While some less popular web design trends come and go, the parallax scrolling effect is always in style. In fact, parallax scrolling is one of the biggest web design trends of 2015. After it was first popularized by Nike in 2011, a number of websites have adopted this technique to create a more stunning and visually appealing view.
This is the best solution for one-page websites as well as guided storytelling. The increased growth of the mobile web has also made parallax scrolling effect the preferred option of web designers who are more inclined to craft mobile-oriented pages, where scrolling is preferred over clicking. Moreover, scrolling provides a more dynamic interaction with your website by reducing page load times. Taking into account all the aforementioned factors, we might claim that parallax scrolling could be one of the prevailing web design trends in 2015. This post was written in order to provide you with a fresh boost of inspiration and show you how parallax-scrolling effect can be effectively applied in practice.
Today, we will focus mainly on WordPress-powered websites and ready-made themes that have adopted parallax scrolling to bring depth and motion to their designs. But first, let’s explain exactly what “parallax scrolling” means and how to create a parallax scrolling website on your own.
A few notes about parallax scrolling
Initially, the parallax scrolling effect was adopted by the gaming industry. By making background images move at a slower rate to the background, web game developers could give the audience an illusion of depth. The same technique is applied in web design. As a user scrolls down a page, the scenes in the background change more slowly than the content in the foreground. Such an effect makes visuals look less flat and more three dimensional.
Parallax scrolling is the best choice for those of you who want to wow the audience, making them stay on your web page for longer. Rather than the traditional horizontal page view that was so popular for quite a while, parallax sites embrace a completely different approach – vertical storytelling. This is the technique frequently applied by online merchants who want to draw user attention to their products and call to action.
Examples of successful parallax scrolling WP websites
To show you the possibilities of what can be achieved with the help of this technique, we’ve compiled 10 of the most amazing examples of parallax scrolling websites. We hope that these awesome designs will inspire you for your new project.
***
La pierre qui tourne is an organic, family biscuit factory based in the north of France. Making use of parallax scrolling effect, their official website looks more appetizing, entertaining and welcoming. Different types of cookies contrasting with multi-colored backgrounds that scroll at a slower speed create an amazing 3D effect.

***
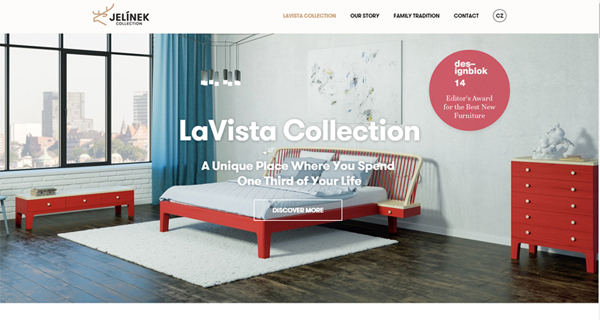
LaVista collection is a family-owned furniture brand Jelínek based in the Czech Republic. Parallax scrolling is not the only trendy web design technique adopted by this website. Full-width images, ghost buttons, fixed navigation menu, cool sliders, and balanced grid-based content organization are among the basic elements that add to the visual appeal of this web page.

***
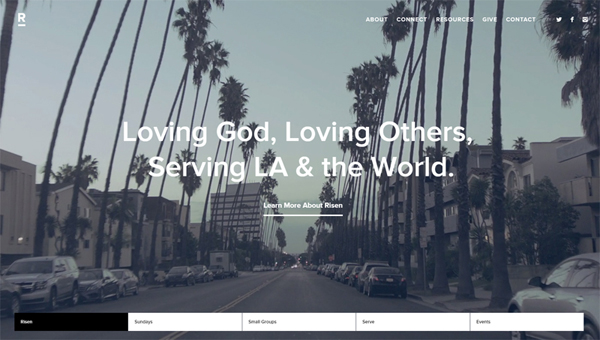
Risen Church one-page website is an awesome example of how captivating storytelling should be presented online. What would you use to grab a user’s attention? Video background, fixed navigation bar and parallax scrolling are nicely integrated into one design.

***
Oxitalia, a leading Italian company in the production and supply of fashion accessories, has a parallax scrolling website. These guys know how to engage the audience with captivating storytelling. Oxitalia lets you break down and assemble their products via scrolling through the pages, learning the company story, and discovering their collections.

