Fresh JavaScript resources which are very useful for both designers and developers. JavaScript is an extremely useful scripting language for enhancing user experience and usability. It is becoming more and more popular, as a JavaScript developer, you’ll need to keep up with the latest news and learn new skills.
Today’s we put together a list of twenty five useful JavaScript Tools and resources to help save you time and energy along the way. The collection based on framework, libraries, tools, techniques, and plugins. Enjoy!
You may be interested in the following modern trends related articles as well.
- 25 Useful Responsive Frameworks For Front-End Design
- 10 Fresh jQuery Plugins for Designers & Developers
- jQuery Plugins Best Of 2012
- 34 Fresh CSS3 and jQuery Tutorials
JavaScript Library & Tools For Designers & Developers
These JavaScript Tools can help to develop your project must faster and easier. JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Here is the list of 25 responsive frameworks for front-end design. Enjoy!
1. Chart.js: Charting Library with HTML5 Canvas
Chart.js easy, object oriented JavaScript charting libaray with html5 canvas for designers and developers. It currently supports 6 chart types (line, bar, radar, pie, column and polar area) and all this comes in a standalone, <5kb package.

2. Drawscript: Easily Convert Illustrator Shapes Into Code
Drawscript is an free extension for Illustrator (available in Adobe Creative Cloud), It generates graphics code from vector shapes in realtime. The extension is capable of converting them into codes like Obj-C, C++, JavaScript, Processing, ActionScript 3, JSON and raw bezier points.

3. Bespoke.js: Lightweight Framework For Custom Presentations And Sliders
Bespoke.js is a lightweight (<1kb minified-gzipped) JavaScript framework for crafting totally custom presentations or content sliders.
It is a foundation that offers the base (keyboard + touch support and adding the necessary classes to slide items) and the rest (CSS transitions or any other JS ) can be developed however preferred.

4. InstaStream.js: jQuery plugin to stream pictures
A simplistic plugin for only getting the images of a user and displaying them as a gallery. Just define the number of images to be pulled and that’s it.

5. SVG.js: Lightwight JavaScript Library For Manipulate and Animating SVG
SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. The library is standalone, very lightweight in size (5kb gzipped) and has lots of features.

6. Browserhacks: Browser Specific CSS and JavaScript Hacks
Browserhacks is a website which presents a list of browser-specific CSS and JavaScript hacks.

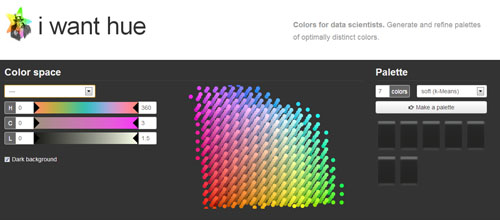
7. iWantHue: Web-based Tool For Creating Color Palettes
iWantHue is a web-based color palette generator that provides powerful settings for finding the colors that play well with each other. It works by defining a range of hue, chroma +lightness and the app can return a palette of any size instantly.

8. Stately: A Font For Creating US Maps
Stately is a symbol font that makes it easy to create a map of the United States using only HTML and CSS. Each state can be styled independently with CSS for making simple visualizations. And since it’s a font, it scales bigger and smaller while staying sharp as a tack.

9. Typeahead.js: jQuery Autocomplete Plugin
Twitter has released new library named Typeahead.js for building smart auto-complete form fields. It comes as a jQuery plugin, shows suggestion as-users-type and can feature top suggestions with the help of styling. The plugin can work with both local or remote datasets and it is optimized for speed as it can prefetch the dataset, store it on the client-side and run the queries quickly.

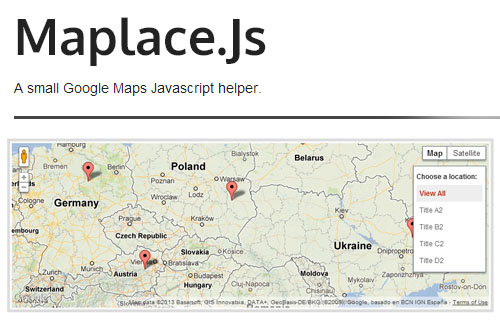
10. Maplaec.js: Google Maps Javascript Helper
Maplace.js is a jQuery plugin that embed Google Maps into websites. Its quickly create markers and controls menu for the locations on map. It works with the latest Google Maps API (v3) and has methods for adding markers + custom content and drawing paths, polygons or routes.

11. Textillate: CSS Text Animations With jQuery
Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.

12. Parsley: Powerful, UX aware JavaScript Form Validations
Parsley is a JavaScript library, that can work with both jQuery or Zepto, for validating forms so easily. A lot. Parsley is totally aware of that, and is designed to help your users and not bother or frustrate them. Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs.

13. Hint.css: A Tooltip Library in CSS
Hint.css is a tooltip library written in SASS which uses only HTML/CSS to create simple tooltips.

14. Roole: A JavaScript-Powered CSS Preprocessor
Roole is a language that compiles to CSS. It similar to many inspirations from other CSS preprocessing languages like Sass, LESS and Stylus.
The most unique feature of Roole is that it has vendor prefixing built-in, so the language stays dead simple yet being able to prefix some extremely complex rules transparently. Since Roole is also a superset of CSS, you can use it directly as a CSS prefixer.

