Here we have useful user interface design HTML5 tools and jQuery plugins which can make your UX design more impressive.
Read more about HTML5, jQuery and JavaScript:
HTML5 is an extremely useful markup language for enhancing user experience and usability. It is becoming more and more popular, as a web developer or designer, you’ll need to keep up with the latest news and learn new skills.
jQuery plugins can save lots of time on any web or mobile apps project. I really thankful to jQuery Developers who give us fresh plugin day by day which are really helpful to make web apps more effectively and friendly.
JavaScript is an extremely useful scripting language for enhancing user experience and usability. It is becoming more and more popular, as a JavaScript developer, you’ll need to keep up with the latest news and learn new skills.
You may be interested in the following articles as well.
- 17 New Ultramodern Free Fonts for Designers
- 700+ Free Icons for Web, iOS and Android UI Design
- New Photoshop Free PSD Files for Graphic Designers
- 15 New HTML5 Responsive WordPress Themes
New Web UI/UX Design Tools For Designers & Development
Today’s we put together a list of fresh HTML5 tools and JavaScript (jQuery) resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and plugins. Enjoy!
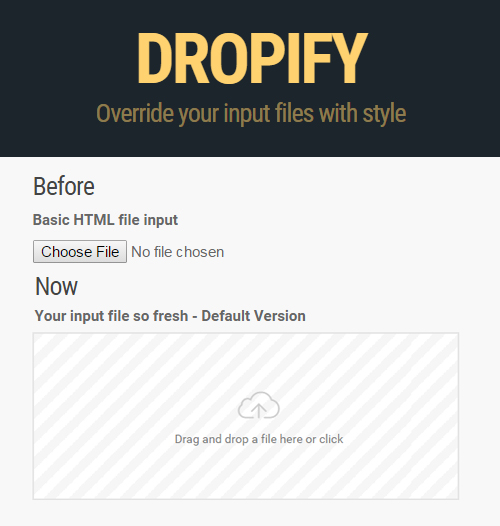
DROPIFY – Override your input files with style
Dropify is a tool that helps you create stylish input field. This is a great little tool if you are sick of plain inputs and want to showcase some of your design finesse. The plugin comes with a drag and drop default file style or you can add your own text or images for a truly custom look. You can also set the height of the input box, combine options, disable the input altogether, add a maximum file size or use events.

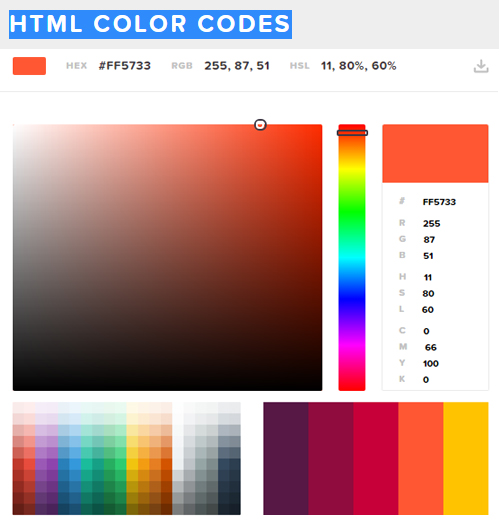
HTML Color Codes
Get HTML color codes, Hex color codes, RGB and HSL values with our color picker, color chart and HTML color names.

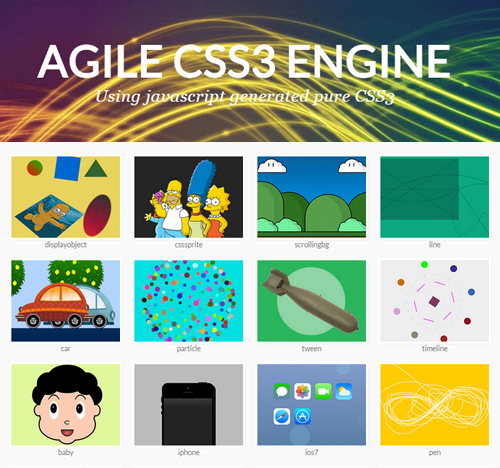
Agile CSS3 Engine
Agile uses javascript to generate pure CSS3. No canvas no webGL no svg.

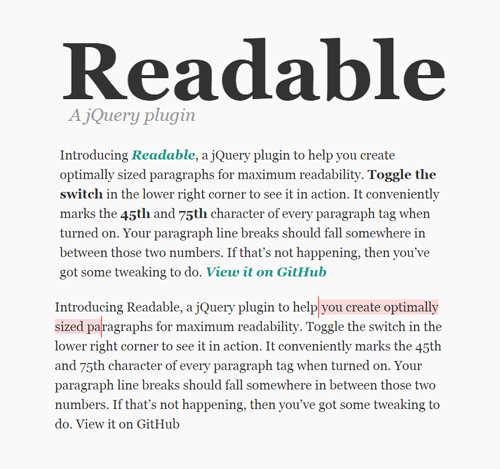
Readable jQuery Plugin
Readable, a jQuery plugin to help you create optimally sized paragraphs for maximum readability. It conveniently marks the 45th and 75th characters of every paragraph tag when turned on so your line breaks fall somewhere in between those two numbers, the standard for optimum readability.