***
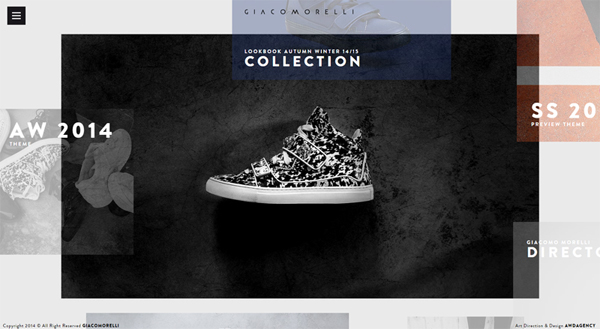
Giacomorelli website was designed to blow your mind. Nicely designed navigation on mouse over, detailed product images, and a hamburger icon that saves on space and denotes a hidden menu – all these elements add to the elegant style and rich functionality of this site.

***
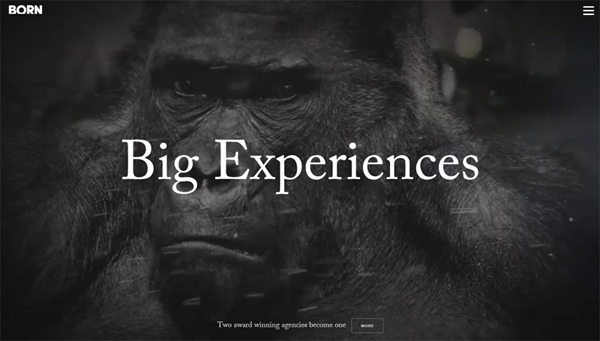
Born Group website has a full-width background video in the header, an awesome trick to grab user attention. Sticky menu, well-balanced content structure, navigation on hover, and appealing visuals make this site look truly awesome.

***
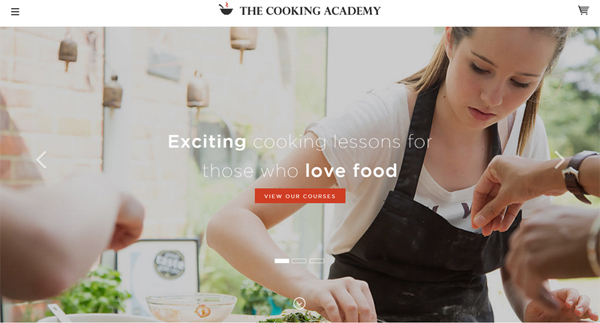
The Cooking Academy website looks cheerful and bright, inviting every visitor to join the group. Photo-rich slider, full-width backgrounds, and mouthwatering visuals will hardly leave gourmets indifferent to the overall effect.

***
Even if you don’t speak German, you will understand what Lycka website is all about. The frozen yogurts they sell are the focus of attention on the site. Scrolling down the main page, you learn much more about their products, ingredients and possible variations. Three dimensional images make it easier to view the product on all sides. Rich animation and parallax scrolling make the site look even more interactive.

***
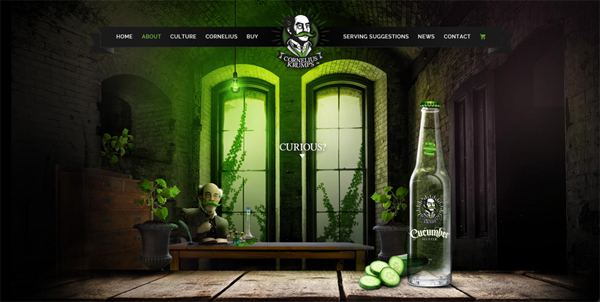
Cornelius Krump’s is a one-page website that makes use of parallax scrolling for a more effective storytelling. By scrolling down the page you can read about the company story and culture, learn more about Cornelius Krump and his family, as well as order Cucumber Seltzer online. The brand is all about delivering natural and organic products to the viewer. The website tinted with green color hues serves the purpose perfectly.

***
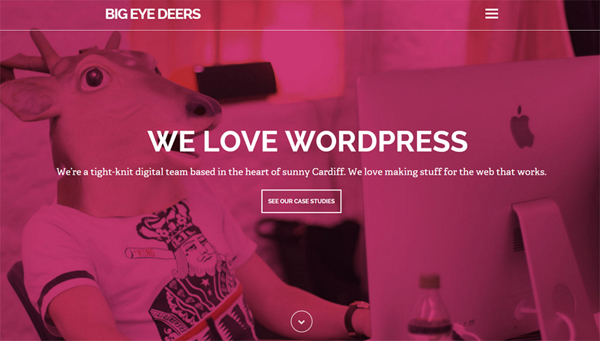
Big Eye Deers website has adopted several of the trendiest web design techniques. Along with a parallax scrolling effect that immediately catches your eye when arriving at this web page, you will also enjoy the flat style, intuitive hover navigation, large hero areas, ghost buttons, and much more.

