Attractive design means a lot for mobile apps. No wonder – the first thing you see when launching any application is its UI and UX design. If app layout has little to show, the possibility that users will close and never get back to it grows. Thus, the main goal for app designers is to create a composition that can draw more users and is 100% user-friendly. ![]()
So what are the stages of creating such a great mobile design? It’s time to find out.
What Skills Designers Should Have?

UI/UX designers are responsible for creating the interaction between the user and an interface plus its appearance. And to make it possible, they should be experienced in:
Working with graphics editors. Designers should be skilled at working with Sketch, Adobe Photoshop, Illustrator. These programs serve various purposes, and which tool to use depends on goals designers are to achieve.
Building prototypes. Software used for creating prototypes connects the idea with its implementation. Mostly, for this aim, designers use InVision or Mockplus.
Understanding user behavior. When working on mockups, designers should make them as user-friendly as possible. So they need to imagine how users would act when having launched the app, or think of how this or that button placement would be convenient for users.
Selecting the right color schemes. Designers should know how colors can be combined with each other. Helpfully, there are some rules to follow to create the right model.
Typography principles. Mind that a little thing like improperly selected font can easily spoil the whole picture. In turn, it can completely ruin the user experience and their first impression. That’s why it’s vital for designers to know how to combine text with mobile design.
As you can see, mobile app designers should have quite a set of required hard skills. And what’s more important – know how to put them into practice.
Same with soft skills that are often neglected but still playing a great role.
UI/UX design constantly changes, adopting new rules and trends. So it’s important for designers to be curious as curiosity helps to keep up and look for new ways of solving old issues. Communication and collaboration are of no less value. Designers work with developers, QA testers and even clients so they need to have effective communication skills. Professional designers also pay attention to provided feedback and always ready to provide it themselves.
Now, as we’re fully aware of what skills perfect designers should have, let’s move to the steps they follow to create top-notch products.
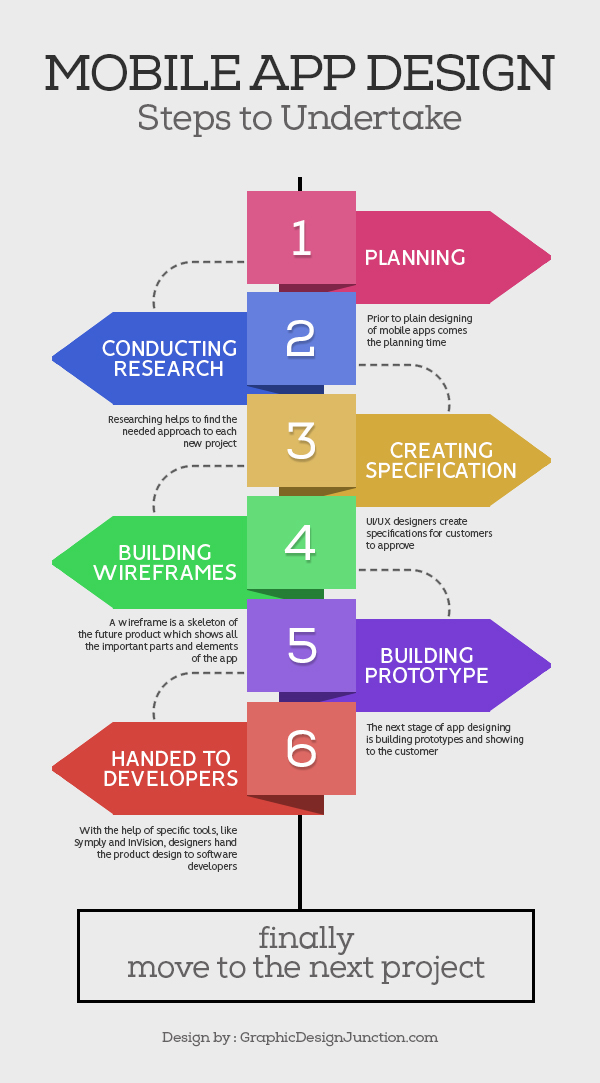
Mobile App Design Steps to Undertake

