The latest version of HTML – HTML5, adds many cool new elements to the applications that are being developed. These days it has become important for the web developers to learn and use the intricate elements of HTML5 to develop web apps and iOS-friendly sites.
By using CSS3, a website can be made attractive, which can help to attract more number of potential customers to the website. Adding sub-menus, horizontal, hovering menus, menu designs with rounded edges, and suchlike other features can be added to a site with the use of CSS3. There are a lot of things that a developer can do to a website using CSS3.
In this post we are gathered new CSS3 tutorials and HTML5 tutorials from all over the web. These tutorials are really helpful to create responsive web layout, Parallax Scrolling Technique, Custom Login Form, CSS3 and HTML5 Validation, 3D Effect, HTML5 Drag and Drop and much more that help to create a great-looking content, making your design looks classy, strong, attractive, mysterious and very striking.
You may be interested in the following modern trends related articles as well.
- 26 Modern Free Flat UI Kits
- 36 Fresh HTML5-CSS3 Web Design Examples for Inspiration
- Modern trends: HTML5, CSS3, Responsive and Flat design
- 20 High Quality Corporate Business Cards
Fresh HTML5 and CSS3 Tutorials
As we saw in modern web designing there are various types of interactions to make more friendly user interface. These HTML5 and CSS3 tutorials can help to make better responsive wed design.
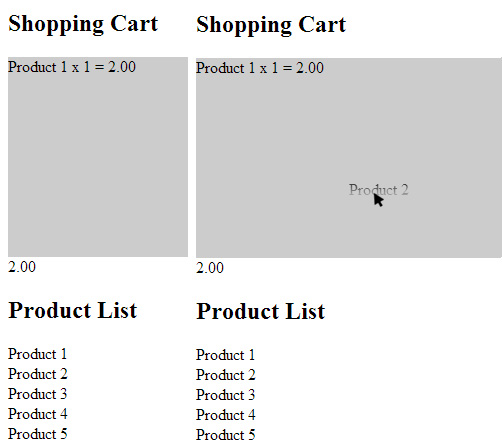
Using HTML5 Drag And Drop To Create A Shopping Cart
The release of HTML5 introduced native Drag and Drop functionality to modern web-browsers. This means it is now possible to have movable elements on screen without the aid of frameworks like jQuery. This week we’ll be taking advantage of the drag and drop functionality to create a basic shopping cart. The basic functionality we’ll cover, will be adding an item to the cart and if it already exists updating the quantity and totals.

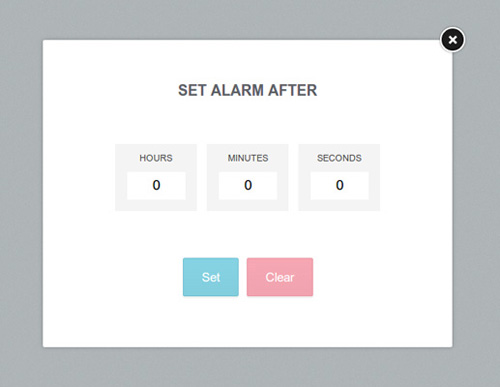
Adding Alarms to the Digital Clock
The clock doesn’t need a lot of HTML. This is because a large part of it, like the names of the weekdays and the code for the digits, is generated dynamically. Here is the markup that you need to have on your page to use the clock:

How to Create a Simple Drag and Drop Component Using HTML5
In this turorial you will learn the drag and drop feature using HTML 5, HTML5 is becoming popular among web designers and here are some useful tips on how to create this amazing feature on your website.

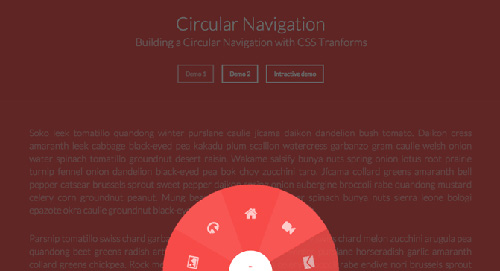
Building a Circular Navigation with CSS Transforms
In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by one, and explain the math (yikes!) and simple logic behind them so you get a clear understanding of the technique.

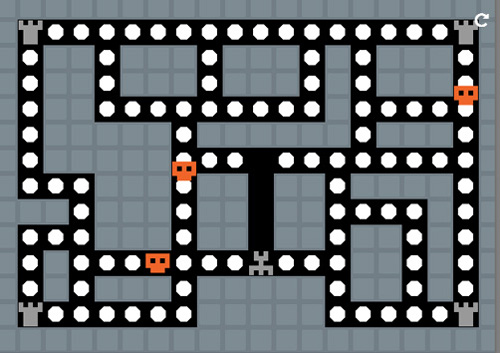
Create 2D Pac Man Game Using HTML5
As this is the first game in the set, it’ll also be the simpliest from a graphics and animation perspective – we’re going to use a minimal sprite sheet, and no animation. The sprite sheet for Tower Man consists of 4 sprites: the player, the enemy, the dots and the towers. The goal of the game is to get all four towers and all the dots. I don’t know what the dots represent in the game’s universe, but let’s just go with it.

Create a slide-out footer with this neat z-index trick
In this short tutorial, we are going to create an interesting slide-out footer with a bit of CSS and HTML5. Grab the zip from the download button above, open it in your favorite code editor and read on!

Automatic Figure Numbering with CSS Counters
When writing articles, blog posts, tutorials, magazine entries or anything else, you will often want to include some images, charts, photographs, or even videos and code snippets to illustrate your content. That being said, you will most likely want to attach some kind of caption to these elements, and perhaps number them so your readers can keep track of your thoughts.

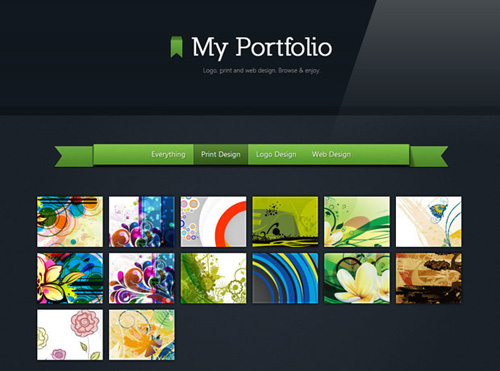
Making a Beautiful HTML5 Portfolio
In today’s tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more.

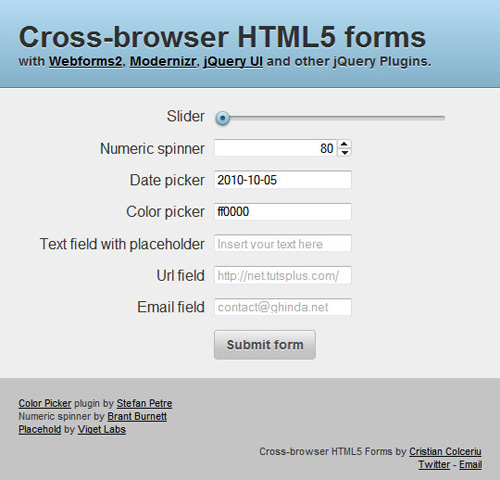
How to Build Cross-Browser HTML5 Forms
In this tutorial, we’re going to take a look at how to serve HTML5 forms to modern browsers, while compensating for older browsers by using a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins.

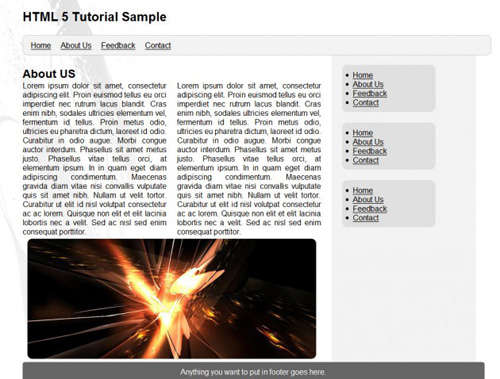
Simple Website Layout Tutorial Using HTML 5 and CSS 3
In this tutorial we will make a very very Simple web page with HTML 5 and styling with CSS 3.

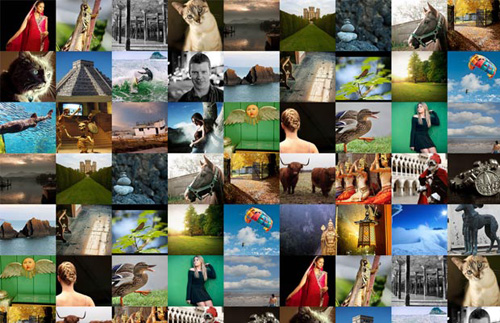
Smooth Diagonal Fade Gallery with CSS3 Transitions
In this tutorial we are going to create a gallery with a smooth diagonal fade effect, powered by css3 transitions. It will scan a folder with photos on the server and display them in a grid that spans the entire browser window. Adding new photos is as easy as copying two files (a regular image and a thumbnail, preferably 150×150 px) to the gallery folder.