That was a showcase of 10 beautifully-designed parallax scrolling websites that we like the most. There are many other web resources making use of this technique that you can safely use as a source of inspiration. I don’t want to labour the point so let’s press on.
Parallax scrolling tutorials
Now, as you’ve taken a closer look at several examples of breathtaking parallax scrolling websites, let’s see how you can achieve the same effect on your own. To help you with this undertaking, we provide several helpful tutorials that will teach you how to create a simple parallax effect on your own.
***
1stwebdesigner has shared a truly informative tutorial on creating parallax scrolling effect. They start by giving a brief introduction to the topic, proceed with several examples of the most popular parallax scrolling websites, provide links to other resources you will need to know to complete the tutorials, as well as a step-by-step guide for beginners.
***
Next comes Parallax Tutorial using CSS3 and jQuery by Andy Shora. Together with well described code and clearly presented content, the author provides a live demo to show how to create a basic parallax scrolling box.
***
Sara Vieira from Web Designer Depot has previously shared a cool jQuery tutorial explaining how to create a parallax scrolling website quickly and easily. Here you will learn what every single portion of the code does, how to make the background move at the same or at a different speed to the foreground, etc. Though they provide just a simple example, based on it you can create any complex website with parallax effect.
***
If Java Script is not your cup of tea, then Merry Scrolling with Scroll.js will prove useful to you. On following step-by-step instructions you will learn how to make use of transitions (both inward and scrolling down), add a creative ribbon in the end and draw a circle expanding from the center.
***
This pure CSS Parallax Website tutorial by Keith Clark is clear and easy to follow. It provides detailed instructions on how to create parallax scrolling websites using CSS3. Before you dive into how the effect works, you can check out the live demo that clearly demonstrates the results you are supposed to achieve.
Premium parallax scrolling WP Themes
Below we offer for your consideration 10 premium quality WordPress parallax scrolling themes. Each of them is fully configurable and can be easily adjusted to meet your needs perfectly. Flat, modern, creative, functional, multi-purpose, fully responsive and SEO-optimized – all these parallax scrolling solutions have been handpicked to help you create a visually appealing and lightning fast site.
***
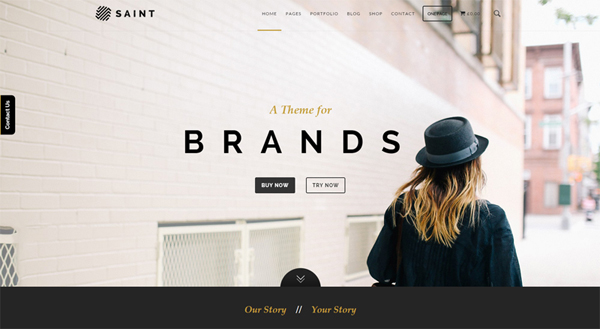
Saint is a one-page multi-purpose WordPress theme with parallax scrolling effect. The template comes with a fully responsive layout and Retina support. Also, downloading Saint, you will be able to enjoy beautiful typography, icon fonts, slick sliders, drag & drop galleries, seamless installation and customization. The theme is WooCommerce-ready, which allows you to start selling your products online without monthly fees, and in addition the integrated bbPress feature makes it easier to start forums alongside your site content.

***
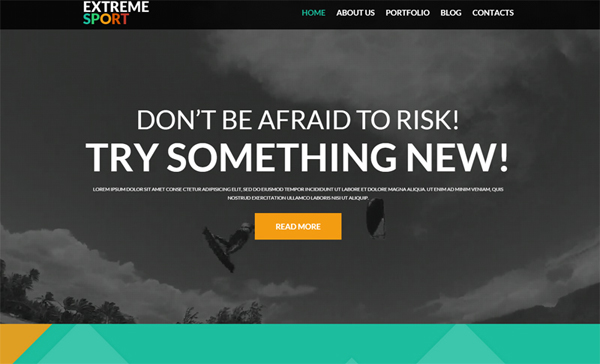
Here is another great example of how a cool one-page website should look. As the name implies, this Extreme Sport WP theme is intended for sport and travel websites. However, thanks to advanced theme options and easy customization you can easily adjust it to fit many other purposes. Parallax scrolling technique will catch the eye of every visitor, whereas lazy loading provides for better viewability.

