Here we have fresh HTML5 frameworks and tools which are very useful for designers and developers. HTML5 is an extremely useful markup language for enhancing user experience and usability. It is becoming more and more popular, as a web developer or designer, you’ll need to keep up with the latest news and learn new skills.
Today’s we put together a list of twenty new HTML5 Tools and resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and plugins. Enjoy!
You may be interested in the following modern trends related articles as well.
- HTML5 and CSS3 Tutorials
- 26 Modern Free Flat UI Kits
- 25+ Fresh JavaScript Resources
- Vector Graphics in Adobe Illustrator (20 Tutorials)
New HTML5 Framework & Tools For Designers & Developers
HTML5 is making the web design more powerful in different areas. Fast, Secure, Responsive and Beautiful. These words are belongs to HTML5. HTML5 have many features that allow developers and designers to create apps and websites with the functionality, speed, performance, and experience of desktop applications. These HTML5 Tools can help to develop your project must faster and easier.
Here is the list of 20 HTML5 frameworks and Tools for front-end designing and development. Enjoy!
FireShell – Quick Front-End Boilerplate and Workflows
FireShell is an open source framework for quickly creating a front-end boilerplate and workflows. It comes with an HTML5 boilerplate (baseline HTML5 features, DNS prefetching, responsive meta) and Sass (with pre-setup files and folders).

TimeJump – Deep linking for Podcasts
TimeJump lets you add deep links to your HTML5 audio and video podcasts. It’s already being used on some ground-breaking podcasts, including ShopTalk and The ATX Web Show. It was created by Paravel and Chris Coyier.

Player Framework – An Open Source Component of Microsoft Media Platform
Player Framework is an open source video player framework for HTML5, Silverlight, Windows Phone and other platforms. It offers a JavaScript API for controlling the player where the API methods are the same on both the HTML5 and Silverlight versions. Such a consistency is very handy for using any of the versions as a fallback of the other with almost no extra coding.

Popcorn.js – A Framework for HTML5 Video
Popcorn.js is an open source event framework for HTML5 video which provides an easy-to-use API for synchronizing interactive content. It uses the native HTMLVideoElement properties, methods and events with normalizing them into a simplistic API. The framework also provides a plugin system for community contributed interactions. There are many functions provided for controlling the video like getting the duration, setting the playback rate or changing the volume.

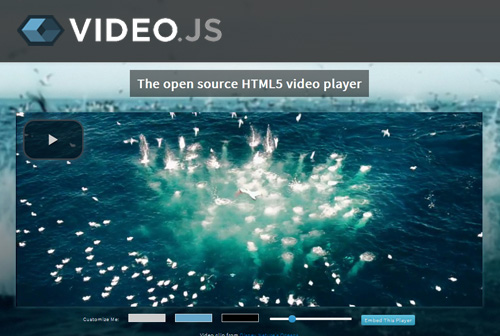
Video.JS – HTML5 Video Player
VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). Using Video for everybody as the embed code means you know it’s compatible with many devices (including ones without javascript).
The javascript library fixes browser and device bugs, and makes sure your video is even more compatible across different browser versions. The pure HTML5/CSS skin ensures a consistent look between HTML5 Browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors.

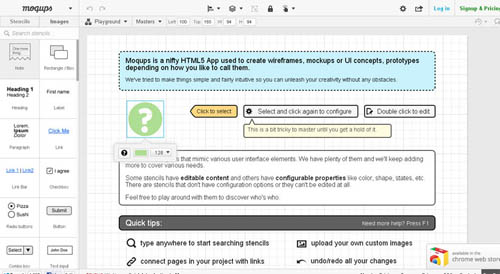
Mockups – HTML5 Apps for Creating Wireframes & Mockups
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.

Stitches – HTML5 Sprite Sheet Generator
Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet. Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.
Sprite Box
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use
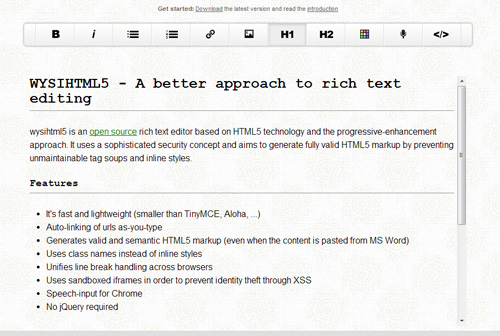
WYSIHTML5
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing un maintainable tag soups and inline styles. It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles.

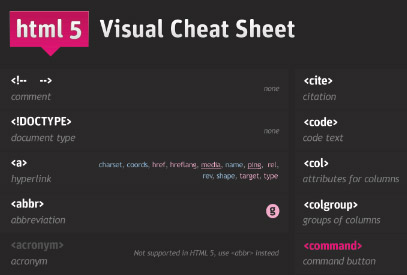
HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet is an useful cheat sheet for web designers and developers designed by me. This cheat sheet is essentially a simple visual grid with a list of all HTML tags and of their related attributes supported by HTML versions 4.01 and/or 5. The simple visual style I used to design this sheet allows you to find at a glance everything you are looking for.

Speakker – HTML5 Audio Solution
Speakker is a Crossbrowser Audio solution featuring HTML5. It comes out of the box in two variations and with incredible options for customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.

