It’s a fact: as a web designer, you have all the freedom that you need in order take on a great variety of projects. However, you may need to expand your expertise so that you can provide your services to different clients at once. This article is meant to reveal some of the things you should do to achieve that.
These days, it is common to be a self-taught professional. “Do it yourself” is a very popular phrase and also an attitude. A lot of people love the idea that they can do almost any task all by themselves. It doesn’t matter whether they are teenagers or potential customers who believe they get anywhere. However, the reality is often much different than what they believe. When it comes to being a designer, it takes a lot more than watching a series of tutorials.
In this case, it is a lot different to be a Pro designer compared to a decade ago. You need to understand the behavior of your client for one thing. Other aspects that you should know are design trends, and how to figure out what resources work best for you.
How to tell any client that you are up for the Job

There is so much that goes into gaining and keeping your clients. You need a combination of a great strategy and a good reputation. This can be achieved by getting some of your clients to provide testimonials about your service. Next, the best way to influence prospective clients is by delivering on time.
Next, the following keywords are important:
- Layer Slider
- Pre-made layouts
- Muffin Builder
- Improved Grids
- Visual Composer
- Shortcodes
As you move on from this point, this following statement is also very important to consider:
If you want to deliver high quality designs in a timely and productive manner, you won’t be able to start from zero.
Pre-made layouts are very valuable, if you don’t want to start from scratch. Hence, you need to find the right layout for your project. This is a simple task when you have a resource with over 90 of them.
Moving next, Muffin Builder and Visual Composer can help you edit the visuals of the pre-made layout that you choose. They also keep your job from becoming tiresome. Other tools that you need to look for are grid versions as well as the Layer Slider. You look closely enough, you can find all these tools and features in on place. An example here is the Be Theme.

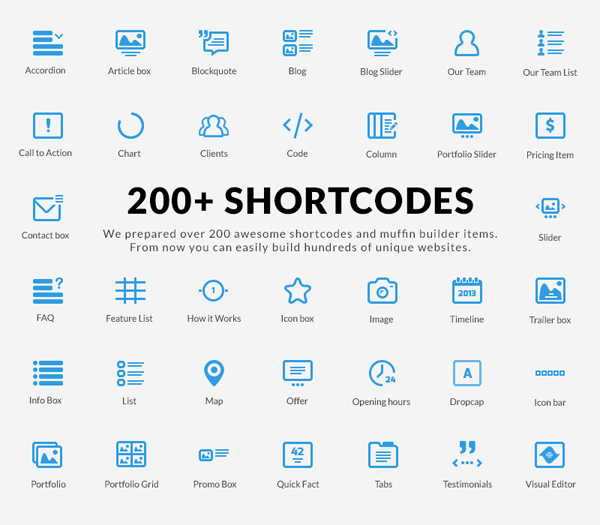
Be also has a clean code that is easy to manage thanks to its 200+ shortcodes, saving you a lot of time and leaving you to focus on the design part of your project. In other words, you have all you need in one place. The next step is to use everything in a creative way. You only have to do half of the job if you choose the Be Theme.

This is a good time to consider the use of the following:
- Instant one-click pre-made layout installation. Yes, that fast!
- User-friendly tools for editing (Muffin Builder and Visual Composer)
- Over 90 pre-made layouts available to explore in this creative package
- Over 200 useful shortcodes listed for you to skim through.
If you follow those insights, you will wisely connect with your clients and have an understanding of the most seemingly complicated business requirements.
Also, never underestimate the usefulness of showing examples that are relevant.
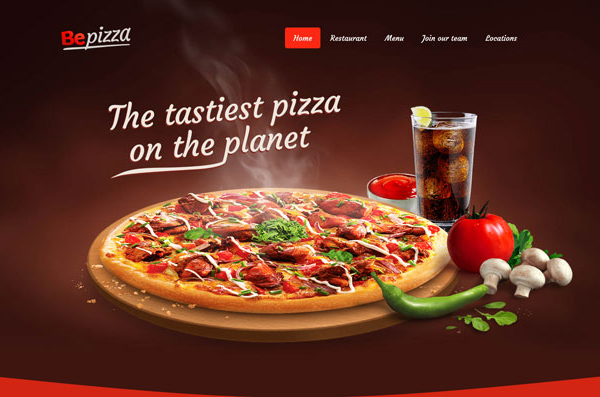
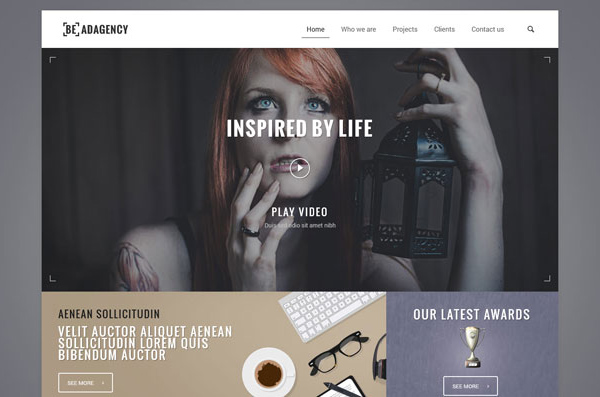
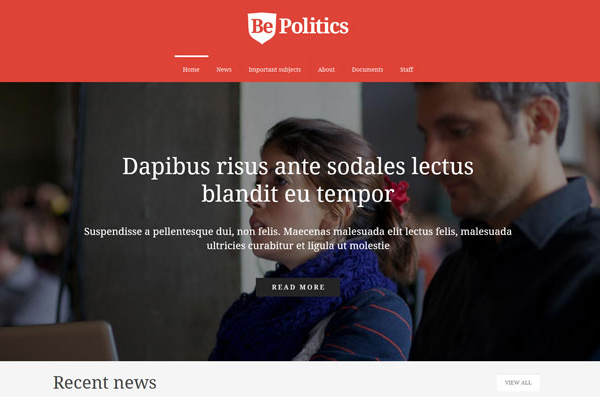
- The following are some cool pre-made layouts that you should check out:





To sum up, using Be allows you to work with plenty of different projects and still bring out the best results. Moreover, you will increase your productivity. As a result, your income will increase. After all, that is the way to reach the next level.
















[…] Boost Your Potential in Web Design […]