***
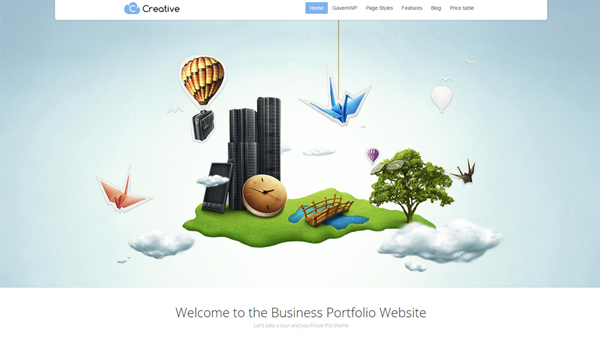
This creative WP theme demonstrates how a business web page can benefit from parallax scrolling effect. If you are a designer, web developer or other creative type, you can safely make use of this template. To gain customer loyalty, a client’s section shows your successful ventures. Social sharing features have been integrated to let customers share their browsing experience with the online community. The template is entirely configurable with your images, animation and more, so you can craft a website that perfectly reflects your business.

***
Parallax scrolling effect is being often adopted by online CV and portfolio websites. To help you sell your talent online effectively, this HighClass Portfolio WordPress theme has been developed. Making use of this well-balanced layout, job seekers can provide a list of their recent projects, skills and achievements. This will increase your chances of being hired. Custom widgets, typography, multiple color options, and 80+ shortcodes will come in handy for better customization of this theme.

***
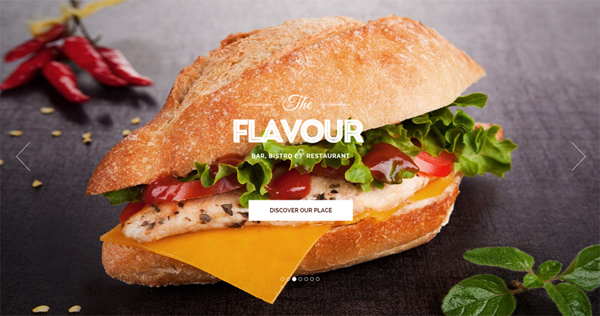
If you need a trendy restaurant WordPress theme that would make your visitors’ mouths water, then The Flavour would be the best choice for you. Sticky navigation bar and user-friendly, highly customizable MegaMenu will make your site more usable and user-friendly. Fonts, colors, styles and backgrounds can be easily changed to suit your business. For your convenience, the template comes loaded with a selection of built in page layouts, from Food Menus and Reservations to Events and Contact.

***
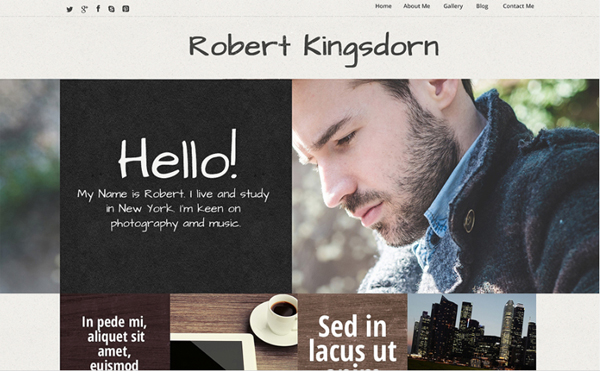
Personal Career Page is the second parallax scrolling WP theme on this list primarily intended for online CVs and portfolio websites. It is perfect for showcasing your portfolio, skills, experience or hobbies. The template will easily handle it all as it is flexible and multi-purpose. Whether you are a photographer, a freelancer, a copywriter or a designer, with the help of this responsive fully-featured template you can take your career to new heights.

