New resources of HTML5 CSS3 and JavaScript tools which are very useful for Web design and development projects. HTML5 is an extremely useful markup language for enhancing user experience and usability. It is becoming more and more popular, as a web developer or designer, you’ll need to keep up with the latest news and learn new skills.
Today’s we put together a list of new HTML5 Tools and CSS3 resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and plugins. Enjoy!
You may be interested in the following articles as well.
- 40 Free Fonts for Hipsters
- Responsive Design Websites – 27 Inspiring Web Examples
- Fresh HTML5 and CSS3 Tutorials For Designes and Developers
- How to Create a Simple Drag and Drop Component Using HTML5
New Web Design & Development Tools
HTML5 is making the web design more powerful in different areas. Fast, Secure, Responsive and Beautiful. These words are belongs to HTML5. HTML5 have many features that allow developers and designers to create apps and websites with the functionality, speed, performance, and experience of desktop applications. These HTML5 Tools can help to develop your project must faster and easier.
Here is the list of HTML5 CSS3 and JS Tools for front-end designing and development. Enjoy!
Simple Responsive Charts – CHARTIST.JS
Chartist.js is the product of a community that was disappointed about the abilities provided by other charting libraries. Of course there are hundreds of other great charting libraries but after using them there were always tweaks you would have wished for that were not included.

FSVS – Full Screen Vertical Slider
Simple Full Screen Vertical Slider using CSS3 transitions followed up by a jQuery fallback. Bound events support mousewheel, click and drag, arrow keys and touch gestures.

Fullscreen Slideshow by Nikolay Talanov
Amazing fullscreen slideshow with animated effects.

Hero Slider via CodyHouse
A full-width, responsive and easy to customize slideshow.

Elevator.js
Elevator.js fixes those awkward “scroll to top” moments the old fashioned way.

Pure CSS Questionnaire Concept (hover items)

Fixed Background Effect
A simple template that takes advantage of the background-attachment CSS property to create a fixed background effect.

Motion Blur Effect with SVG
A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter.

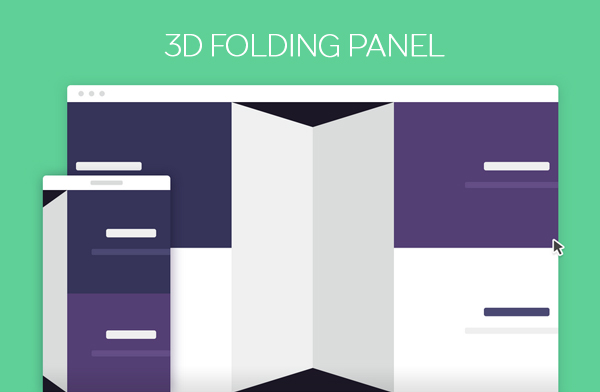
3D Folding Panel
A secondary content panel that folds flat, powered by CSS Transformations and jQuery.

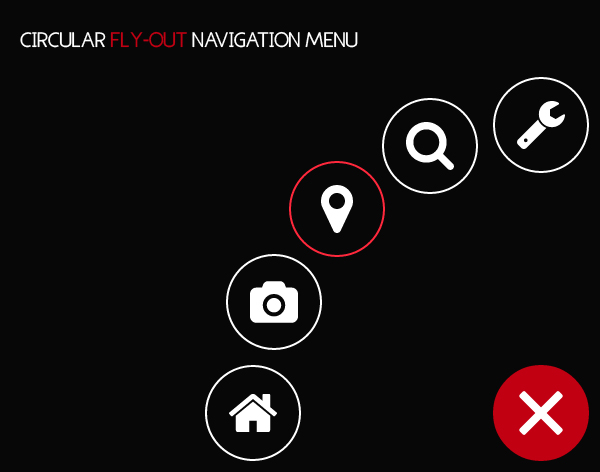
Circular Fly-Out Navigation Menu
This is a circular flyout menu made with Sass and CSS3 transitions, transforms, and animations. Click the icon in the bottom-right corner to witness the magic.

Login Box Concept

Interactive Drag and Drop Coloring Concept
A little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette.