Best jQuery Plugins of 2012 for designers & developers. Today I selected best of 2012 jQuery plugins which you already seen in jQuery articles. jQuery plugin are constantly being released, and it’s no surprise since it’s insanely popular, and for good reason. The only problem is being able to sort through them all to find the good ones. That’s why we’re always on the lookout, and we will found some good ones for you.
You may be interested in the following modern trends related articles as well.
Please feel free to join us and you are always welcome to share your thoughts even if you have more reference links related to other tips and tricks that our readers may like.
Don’t forget to
subscribe to our RSS-feed and
follow us on Twitter — for recent updates and follow me on Google+
Best jQuery Plugins Of 2012
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript. (via jquery.com)
Awesome Scrolling Effects jQuery Plugin: SuperScrollorama
I m sure you not forget the previous version “Scrollorama“, the popular jQuery plugin creating scrolling effects in scrolling of web pages.
There is now a superior version named SuperScrollorama by the same developer which offers more and complicated animations.
It makes use of the feature-rich TweenMax and the Greensock Tweening Engine (make sure you check its license before using) for accomplishing the effects.
Compatibility: All Modern Browsers
Website:https://johnpolacek.github.com/superscrollorama/
Download:https://github.com/johnpolacek/superscrollorama
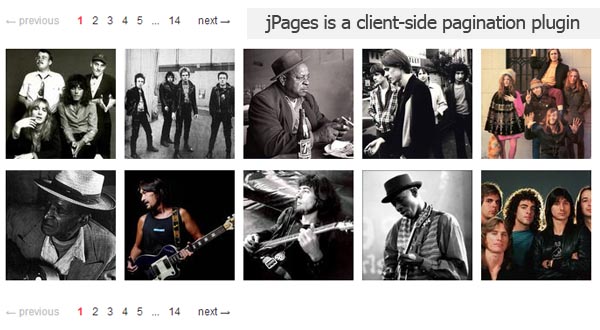
jPages: Awesome JavaScript Pagination Plugin
jPages is a client-side JavaScript pagination plugin (jQuery plugin) with have lots of features like keyboard + scroll navigation, auto page turn, delayed display and a customizable navigation panel and also integration with Animate.css and Lazy Load.
The plugin is very unobtrusive and it won’t apply any extra styles to the items you are paginating. It will only create and insert the links inside the element(s) you are applying the plugin to, in order to turn them into navigation panel(s).
Any number of pagination elements can be inserted into the same page and they can be positioned with ease.
Compatibility: All Major Browsers
Website:https://luis-almeida.github.com/jPages/
Demo:https://luis-almeida.github.com/jPages/defaults.html
Download:https://github.com/luis-almeida/jPages
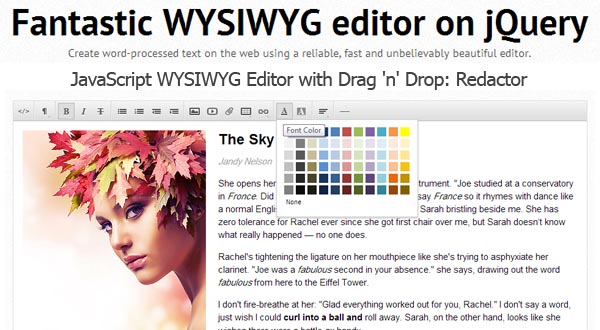
JavaScript WYSIWYG Editor With Drag ‘n’ Drop : Redactor
Redactor is a free JavaScript WYSIWYG editor with drag ‘n’ drop images and files on the web. Redactor powered by jQuery its have clear interface.
It auto-converts textarea fields into an editor and the editor is capable of all the major actions (text-styling, adding image/file/video/tables/lists).
Compatibility: All Modern Browsers
Website:https://redactorjs.com/
Demo:https://redactorjs.com/examples/
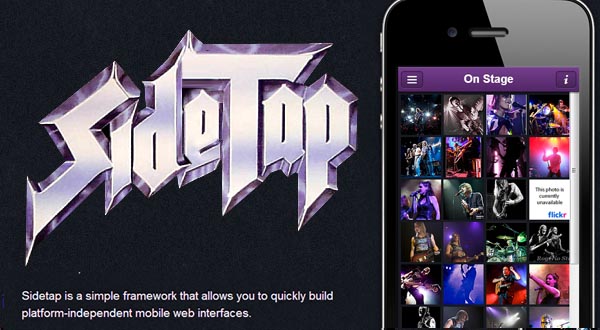
Lightweight Framework For Mobile Web Apps: Sidetap
Sidetap is a lightweight framework for mobile web apps (2kb minified, gzipped).
The framework actually focuses on providing a flexible side-navigation similar to the one we know from Facebook’s mobile app, and, once the navigation part is solved, it is pretty easy to build a simple mobile web app.
Lightweight Sidetap only weighs 2k when minifyied and gzipped!
Device Support Sidetap aims to always deliver the best possible experience for all devices by starting with a basic experience and progressively enhancing it for more capable devices.
Less Decisions to Make By embracing convention over configuration, Sidetap lets you start building your mobile interfaces right away.
Simple Sidetap provides a flexible foundation for navigating between content panels on mobile devices using an easy-to-use syntax.
Requirements: jQuery or Zepto.js
Compatibility: All Modern Browsers
Website:https://sidetap.it/
Demo:https://sidetap.it/demo/stonehenge/index.html
Download:https://github.com/harvesthq/Sidetap
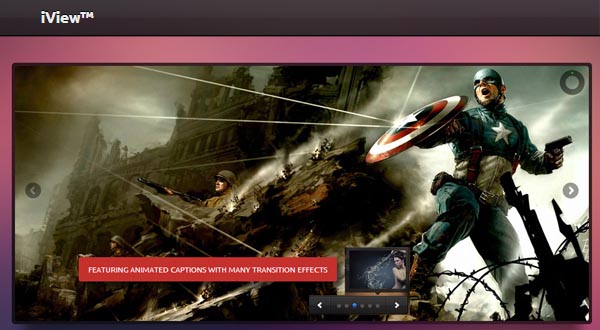
Responsive jQuery Slider: iView Slider
iView Slider is a responsive jQuery image slider plugin with animated captions, for featuring any type of content (images, HTML, video). Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
The plugin has support for responsive layouts down to mobile and it works well with touch interfaces.
Slider has 35 built-in transition effects which is completely compatible with all major browsers (including ie6 to ie9, Firefox, Chrome, Opera, Safari) and mobile platforms like iOS / Android.
Requirements: jQuery & Raphael
Website:https://iprodev.com/2012/07/iview/
Demo:https://iprodev.com/iview/
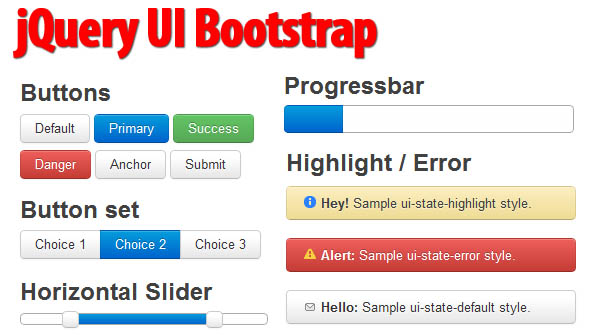
Awesome jQuery UI Bootstrap Theme