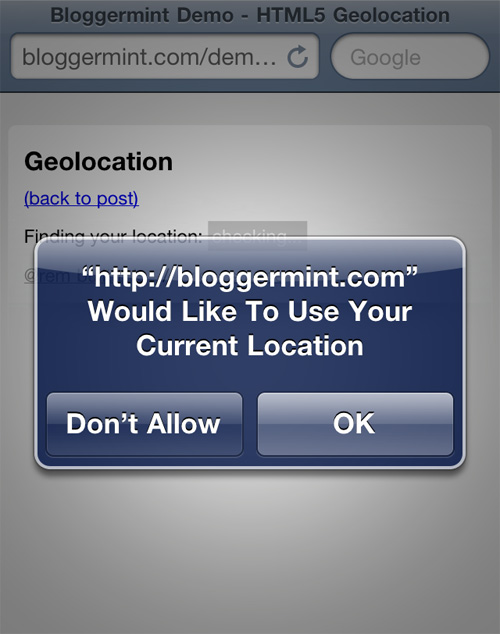
How to Detect Geolocation On Web Browser Using HTML5
HTML5 is been a part of many of my projects and once again I want to share a pretty interesting usage of HTML5 to detect geolocation of the user from the web browser. Currently most of the web browser support HTML5 except the lame Internet Explorer and this geolocation detection works fine with Firefox, Opera, Chrome and Safari. If you have an iPhone, you can see the thing happening in it. The geolocation feature user Google maps along with the javascript object – navigator.geolocation and HTML5.

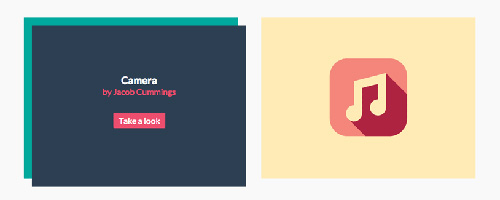
How to Create Caption Hover Effects using HTML5 and CSS
In this tutorial we show you how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button. For some of the effects we will use 3D transforms. The aim is to keep the effects subtle and provide inspiration for many different variations.

Create slick HTML5 animations

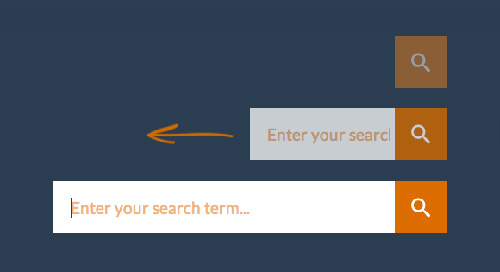
How to Create Expanding Search Bar Deconstructed
In this tutorials we show you how to create a search input like that from scratch. The aim is to maximize compatibility for mobile devices and older browsers (down to IE8). Although this might seem like a super-easy thing, we’ll have to apply some tricks in order to make it work properly.

















AOA, Bro i have also written a tutorial on creating circles using css3 🙂 you may like to include in this round up 🙂
here is the link
http://www.webdesignriches.com/2013/09/create-circle-using-css-css3-circles.html
[…] Fresh HTML5 and CSS3 Tutorials For Designes and Developers […]
[…] Fresh HTML5 and CSS3 Tutorials For Designes and Developers […]
[…] Fresh HTML5 and CSS3 Tutorials For Designes and Developers […]
[…] week we showcased responsive websites design and today we share modern web design using HTML5 and CSS3. In this collection you can see the Graphic design, web design, portfolio and corporate web design […]
[…] design and HTML5, CSS3 coded websites is the ideal solution for your site. HTML5 websites are amazing, well-structured […]
[…] & responsive websites design created by using the latest HTML5 and CSS3 techniques. HTML5 websites are amazing, well-structured with a responsive design it is easily […]
[…] websites design created by using the latest HTML5 and CSS3 techniques. HTML5 websites are amazing, well-structured with a responsive design it is easily […]
[…] of HTML5 websites, design by professional web design agencies and web designers. These new HTML5 and CSS3 website using modern design techniques. HTML5 websites are amazing, well-structured with a […]