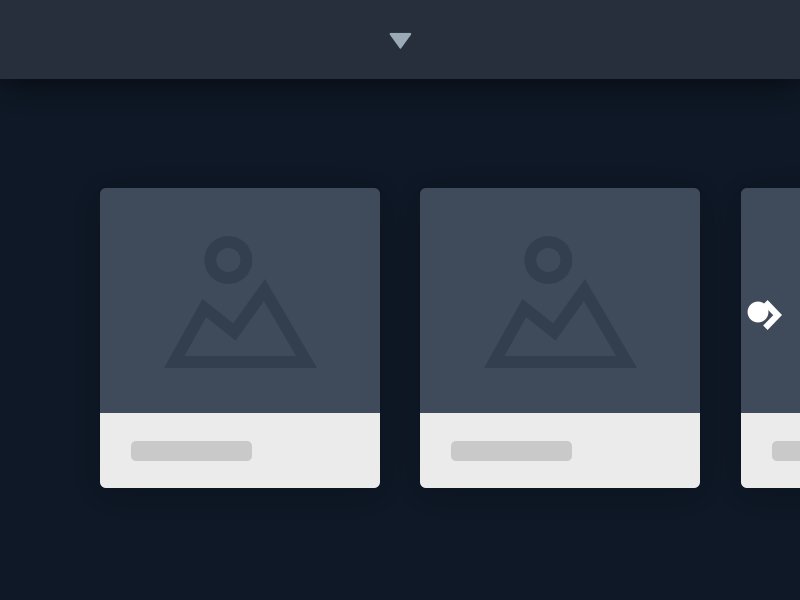
Squeezebox Portfolio Template
An intro block that slides out to uncover a gallery of portfolio items.

Quick[select]: Selection of Common Options in Select Boxes
A jQuery plugin for quick selection of common options in select boxes. Selectual. Select boxes are a two tap or click operation. They take the user out of the flow of the form, and there are certain answers that are more commonly chosen than others, such as a reply of “yes” or “no.” Or maybe you would prefer people to give a definite yes/no answer. This plugin provides the ability to bring those options outside of the select list.
![Quick[select]: Selection of Common Options in Select Boxes Quick[select]: Selection of Common Options in Select Boxes](https://graphicdesignjunction.com/wp-content/uploads/2015/10/ui_design_tools_6.jpg)
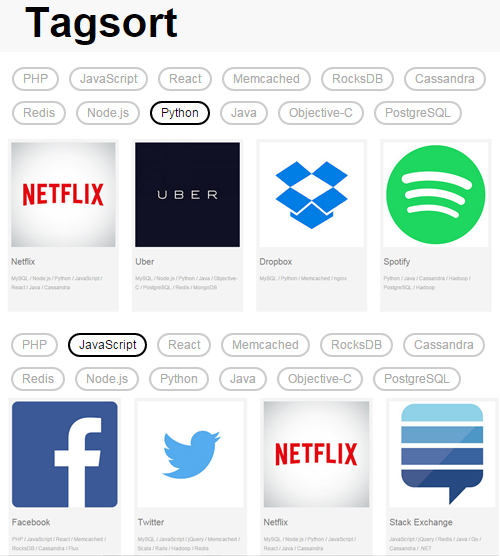
Tagsort – dynamic tag-based element filtering
A plugin that uses HTML5 data attributes to dynamically create interactive tags that can be used to filter and sort a set of tagged elements.

bLazy: Lightweight Lazy Loading Plugin
bLazy is a lightweight lazy loading image script (less than 1.2KB minified and gzipped). It lets you lazy load and multi-serve your images so you can save bandwidth and server requests. The user will have faster load times and save data loaded if he/she doesn’t browse the whole page.

bigfoot.js: Create Better Footnotes
Bigfoot is a jQuery plugin to help you create better footnotes and make them a lot easier to use. Footnotes on the web can be a pain; you click a tiny number, get transported somewhere near the bottom of the page, find the footnote, and click on a link to go back where you can from.

Chocolat.js: Free jQuery Lightbox Plugin
Chocolat is a responsive jQuery lightbox plugin that allows you to display one or more images on the screen at a time. You can group images as a series of photos as a link or use thumbnails in a full-page or block-style design.

Quick Add To Cart: Modern UX for a Product Gallery
A handy snippet to let users customize a product directly from the products gallery, and add it to the cart.

Dragula: Drag and Drop Plugin
This little plugin makes drag and drop easier than you can imagine.

underline.js: Draw and Animate the Text Underline
A javascript library that sets out to do one simple job — draw and animate the most perfect and playful text underline, that’s exactly what underline.js does.

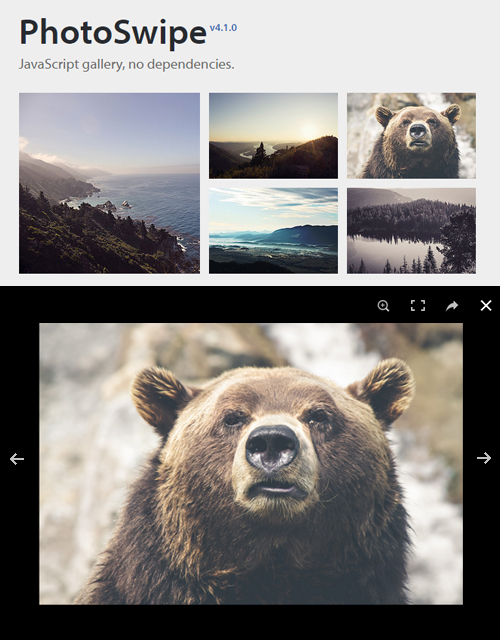
PhotoSwipe: Image Gallery Plugin for Mobile and Desktop Devices
PhotoSwipe is an image gallery plugin for mobile and desktop devices with a modular, independent framework. All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom.