2012 will come down in history as one of the golden years in the practice of web design. Innovativeness and creativity flourished and web designers all over produced some of their best works ever.
So, the question in everyone’s mind is: what are the web design trends that 2013 will usher in?Here’s a quick rundown.
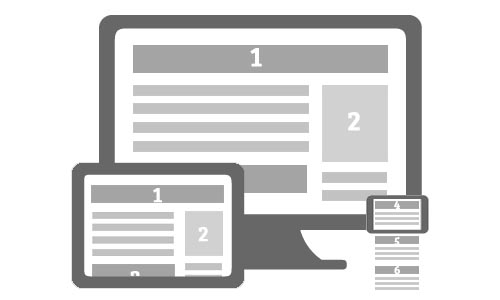
Responsive Web Design for the Big and Small
In 2012, the spotlight was focused on responsive web designers. With the exponential growth of Smartphones, tablets and other mobile devices, the need for websites that can adapt to different screen sizes became more apparent.
In 2013, responsive web designers will even be busier as more devices are set to launch this year. And we are not just talking about screens smaller than the traditional laptop or desktop screens. The rise of internet capable TVs and other big-screen devices will surely change how people surf the internet. There are also rumors that internet-enabled automobile dashboards are currently being developed.
What’s the key takeaway? Screen sizes will be more varied in 2013 and responsive web designers should be ready to create sites that are optimized for these varied devices.
Watch Out for Those Retina Displays
Leave it to tech giant Apple to break new grounds when it comes to computer hardware technology. Most recently, this became evident when Apple introduced the Retina Display which boasts of quadruple the pixel density of other displays.
Clearly, this is an advancement in terms of display hardware. However, there have been reports that photo-heavy websites tend to look grainy on this kind of display. Apple might have started one of the most important web design trends in 2013 in the sense that other manufacturers might follow suit in creating high pixel density displays. As a web designer, it’s your job that every site you create looks good on these emerging displays by equipping yourself with the knowledge and expertise in retina.js and other pixel query solutions.
Here Comes Twitter Bootstrap!
What started out as a web application development platform has become one of the most formidable web creation framework boasting of customizable elements, JavaScript plugins and responsive design layouts.
A number of websites are now built using Twitter Bootstrap and experts are predicting that this will continue to gain momentum in 2013.Testament to this is the rising number of resources that were created to assist web designers who want to build sites using Twitter Bootstrap.
Content as the Primary Success Driver
Content will continue its reign as king in 2013 and beyond. Why is content marketing part of the web design trends for this year when in fact, it has nothing to do with a site’s design itself? Well, it’s because there will be higher demand for CMS sites that are visually appealing and at the same time, are optimized to accommodate the frequent creation of new content. As such, navigability and reader-friendliness are crucial design elements for 2013.Don’t get left out. Make this web design trends work to your advantage this year.
Images Source:
Responsive Web Design
Valueable Original Content




















[…] 2012 will come down in history as one of the golden years in the practice of web design. Innovativeness and creativity flourished and web designers all over […]
Thanks for sharing, in the field of web design trends changes time to time. and every designing company or individual should know about it. I love your post, thanks for the updates.
Emma Jones, UK
[…] Useful Web Design Trends in 2013 Every Designer Ought to Know […]
[…] Useful Web Design Trends in 2013 Every Designer Ought to Know […]