Fresh HTML5 and CSS3 tutorials for designers & developers. Today I selected best CSS3 tutorials and HTML5 tutorials which help you to understand basic and advance steps of web designing.
As we know 2013 is the Year of Responsive Web Design, and HTML5 and CSS3 are getting more popular in 2013, So here I have easy and effective different kinds of useful tutorials from all over the web. These tutorials are really helpful to create responsive web layout, Parallax Scrolling Technique, Custom Login Form, CSS3 and HTML5 Validation, 3D Effect and much more that help to create a great-looking content, making your design looks classy, strong, attractive, mysterious and very striking.
You may be interested in the following modern trends related articles as well.
- Designers should keep an eye on Web Design Trends in 2013
- 45 Inspiring Examples Of HTML5 Web Design
- CSS3 Tutorials Best Of 2012
- 34 Fresh CSS3 and jQuery Tutorials
Please feel free to join us and you are always welcome to share your thoughts.
Subscribe to our
RSS, follow us on
Twitter and
Google+ for updates.
HTML5 and CSS3 Tutorials
As we saw in modern web designing there are various types of interactions to make more friendly user interface. These HTML5 and CSS3 tutorials can help to make better responsive wed design.
Coding An HTML 5 Layout From Scratch

CSS3 ordered list styles

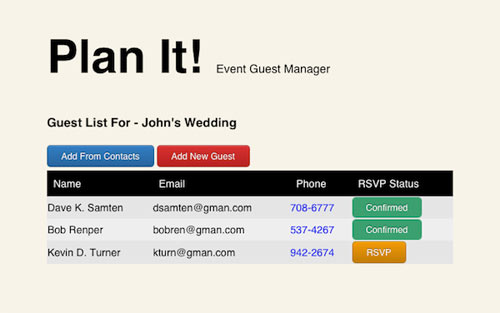
Build A Twitter Clone From Scratch: The Design

A Simple Parallax Scrolling Technique

Custom Login Form Styling

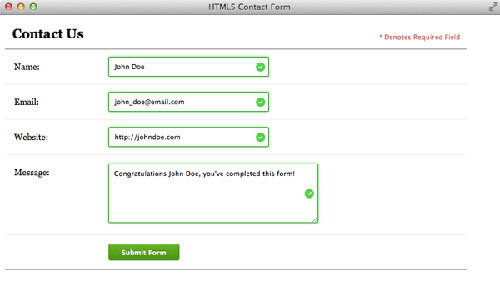
Bring Your Forms Up to Date With CSS3 and HTML5 Validation

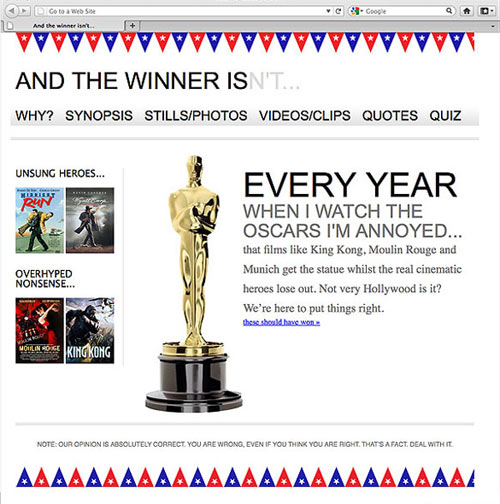
Quickly Build a Swish Teaser Page With CSS3

Responsive Grids with Susy

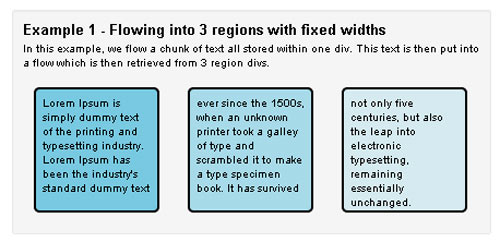
Diving Into CSS Regions

Live Album Previews With Css3 And jQuery

Mini Help System With Jquery

How To Make A Mac OSX-Like Animated Folder With CSS3

Fullscreen Page Flip Layout

Dropbox File Uploader With Twitter Bootstrap

A Cool Instagram “Gravity” Gallery

Responsive CSS Timline with 3D Effect

Tutorial: How To Build An Option Panel For Your WordPress Plugin

Colorful CSS3 Animated Navigation Menu

Using Inline SVGs With HTML5

How to Use CSS3 Multiple Backgrounds

Creative CSS Loading Animations

Play HTML5 Audio in the Browser

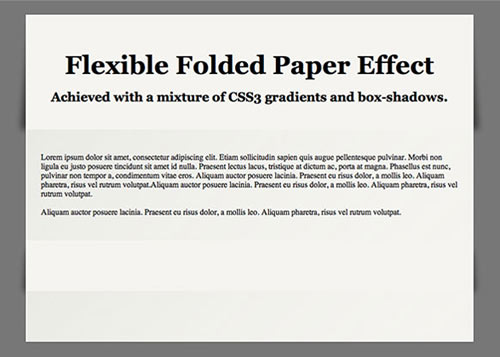
Create a Flexible Folded Paper Effect With CSS3

Master the New CSS Layout Properties

Button Switches With Checkboxes and CSS3 Fanciness

Circle Hover Effects With CSS Transitions

Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

One Page Portfolio with HTML5 and CSS3

Creative CSS3 Animation Menus

CSS Click Events

How to Create a Simple Multi-Item Slider

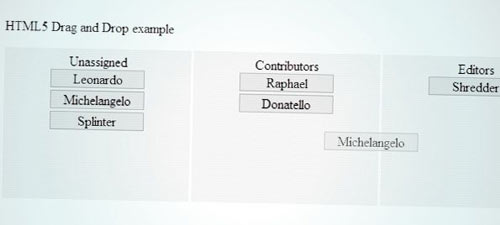
Create Drag and Drop Features in HTML5

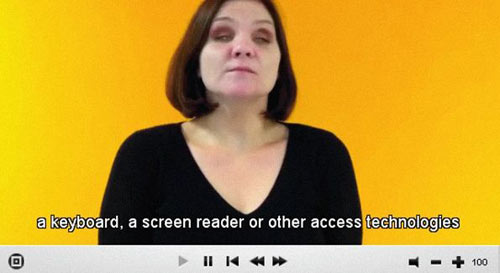
Create Accessible Videos in HTML5

Create Fluid Layouts With HTML5 And CSS3
















Topic : “Responsive CSS Timline with 3D Effect” is wrong link
Link has been updated.
Thanks @balona
Great tuts!
[…] Read the article […]
[…] 35 HTML5 and CSS3 Tutorials For Designers […]
[…] ==>Fresh HTML5 and CSS3 tutorials for designers & developers. Today I selected best CSS3 tutorials and HTML5 tutorials which help you to understand basic….More at 35 HTML5 and CSS3 Tutorials For Designers – Graphic Design … […]
tnks 😉
[…] It has left Flash miles behind. It has revolutionized the way web designers used to design. HTML5 has all those capabilities of designing which were things of fantasy in past. HTML5 is being […]
[…] Fresh HTML5 and CSS3 tutorials for designers & developers. Today I selected best CSS3 tutorials and HTML5 tutorials which help you to understand basic (#HTML5 and #CSS Tutorials for beginners. […]