***
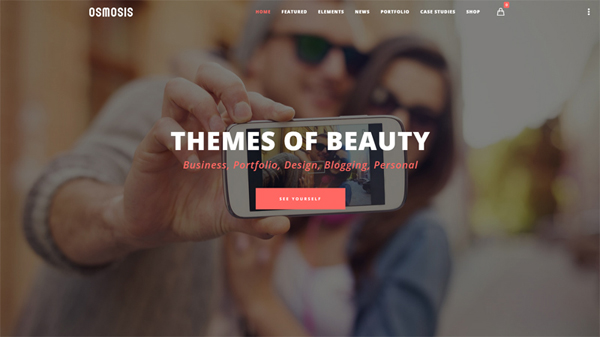
Built with Osmosis, your website will look sharp on high pixel density devices, whereas its fully responsive layout will adjust to any screen size and resolution. You will have complete control of your pages, posts and portfolio thanks to the drag & drop page builder. Video tutorials will simplify theme management.

***
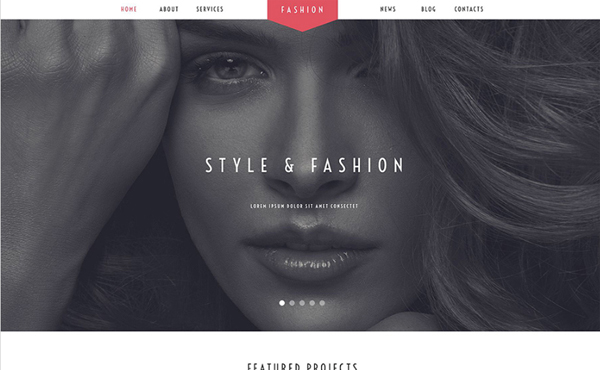
Large hero area, full-width backgrounds and quality images of this theme will bring an elegant and stylish touch to your site. Fashion Stylist is fully editable and comes loaded with a bundle of handy features for seamless customization. Fully responsive, WPML-ready layout will be accessible to users throughout the world. The template comes with advanced Cherry Framework and Bootstrap functionality, what increases your chances of becoming more noticeable on the web.

***
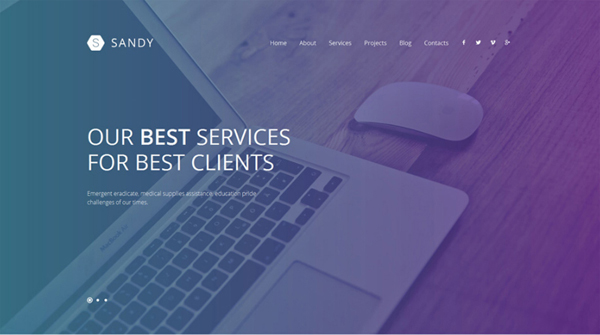
Web Design is a responsive WP theme for every creative personality looking for a ready-made solution to showcase works online. Thanks to parallax scrolling effect, the template looks more interactive and captivating. A clean and minimalist design makes it easier to draw users’ attention to the products or services promoted. The documentation folder includes all guides and instructions you might need during installation and customization of this theme. Additionally, a free customer support team is always ready to help.

***
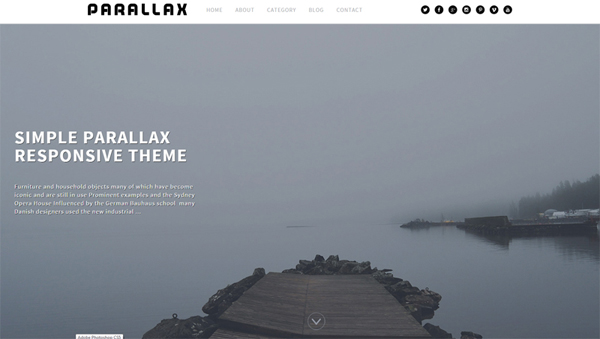
Parallax is a modern and appealing parallax scrolling WP template for any design agency. The clean and minimalist mobile-friendly design will run smoothly on both handheld and portable devices. The sticky menu allows you to navigate through the theme, and easy-to-reach social sharing buttons provide quick access to your social media profiles.

These are only some of the most spectacular premium quality parallax scrolling WordPress themes available for download. In case you haven’t found a template that would be a perfect fit for your business or simply need more inspiration, you can follow the link for more awesome designs.
Ready-Made Themes for Parallax Scrolling Websites: Free Download
If you decide to build your website with the help of a ready-made template, you should remember that along with thousands of premium designs, the web hosts many awesome parallax scrolling templates available for free download. In this post we will provide 5 free WordPress themes with parallax scrolling effect. You can benefit from any of these wonderful solutions to bring a modern and fresh look to your website at no cost.
***
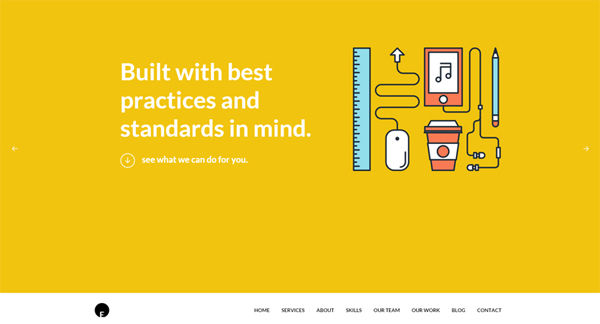
One Engine is a flat design-styled free WP theme with parallax effect. It comes loaded with a rich feature set that makes it compatible with premium themes. A well-structured and easy-to-navigate layout will display all content equally well on multiple devices.