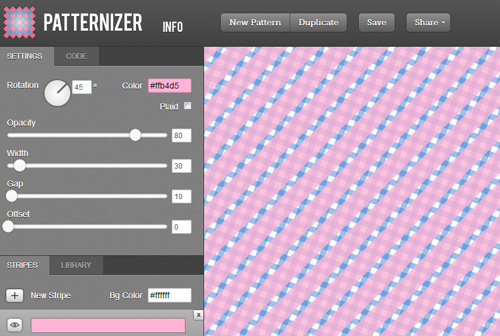
Patternizer – Stripe Pattern Generator Tool
Patternizer is an easy to use stripe pattern generator

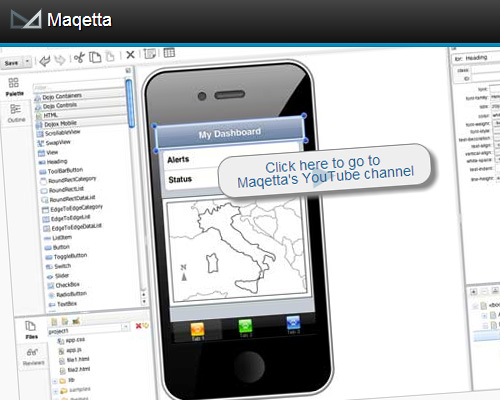
Maqetta – An Open Source WYSIWYG Visual Authoring of HTML5 User Interfaces
Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads. Maqetta is available under a commercial-friendly open source license. You can download the source code and install it on your own server, customize the code to fit your needs and/or contribute improvements to the open source project.

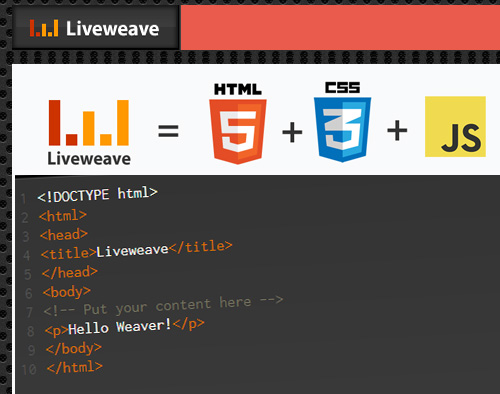
LiveWeave – HTML5, CSS3 & JavaScript Real-Time Editor
Liveweave is a HTML5, CSS3 & JavaScript playground and a real-time editor for web designers and developers. It is a great tool to test, practice and share your creations!

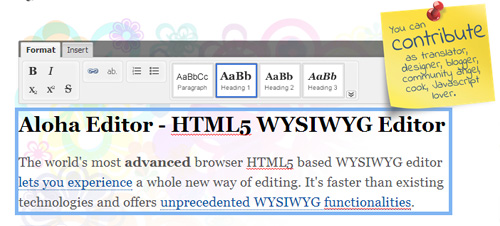
Aloha Editor – HTML5 WYSIWYG Editor
The world’s most advanced browser HTML5 based WYSIWYG editor lets you experience a whole new way of editing. It’s faster than existing technologies and offers unprecedented WYSIWYG functionalities.

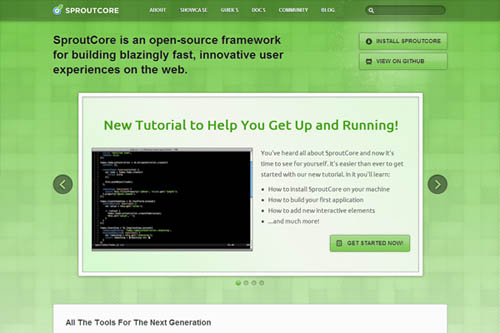
SproutCore – Open-Source Framework for Building HTML5 Apps
SproutCore is a front-end framework for building HTML5 apps rapidly. It follows the MVC architecture pattern and promises its users the ability to craft native-like user experiences for the Web.

HTML5 Bones: Boilerplate for HTML5-powered Websites
HTML5 Bones is a boilerplate for HTML5-powered websites including the most-required stuff (normalize.css, html5shiv, etc.) in the markup. It simply shows the usage of HTML5 markup including header, section, article, footer and more (there is also an example of video as well).

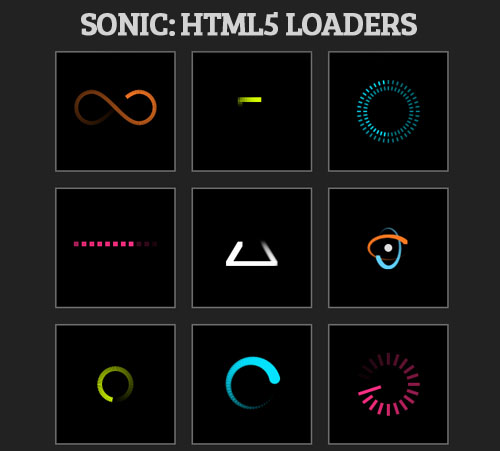
Sonic: HTML5 Loaders with an Editor
Sonic is a tiny JavaScript class for creating such loader images with HTML5 canvas. There are ready-to-use examples provided and a web-based Sonic Creator exists for creating loaders and getting them as a HTML5 canvas code, animated GIF or a sprite image with the CSS3 code.

Literally Canvas: HTML5 Drawing Widget
Literally Canvas is a HTML5 open source widget, which can be integrated into any page, for enabling users to draw online. It comes with a simple set of tools including draw, erase, color-picker, undo, redo, pan and zoom.

















[…] 20 New & Useful HTML5 Tools For Designers & Developers […]
[…] 20 New HTML5 Tools For Designers and Developers […]
[…] fresh collection of HTML5 and CSS3 tools which are very useful for design and development. HTML5 is an extremely useful markup language for […]