No matter, whether you are operating a business using an e-commerce portal, or a business site, or utilizing the options to advertise your brand globally, the power to establish a strong presence on the web world can’t be neglected. Thus, it has become vital for businesses to create a website that distinguishes and gives them a trump hand from their competitors.
A website design and usability plays a crucial role in its success. How? A bad-looking, irrelevant site will see visitors running to hit the back button to escape from their site. There is no dearth of web development platforms that provide you with plenty of fascinating themes to choose from, but to gain success in today’s competitive online space businesses need more than building a simple themed site and running it.
You may be interested in the following modern related articles as well.
- Modern Responsive WordPress Themes with Unlimited HTML5 Features
- 15 Fresh Free Fonts for Graphic Designers
- UI Design Tutorials to Create Amazing Web and Mobile UI Elements
- 20 Most Incredible Multi-Purpose WordPress Themes
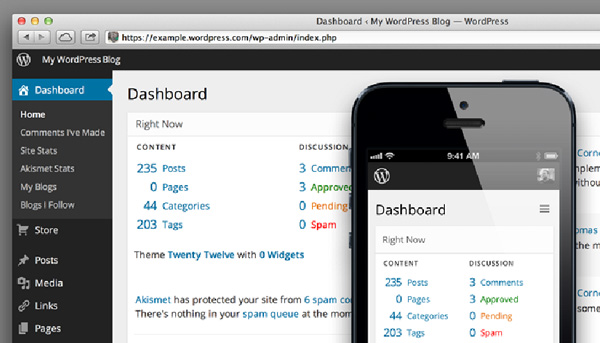
WordPress is a viable choice as a content management system for developing business websites. For quite long, this CMS has been known as a great pick for bloggers for developing blogging sites, but now the scenario has changed and WordPress is also used for building almost any type of website. This web development platform help maintain your site with ease and comes with multiple built-in plugins such as the SEO plugins that help make a site attain higher visibility on the search engine.
Here in this post I’ll be covering why you should choose WordPress as a CMS and how choosing Design to WordPress Theme help you build a quality corporate-website.
What Makes WordPress a Viable Options as a CMS?
WordPress popularity as the most favored CMS in the market can be attributed to a myriad of reasons. First, it is open-source and provides a simple user-interface that is extremely easy to use. Plus, it offers ample of themes and plugins to create and maintain a great site respectively. Here’s a rundown of few interesting statistics provided by WordPress.com:
- Over 66 million sites are running on the WordPress platform.
- More than 409 million people go through over 14.7 billion WP powered web pages each month.
- People create nearly 44.5 million new posts plus 56.0 million new comments almost each month.
Looking at the aforementioned stats one can predict the popularity of the WordPress platform. Personally, even I prefer WordPress over other CMS systems in the market, owing to the ease it provides to make small edits in the site without the need to look out for technical support.
PSD to WordPress Theme Conversion – Provide Enviable Results
After reading the above discussed factors you’ll come to understand how web design can boost your brand image and why you should opt for WordPress to transform your design idea into reality. PSD to WordPress Theme conversion is one of the best technique that helps turn your design to a compelling corporate-website enriched with ingredients that guarantees its success.
Below are the steps that helps convert PSD files to WordPress theme:
1. Chop-Up Your PSD Design
If you have come up with a great website design, then you need to slice your design into different layers each having a design component like header, footer, and other important components. You can perform this activity using a photo-editing software such as Photoshop. Chopping up of your image design file is important as the design file is not coded as a whole, rather each layer is coded which is later sewn together. This step helps you create pixel-perfect design for the site.
2. Creating HTML and CSS Files From PSD Design
Once you’ve sliced the PSD design, you need to code the sliced layers into HTML format and then style it up using the CSS Cascading Style Sheet). To carry out this step you need to procure some website building software. Let’s suppose you have chosen Dreamweaver, then follows the below mentioned basic steps:
- Open Dreamweaver
- Create index.html for HTML format and style.css file for CSS file format.
- Save both the files into a folder
3. Break HTML File Structure (index.html) to WordPress File Structure
Since the whole process is about converting PSD design to a WordPress theme, you need to design your HTML file, that is, index.html in accordance to the file structure of your WordPress theme. As any WP theme consists of lots of PHP files like Index.php, page.php, and many others, each having some functionality. Among these php files, index.php is important and you also need style.css in order to make a theme work properly. You have style.css file, but you need to split your index.html file into index.php and other essential feature files.
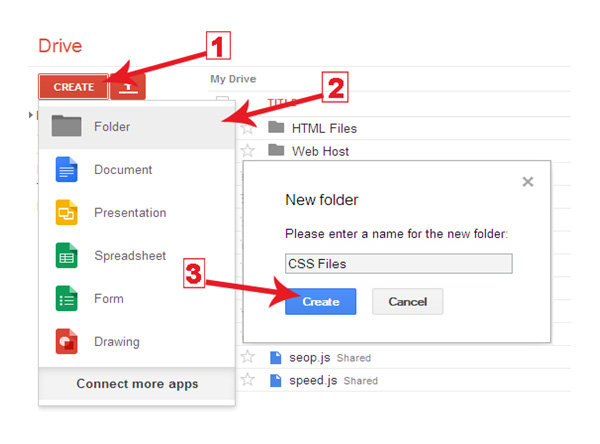
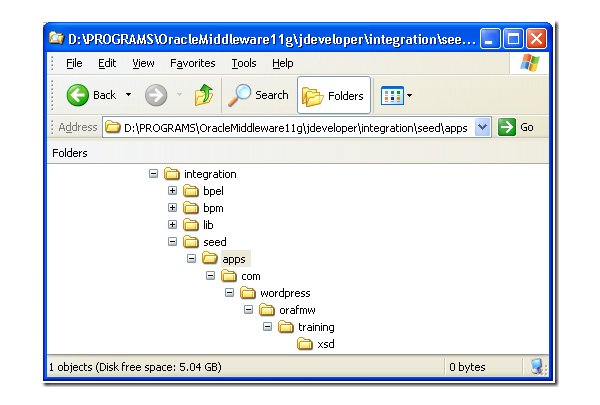
4. Adding Your WordPress Files to a Folder
Store your feature files in a single folder with the same name as your theme, and place that particular folder into:
–/wp-content/themes/ folder
You can find the above mentioned folder in your WordPress installation.
For example, let’s say you have your WordPress installed in a folder saved as WordPress-design, and you have named your theme as mydesign, then all your files will move to location:
WordPress-design/wp-content/themes/mydesign/
5. Activate Your Theme
Once you’re through with the above step, then activate your WP theme by making use of your WordPress CMS dashboard and you’re ready to go live. You can embed additional functionality to your website by adding plugins that exist in your WordPress admin panel.
An Ending Note!
Creating a website for your business can be challenging in today’s competitive business world. You can create a custom design and convert it into a WordPress themed site, as it will make your site have all the requisites meeting your business-specific needs. I’ll recommend you to read all the above discussed key aspects that will provide you a definitive guide to build an enthralling site to give a cutting edge to your business.



















[…] the scenario has changed and WordPress is also used for building almost any type of website. Continue Reading Advertisements Author: Team Member Being a member of team, I really enjoying my […]
Nice and easy…