The ultimate end game of every manager in today’s ever-so-competitive agency space is the ability to swiftly scale.
Whether it’s your client base, revenue or resources, ensuring everything advances quickly and effectively, without sacrificing quality, is a must-do.
Unfortunately, scaling remains one of the biggest challenges of digital agencies today.
How so?
Consider how agencies tend to become so specialized in terms of what they do (think: branding, content strategy, advertising) that they need to look to outside resources and tools to do their jobs right. This especially rings true when talking about web development and building fresh sites for clients.
And while there are thousands of martech tools available to help agencies build properties quickly, picking and choosing between them can be a headache.
That’s why it’s perhaps most prudent that agencies understand which features are most important when it comes to rolling out new sites efficiently.
Despite whatever constraints you may be facing in terms of resources or knowledge, there are tools that can help do the legwork for you.
It’s just a matter of narrowing them down.
So what should you be looking out for in the web development space, specifically? Below we’ve highlighted four crucial features to help you scale your efforts as an agency regardless of which tools are in your arsenal today.
1. White-Label Enabled
It’s no secret that building a website from scratch can be a complicated and time-consuming process.
This is doubly true if you’re working with a client who isn’t exactly tech-savvy or the idea of developing each project from scratch seems like a recipe for disaster.
That’s why white-label platforms which include drag-and-drop functionality are game-changers for agencies that need to roll out new sites fast.Having the elements of hosting, code infrastructure and design already taken care of when you build a new site means you and your team can focus on their strengths without breaking your backs over web development.
Duda, for example, not only offers easy-to-use, drag-and-drop functionality, but also boasts the added bonus of being optimized for SEO. Sacrificing site speed or search performance is not an option for agencies, but neither is the painstaking process of optimizing each and every site by hand. And Duda lets you turn the entire project workflow into a branded experience for your customers, by giving people access to collaboration tools, content management tools and analytics reports featuring your agency’s logo and colors, and hosted on your own domain.
Although “website builder” tools may have had a negative connotation in the past due to being too “simple,” professional-level development platforms are much more robust in terms of performance and optimization. Again, given the busy nature of today’s agencies, having a white-label platform on deck is a lifesaver.
2. Quick Migration of Content
More likely than not, your clients already have a decent amount of content published on their current site.
For the sake of preserving any existing link-building efforts and SEO juice, it’s important to migrate those assets and set up 301 redirects from Point A to Point B without hitting any snags. Ideally, your agency should rely on a platform that allows you to import content without tedious rewriting or copy-and-pasting involved.
Whether relying on WordPress or otherwise, you never know what CMS your clients may have been using in the past. Assuming you aren’t using a platform that automatically moves content from one platform to the next, asset management solutions such as AssetBank can help smooth over the process. AssetBank offers content migration tools that can mine any third-party CMS for files and even create new versions of images, according to specified dimensions, on the fly, during the migration.

Also consider that “content” doesn’t solely refer to images and blog posts. Everything including social media graphics, product videos and any other essential contact information on-site likewise may need to be migrated. Having these pieces confined to a unified content library not only removes the manual legwork of inputting information on a new site and also avoids any “what-if” scenarios of losing crucial content.
3. Templates That Don’t Feel Like Templates
Most agency platforms come with a wide range of site templates that you can choose from, allowing you to customize sites from client to client. Meanwhile, there’s a seemingly endless array of nicely-wrapped site designs from marketplaces like Envato that you’ve probably come across time and time again.
But while they indeed make life easier on agencies, over-reliance on out-of-the-box templates has created the phenomenon of so many generic, cookie-cutter websites.
Oh, and bear in mind that some templates may very well limit your ability to optimize your site in terms of design and conversion-optimization features. Plugin conflicts are par for the course, and more challenges are expected in the future as WordPress begins rolling out its Gutenberg upgrade.
In other words, not all templates, themes and third-party add-ons are created equal.
Therefore, agencies should look work with components that provide them with some much-needed creative freedom.
To make sure installing everything you want on your client’s server won’t break the site, you can use a sandbox hosting environment for testing purposes.WP Sandbox, for example, is a testing platform that allows you to install WordPress and tinker with it in a silo-ed server space, and duplicate installs with just a few clicks. So it’s easy to experiment and roll back as needed. And you can migrate successful iterations to your clients’ hosting accounts with ease as well.
Effective use of templates means finding a balance between customization and what’s out of the box. Although you shouldn’t have to reinvent the wheel, agencies should take the time to ensure that their sites are tailored to the specific needs of each respective client.
4. Easy-to-Manage User Permissions
As your client base and team grows, delegating tasks and permissions swiftly is key to both organization and accountability.
Simply put, agencies should strive to avoid providing one-size-fits-all access to their sites for the sake of security. Instead, you should ideally be able to grant (and restrict) access based on specific permissions.
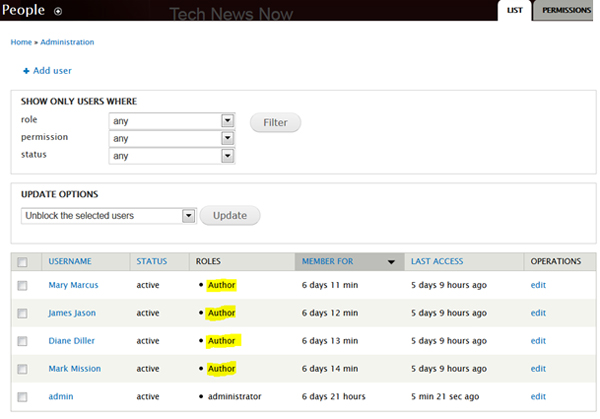
For example, you can introduce roles such as “Admin,” “Author,” “Designer,” “Sales,” or “Contributor” to differentiate between levels of access on-site. Here’s an example of such a dashboard in Drupal:

Delegating users and permissions also allows you to put more control in your clients’ hands to update their own sites without worrying about them breaking something, so to speak. Providing limited access to clients at a fee not only takes more work off of your plate, but also creates an additional way to make money as part of your ongoing design and development service retainers.
Are You Streamlining Your Agency’s Development Efforts?
Agencies today are expected to work quickly on behalf of themselves and their clients.
And so, the faster you can build out sites, the better.
It all boils down to having the right features and functionalities to make it happen ASAP. These five elements of web development will not only you to scale, but also remove tedious tasks from the plates of your team.
In short, when you streamline your agency’s development efforts, everyone wins.