jQuery UI Bootstrap is a awesome jQuery UI theme that is inspired from Twitter’s project and brings the slickness of it to jQuery UI widgets.
With this theme, not only do you get the ability to use Bootstrap-themed widgets, but you can now also use (most) of Twitter Bootstrap side-by-wide with it without components breaking visually.
Requirements: jQuery & jQuery UI
Compatibility: All Major Browsers
Website:https://addyosmani.github.com/jquery-ui-bootstrap/
Download:https://github.com/addyosmani/jquery-ui-bootstrap/
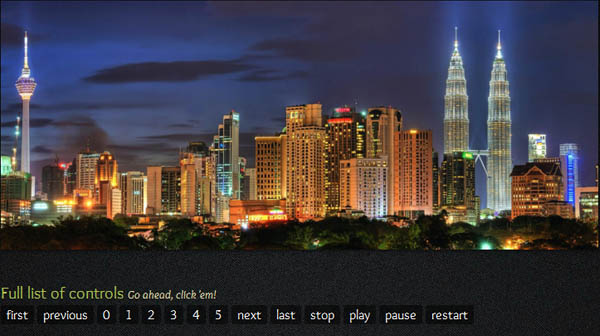
Customizable jQuery Content Sliders (With MooTools)

In 2011 you see there are so many beautiful jQuery content sliders out there which can be easily integrated into web pages where most of them come with a default design and functionality.
Revolver.js is a jQuery and MooTools plugin with an API covering the most common slider functions. Revolver.js easy-to-use as a boilerplate or framework for making your own slider.
Almost any markup can be used for sliders, their designs are under control with CSS and the API is flexible enough to manage it in any desired way.
There are many transitions types to choose from, functions exist for browsing items (first, last, next, etc.) and callbacks are offered for each event.
Requirements: jQuery or MooTools
Compatibility: All Major Browsers
Website:https://revolverjs.com/
Demo:https://revolverjs.com/examples.html
Download:https://github.com/johnnyfreeman/revolver
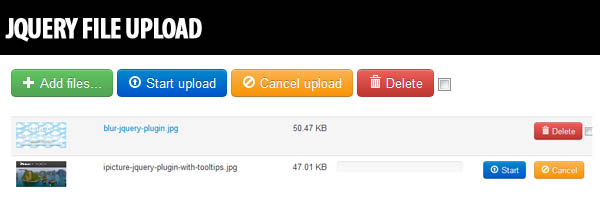
Awesome jQuery File Upload Plugin

jQuery File Upload is an awesome jQuery plugin for creating a flexible and user-friendly upload functionality with ease.
The plugin support multiple file selection and drag & drops. It can display a preview of images to be uploaded and progress bars exist to inform users.
Plugin works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads.
jQuery File Upload can handle cross-domain, chunked and resumable file uploads. File types and max-min sizes can be restricted with simple functions and it can work with any server-side language.
There are callbacks on every level and a detailed documentation that covers many different scenarios exists.
Requirements: jQuery
Website:https://blueimp.github.com/jQuery-File-Upload/
RoyalSlider – Professional Image Gallery and Responsive Content jQuery Slider Plugin
Royal Slider is a professional touch-enabled jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features.
The slider focuses on providing great user experience on every desktop and mobile device.
The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling.
Compatibility: All Modern Browsers
Website:https://dimsemenov.com/plugins/royal-slider/
Demo:https://dimsemenov.com/plugins/royal-slider/templates/
Baraja jQuery Plugin Displaying Items Like Playing Cards
Baraja is a jQuery plugin, created by the talented Codrops team, for presenting a list of items similar to a deck of playing cards.
The plugin makes use of CSS transforms for rotating + translating the items and comes with different spreading methods.
Website:https://tympanus.net/codrops/2012/11/13/baraja-a-plugin-for-spreading-items-in-a-card-like-fashion/
Demo: https://tympanus.net/Development/Baraja/
Download: https://tympanus.net/Development/Baraja/Baraja.zip?84cd58
Responsive Img : A jQuery + PHP Plugin for Responsive Images
Responsive Img is a solution to all which combines a jQuery plugin with a PHP image pre-processor.
The plugin enables the page to change the src attributes of the images in parallel to the container width and the PHP file auto-creates the new/resized images.
Images are only created when requested for the first time and this process won’t be repeated for future requests to perform better.
Website:https://responsiveimg.com/
Download: https://github.com/drewbrolik/Responsive-Img
CoolCarousels : 21 Image Sliders/Carousel

CoolCarousels is a showcase of 21 image sliders/carousels all created with jQuery andjQuery.carouFredSel plugin, each having a different look and functionality.
There are Slider with navigational thumbnails, carousel with animated items, Slideshow with scrolling grid of thumbnail, News ticker, Loading imaage using AJAX and many more you can find all kind of slider, slideshow and carousel in one place.
Here is the list of 21 CoolCarousels.
- Automatic slideshow with a timer, play-, pause-, previous- and next-button
- Vertical animated accordion showing images with titles
- Fluid, liquid, responsive carousel resizing and changing the images
- Slideshow with scrolling thumbnails appearing onMouseOver the pagination bullets
- Cool fisheye slider centered in the available width
- Billboard curtain effect with synchronised narrow carousels
- Beautiful carousel with carouFredSel and UI Kit from Design Deck
- Lazy load images before they come scrolling in
- Mouse-over slideshow with truncated preview of second slide
- Loading images using AJAX and insert them in the carousel
- Basic slideshow changing the large image on mouse-over of a thumbnail
- Automatic slideshow with inline scrolling thumbnails
- News ticker effect by scrolling a definition list
- Tabs-container effect with a non-circular carousel
- Cool slideshow scrolling in additional information onMouseOver
- Slideshow with scrolling grid of thumbnails
- Accordion effect simulated with a circular carousel
- Carousel with individually animated items
- Fluid, liquid, responsive full window animated background images
- Fluid full window width carousel with truncated previous and next images
- Slider with cool navigational thumbnails
They use jQuery as the JavaScript framework, their source codes can be seen with a click, all of them have demos and can be downloaded easily.
Requirements: jQuery
Compatibility: All Major Browsers
Website: https://coolcarousels.frebsite.nl/





















[…] jQuery Plugins Best Of 2012 […]
[…] Best jQuery Plugins Of 2012 […]
[…] Best jQuery Plugins of 2012 for designers & developers. Today I selected best of 2012 jQuery plugins which you already seen in jQuery articles. jQuery […]