When it comes to visual aspects of web designs, there are a few elements that come into the picture. Color, layout, font style, font size, and background are the few important elements that are looked into when creating a web layout that is in sync with the objective of the organization. To be able to master the visual aspect of the web design, these are the features to look into.
Form, shape, and color of the objects are used to create the desired impact on the user. Knowing the use of colors makes you to create the required impact when designing static and dynamic websites. All the objects used in creating a website are viewed as a single group by the online users. When designing a website these groups of objects must coordinate well with each other.
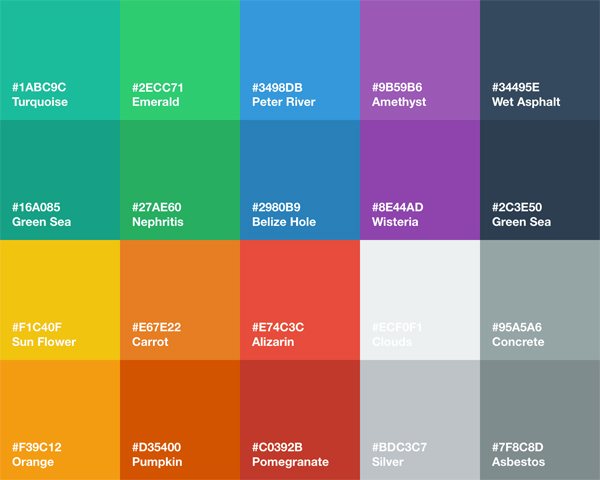
Understand the color palette

Colors have properties like depth, emphasis, shadows, light, tint, hue, and more. When using colors it is vital to understand its psychological impact on the users. Colors, textures, and all other aspects of these properties are strategically placed to send the right message and create the desired impact on the viewer. White space and color contrast signify the elements that are made to hide and the ones that are made to stand out. The idea of using colors is to create an impression on the user. You would want to create an impression of happiness for your brand, so you could use hues of orange and yellow. Every color draws an emotion. The color red signifies fire, energy, and is most commonly used as a sign of danger. You will see that in signals and signboards color red is used to denote danger, for instance. Colors evoke different kinds of emotions.
Values and composition in the elements used

The color contrast, the lightness or darkness, sharpness or ambiance, etc are the values of colors, textures, and shapes used in creating a visual aspect of the web design. Where do you want the user to focus when they visit the web page? If you want the user to focus on the important information on your web page in the first few seconds of their visit, you can use colors, contrast, shape, and form together to form a visual impact on the user. Elements like balance, harmony, space, lines, etc together create a composition. The composition is designed strategically to make the user focus on information or content the brand is willing to highlight.
Variation and similarity

You will notice that every page on any given website follows similar layout and color palette. The only variation might be the use of white space, lines, and layout of the page. The similarity and variation are used objectively in web design to make view ability user-friendly. Every feature of the design is intended to make the viewing comfortable for the user. This is also one of the reasons web designs goes through view ability tests before making a website live.
Simplicity is elegant

Complex designs always get thumbs down. The whole idea of web design is to keep it simple. The web language was created by Tim Berners Lee with the KISS (Keep It Simple Stupid) mantra. In designing objects simplicity and its usage works as the basic principles. There is no design philosophy attached to the factor of simplicity. Simple designs get easily noticed because the attention span of users is less.
Symmetry of individual parts

When creating individual objects of web design, individual parts are important. The synchronicity of these objects matters as whole when creating elements of web design bit by bit. Websites that have an abstract layout are based on the principles of symmetry. Without symmetry, the entire website would look like a mish-mash. Designers can refer to visual design trends 2016 to get an insight into the current trends for creating websites.
Proportions of lines in the layout

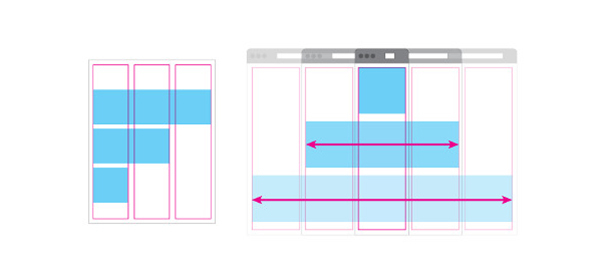
When designing, proportions matter the most. These are the basic elements that are used in the construction of a design. Set out the proportion of each element so that the layout looks well structured. Also, the information that fills in looks well set. A website could have typographical elements as well as content in various formats. Based on the amount of information that would go on the website, the proportions of the layout are set.
Less is more

Minimalism has been trending in the sphere of design. When you have lesser options laid on the website, it creates clarity for the user to view parts of the website in a single go. It also keeps the content on the website crisp leaving out redundant details. This gives more views and the time spent by the users on such websites is more compared to the ones that have too many options. The page loading times for such websites are lesser making them easily view able on all the platforms.
Using images and animation

Images create a stunning visual impact for any website. Though, animation would be suggested only for highly creative websites. For most of the professional looking websites, images are good to go. Using high quality, original images creates the relevant impact on the user. The combination of the text and the image creates a compelling touch upon the user. Such websites are more appealing than the ones that have no images at all.
Web design requires technical knowledge as well as knowledge and experience of visual arts. They are helpful in creating websites that get conversions. The objective of having an online presence is to be able to convert a user into a loyal patron. Using tools like web analytics, you can analyze how each page of your website is performing. You can optimize the website based on the results of this analysis. Choose the right hierarchy of objects, colors, lines, shapes, and patterns to create striking web designs. Know which elements to make eye-catching and which to leave out of focus. Ratios and proportions matter most when creating a visual aspect of the web design.
















very useful article indeed.