whether a user or a designer, you must understand that the flat design is used as the interface in modern devices. So whenever you find that a website or any user interface is easy to navigate, you can be sure of the designing approach behind it.




















[…] Flat UI design websites examples for inspiration. This is a showcase of new Flat Design web design following the latest and trendy FLAT UI Style. This collection only have responsive design, graphic agency, freelancer or corporate business web design. […]
[…] all know Flat design become the most popular and trendy in last couple of years, but it’s fading in 2015! Today we are gathered fresh websites with unique look following the latest flat-design style […]
[…] Beautiful Flat UI Design website gallery and showcase of the best websites using the Flat Design Trend. We all know Flat design become the most popular and trendy in last couple of years, but it’s fading in 2015! […]
[…] all know Flat design become the most popular and trendy in last couple of years, but it’s fading in 2015! But I love flat design and today’s we are gathered fresh websites with unique look […]
[…] using bubbles, gradients, shadows, or patterns should think again! Designers should embrace the “flat” designs in the year 2016 also to add simplicity to the page. Flat designs are also perfect for mobile devices as they […]