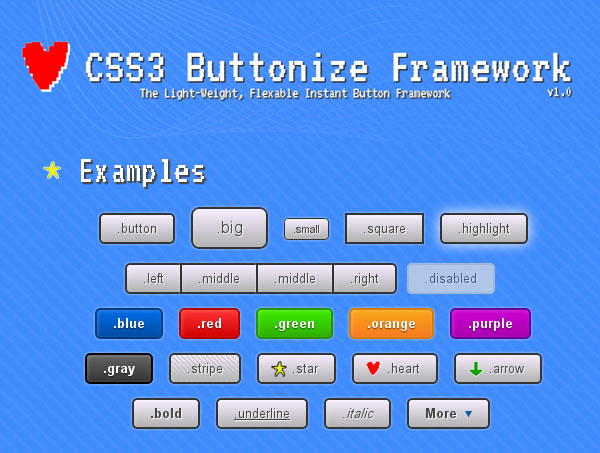
CSS3 Buttonize Framework is a new addition to this list which comes with styles for creating buttons in various sizes.
Icons can be used inside the items and there are ready-to-use classes for building disabled, striped or highlighted buttons and a panel/horizontal navigation.
You may be interested in the following modern trends related articles as well.
- Freebie Chunky 3D Web Buttons (PSD)
- Credit Card Icons: Huge Collection of Free Vector Creadit Card Icons
- iPhone Icons: 40 Icon Sets For Your iPhone – Free Download
- Glossy Social Media Icons:24 Icons Including PSD File
- Free Vector Social Media Icons Set
- Social Media Icons: Ultimate Huge Collection of Social Media Icons
- Freebies: Download Grayscale PSD Social Icons Pack: LinkDeck
- Highly Recognizable Symbols Vector Icons – NounProject
Please feel free to join us and you are always welcome to share your thoughts even if you have more reference links related to other tips and tricks that our readers may like.
Don’t forget to
subscribe to our RSS-feed and
follow us on Twitter — for recent updates.
CSS3 Cool Buttons Preview:
Here’s a preview of some of the buttons:

Browser Compatibility
Firefox 3.6+
Google Chrome 10+
Intenet Explorere 9+
Opera 11+













[…] via http://graphicdesignjunction.com/2011/07/css3-buttonize-framework-create-light-weight-cool-buttons/ […]