Creating a mobile design is not an easy task. It’s rather a complicated and long process that requires attention to each and every detail.
So here are the steps experienced designers follow to complete their works:
1. Planning
Prior to plain designing of mobile apps comes the planning time. First of all, requirement analysts estimate the time needed for creating some special designer’s features. Thus, mobile app designers work close to requirement analysts. Besides, designers should be aware of customers’ requirements and preferences and then find a way to implement them in design.
2. Conducting research
Researching helps to find the needed approach to each new project. Designers should know about mobile trends and innovations in the world of mobile devices. Each new project differs from the previous one and has its own individuality. Thus, keeping an eye on the latest updates guarantees the delivery of the amazing product and great user engagement.
3. Creating a specification
UI/UX designers create specifications for customers to approve. They include all the tools and technologies used for creating the app design and describe how exactly they are going to be used. Once the process of designing an app is finished, this specification is handed over to developers.
4. Building wireframes
Finally, it’s time to create wireframes. A wireframe is a skeleton of the future product which shows all the important parts and elements of the app. Preferably, designers should use special Sketch software to create wireframes for both platforms – Android and iOS. This process doesn’t take much time. Designers rather spend more hours on discussions and cooperation to create wireframes for a specific app.
5. Building a prototype
Sure, the work of UI/UX designers doesn’t end with creating wireframes. The next stage of app designing is building prototypes. They mimic the live design of the future app and reflect user-application interactions. Software development companies use InVision tool for this purpose. It’s a cloud service used for converting mobile designs into clickable prototypes.
The next stage is showing this prototype to the customer and collecting their feedback. Upon the customer’s request, designers make the necessary changes and after the approval move to the next step. Thus, we can see that UI/UX designing requires attentiveness and knowledge.
6. Forwarding the project to app developers
With the help of specific tools, for example, Symply and InVision, designers hand the product design to software developers so that they can start working on building the app. Devs create the required app functionality based on the design build by UI/UX designers. They are responsible for developing both mobile clients and back-end part of the app. Moreover, devs also evaluate the completed design and provide their feedback.
If everything is done correctly and the design is accepted, designers can finally move to the next project in line.
What to Consider in App Designing?
&
During app design development there are many points to pay attention to. So we’ve decided to highlight three most important tips that help designers deal with possible project complexities.
Navigation
Let’s start with speaking about mobile app navigation. It’s extremely important for users to navigate through the application without facing any bugs or issues. The process should be simple and intuitive. Well-designed applications that enhance great user experience attract more customers that get most out of using the product.
The main principle designers follow is not to add too many navigational elements. It remains one of the most important design tips. Users shouldn’t be wasting time on figuring out how the app works, and creativity may be a bad trick here.
Fonts in mobile apps
We’ve already pointed out that designers should be well-experienced in typography. This skill is a must-have, so here we’re digging more into its peculiarities. Text is the very first thing users see when they launch the app. That’s why it should be readable and clear enough. Designers always monitor what fonts are better to be used in every single case.
If the app is already full of various visual elements, the text should be clear and visible. Also, the spaces between words and lines should be nailed. Sure, adding an opportunity for users to change the font would be nice, still, these fonts should be neat and elegant.
Color schemes
This is another case we’ve already mentioned in the ‘skills’ section. But we can’t ignore its importance. It’s vital to choose the right colors for each new app design. Experienced designers keep up with a golden mean – they don’t use too many colors but don’t make the app just black and white.
Usually, designers test the schemes to find out how the app is going to look and how attractive it turns out to be. By the way, if there’re QA engineers in the team, they also often make notes about the color scheme so designers can change something if needed. The right selection of colors ensures how users will perceive the application, so it’s a very important part of the process.
Below, we’ve listed 2 most common issues to monitor during UI/UX design development. Also, we’re emphasizing some particularities in iOS and Android app designing.
Android and iOS: Distinctions in App Designing

As you might have figured out, designing steps are the same for both iOS and Android platforms. Still, there’re some differences we should mind as each of these systems has its own style and design.
Material Design (Android)
Google implemented Material Design as a style used to unify interfaces for its software. It contains guidelines designers should follow when working on Android OS apps. And it doesn’t even matter what device – tablet or smartphone – the app is built for.
Apps that were developed with the help of Material Design are more stylish, without any sharp angles, so their appearance is more good-looking in general.
Human Interface (for iOS)
Human Interface Guidelines follow the same principles as offered by Material Design. There’s only one difference – it’s predictably focused on Apple devices. When designers are working on iOS apps, they should follow the rules introduced in these guidelines. For example, it’s necessary to consider specific screen resolutions of various Apple smartphones and tablets. The app should have relevant icons, color schemes, fonts, navigation bar, etc.
As for now, this is everything we wanted to share with you regarding mobile app design building. However, we are to mention that both UI and UX design creating requires many efforts and most serious approach. App design cost is usually not that small, so you’d surely want to hire experienced designers with a great portfolio to work on your project. This guarantees that your product will be done in time and with high quality.