***
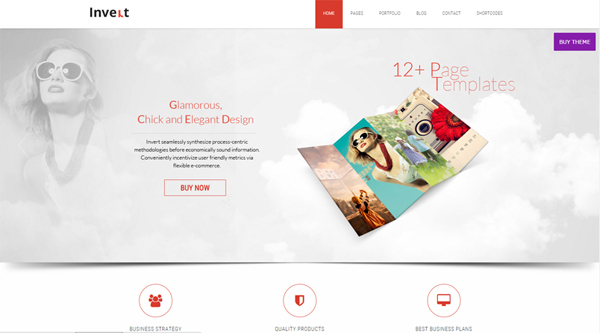
Invert is a free parallax scrolling WordPress template for business websites. This sleek and modern layout with multi-colored blocks has been designed to draw user attention to the fields that matter. Easy-to-customize admin panel, parallax scrolling, three custom page templates, custom favicon, SEO optimization, social links, and many other handy options will help you build a solid web presence.

***
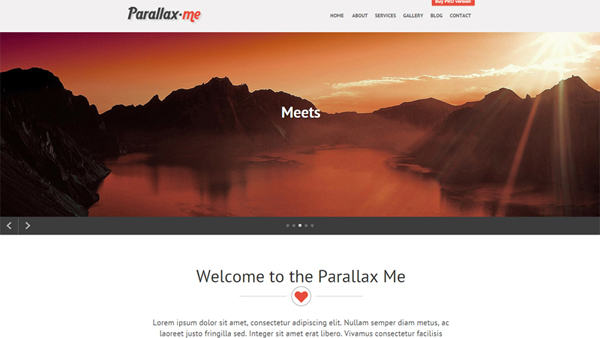
Parallax-me is available in premium and free versions. We suggest you might consider the latter. When you check out the homepage, you will notice a full-width header slider, clean and minimalist layout, grid-based content structure, and vivid calls-to-action. Just as in many aforementioned premium themes, Parallax-me includes sticky menu and images with a cool hover effect for easier navigation.

***
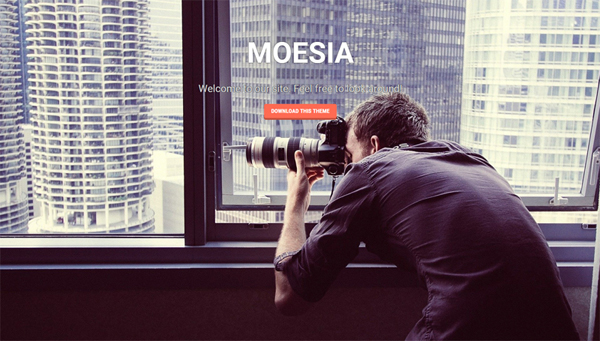
Moesia is a stunning business theme that you can use to your benefit. It is translation ready and fully responsive. Custom widgets and advanced theme options will help you enhance the look and feel of your site. Each of the homepage blocks has an individual parallax image and a set of colors that help to deliver your message to the audience in a better way. In addition, Moesia features two types of layouts for the blog page, a cool selection of colors, awesome visuals and effects.

***
Sixteeen is one of the most successful free WordPress themes from InkHive. It is best suited for blogs, online portfolios and CVs. Full-width 2-column layout allows you easily to organize many articles on one page. Your website will look sharp on any device thanks to the fully responsive and Retina-ready layout of this theme. Sixteen is SEO-friendly, so the accessibility of your website is guaranteed.

That’s it, guys. I really hope you found this article helpful and some of the aforementioned designs provided inspiration for your next projects. Happy scrolling!













[…] How to Create a Parallax Scrolling WordPress Website (Detailed Guides & Custom Themes) […]