15. Howler.js: JavaScript Audio Library For Web
Howler.js is a JavaScript library that works with Web Audio API by default and falls back to HTML5 Audio when not supported.
It accepts multiple file formats for cross-browser compatibility, has caching and can play many sounds at the same time (it is also mute/un-mute them one-by-one or globally).

16. Audio5js: Cross-Browser HTML5 Audio
Audio5js is a Javascript library that provides a seamless compatibility layer to the HTML5 Audio playback API, with multiple codec support and a Flash-based MP3 playback fallback for older or unsupported browsers.

17. KeyboardJS: A JavaScript library for Handling keyboard and Combos
KeyboardJS, a standalone JavaScript library, handles the keyboard part and helps us to understand any key strokes and turn them into actions. The library has support for both single + combo strokes and can work with keyboards of any locale.

18. InK: Front-end Development Interface Kit
Ink is an interface kit for quick development of web interfaces, simple to use and expand on. It uses a combination of HTML, CSS and JavaScript to offer modern solutions for building layouts, display common interface elements and implement interactive features that are content-centric and user friendly for both your audience and your designers & developers.

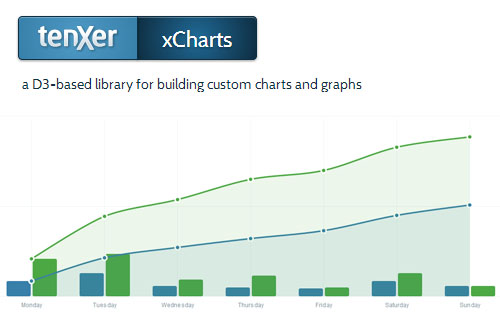
19. xCharts: JavaScript Chart Library Using HTML-CSS+SVG
xCharts is an open JavaScript charting library that is built on top of D3.
It works with using HTML-CSS + SVG to create good-looking and custom-data-driven charts with ease. to create good-looking and custom-data-driven charts with ease.

20. Alertify: Customizable Dialogbox with JavaScript
Alertify is a lightweight JavaScript library for displaying stylish notifications with ease.
The library doesn’t depend on any JS frameworks, can show notifications in a modal window and also feature growl-like messages.

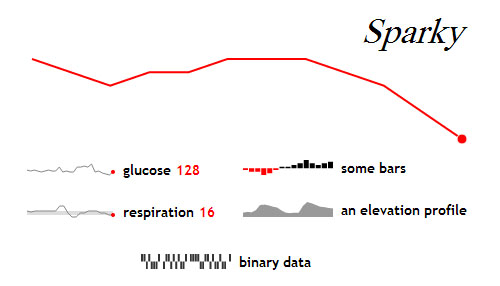
21. Sparky: JavaScript Sparklines Library
Sparklines are intense, simple, word-sized graphics. Sparky is a JavaScript library for drawing them dynamically in your web browser. In the words of Edward Tufte, who coined the term:
Sparklines mean that graphics are no longer cartoonish special occasions with captions and boxes, but rather a sparkline graphic can be everywhere a word or number can be: embedded in a sentence, table, headline, map, spreadsheet, graphic.

22. Fine Uploader: Javascript Standalone File Uploader Library
Fine Uploader is a plug ‘n’ play script that ease file uploads and improve usability with the Ajaxed interface.
It only requires us to insert a CSS + JavaScript file and the rest is taken care of on the server-side with your favorite scripting language. No worries, ASP.NET, ColdFusion, Java, Node.js, Perl, PHP, Python implementations are offered in the download package.

23. Pikaday: JavaScript Datepicker
Pikaday is a JavaScript datepicker with a light footprint and easy style-ability with modular CSS. It’s in ‘developer preview mode’ but already looking great.
The most popular one is probably the jQuery UI’s picker but it is heavy in size for any project that actually does only need a datepicker.

24. Chardin.js: Overlayed Instructions For Any HTML Element
Chardin.js is a jQuery plugin which does that in a very chic way (inspired from the recent Gmail new composer tour).

25. Jarallax: JavaScript Library for Create Parallax Scrolling
Jarallax is a feature-rich JavaScript library for easily creating and customizing parallax scrolling effects.
The library enables us to manipulate CSS using keyframes and it supports custom controllers.
















[…] Fresh JavaScript resources which are very useful for both designers and developers. JavaScript is an extremely useful scripting language for enhancing user (25 Useful JavaScript Tools For Designers & Developers […]
[…] Fresh JavaScript resources which are very useful for both designers and developers. JavaScript is an extremely useful scripting language for enhancing user […]
[…] Fresh JavaScript resources which are very useful for both designers and developers. JavaScript is an extremely useful scripting language for enhancing user […]
[…] 25 Useful JavaScript Tools For Designers & Developers […]
[…] 25 Useful JavaScript Tools For Designers & Developers […]
[…] 25 Useful JavaScript Tools For Designers & Developers | jQuery | Graphic Design Junction. […]
[…] vai all’articolo […]
[…] 25 Useful JavaScript Tools For Designers & Developers […]
[…] 25 Useful JavaScript Tools For Designers & Developers […]
[…] 25 Useful JavaScript Tools For Designers & Developers […]
[…] 25 Useful JavaScript Tools For Designers & Developers […]
Where you get all there libraries.. i mean source of the libraries? i’m also interested to make this kind of article, i love your work. thank you and keep doing this kind of good work.